
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - 操作命令
- Selenium - 访问器命令
- Selenium - 断言命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键向上/向下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium 和其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium IDE - 验证点
Selenium IDE 允许在测试用例中添加多个验证点,以检查应用程序是否按预期工作。Selenium IDE 中使用的每个命令都称为 Selenese 命令。使用 Selenese 命令,我们在 Selenium IDE 中对 Web 应用程序执行所有测试活动。
Selenese 命令由三种类型组成 - 操作、断言和访问器。断言命令有助于在 Selenium IDE 测试中添加验证点。断言命令用于检查被测应用程序的状态。它有三种子类型,即 assert、verify 和 waitfor。
如何在录制时插入验证点?
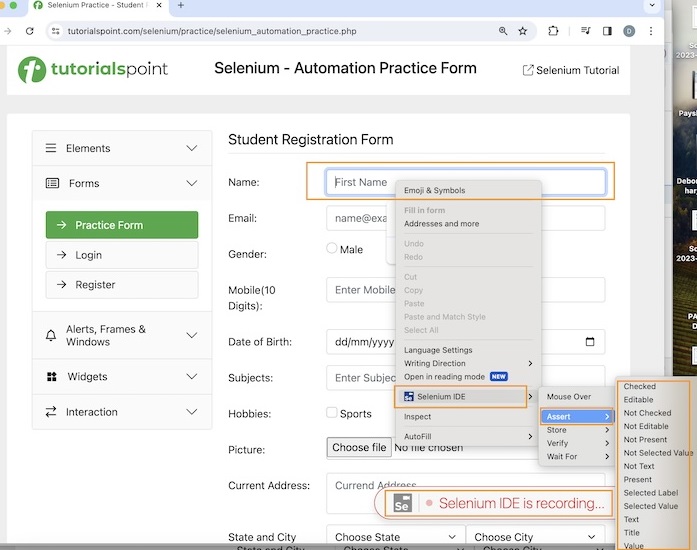
验证点可以在 Selenium IDE 中录制测试时添加到测试中。在下图中,我们添加了验证点 - assert,方法是右键单击名称:标签旁边的输入框。然后,我们选择了Selenium IDE选项,最后,我们必须选择Assert选项。这样做,所有可用的 assert 命令都将准备好进行选择。

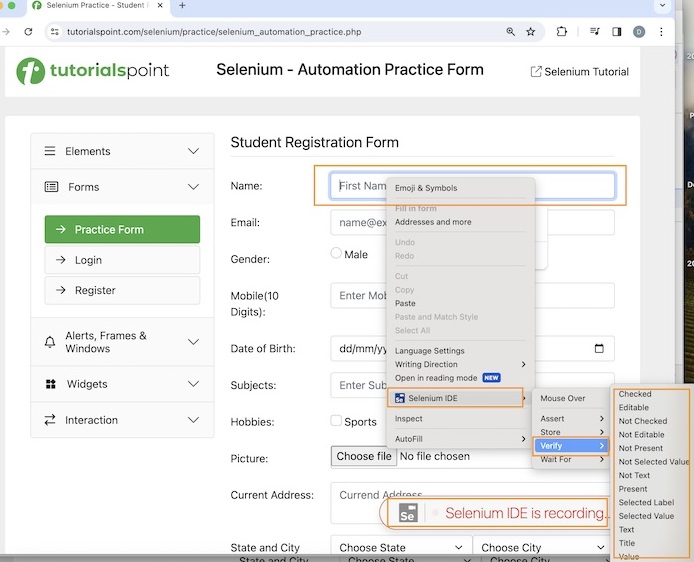
在下图中,我们添加了验证点 verify,方法是右键单击名称:标签旁边的输入框。然后,我们选择了Selenium IDE选项,最后,我们必须选择Verify选项。这样做,所有可用的 verify 命令都将准备好进行选择。

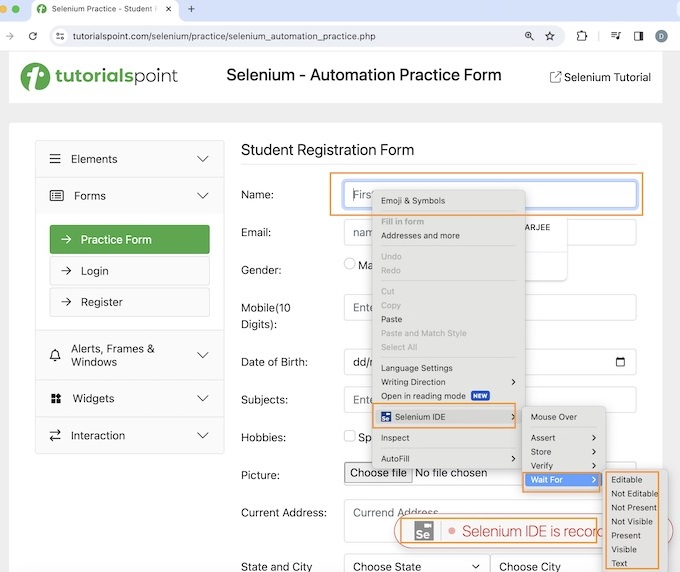
在下图中,我们添加了验证点 wait for,方法是右键单击名称:标签旁边的输入框。然后,我们选择了Selenium IDE选项,最后,我们必须选择Wait For选项。这样做,所有可用的 wait for 命令都将准备好进行选择。

要详细了解如何设置 Selenium IDE,请参阅以下链接:Selenium IDE 安装。
Selenium IDE 中的基本验证命令
以下是 Selenium IDE 中可用的各种类型的验证命令:
- assert(variable, expected value)
- assert alert(alert text)
- assert checked(locator)
- assert confirmation(text)
- assert editable(locator)
- assert element present(locator)
- assert element not present(locator)
- assert not checked(locator)
- assert not editable(locator)
- assert not selected value(locator, text)
- assert not text(locator, text)
- assert prompt(text)
- assert selected value(locator, text)
- assert selected label(locator, text)
- assert text(locator, text)
- assert title(text)
- assert value(locator, text)
- verify(variable, expected value)
- verify checked(locator)
- verify editable(locator)
- verify element present(locator)
- verify element not present(locator)
- verify not editable(locator)
- verify not selected value(locator, text)
- verify not text(locator, text)
- verify selected label(locator, text)
- verify selected value(locator, text)
- verify text(locator, text)
- verify value(locator, text)
- wait for element editable(locator, wait time)
- wait for element not editable(locator, wait time)
- wait for element not present(locator, wait time)
- wait for element not visible(locator, wait time)
- wait for element present(locator, wait time)
- wait for element visible(locator, wait time)
示例
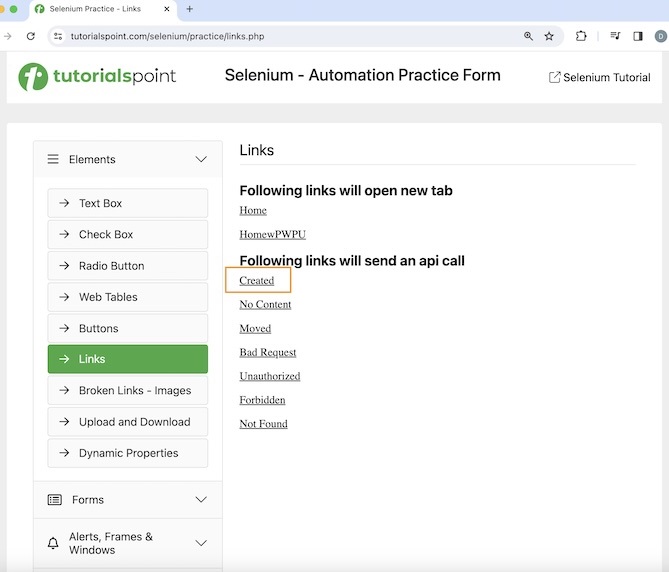
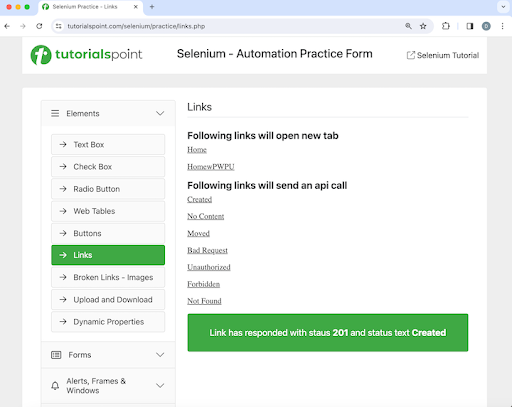
让我们以以下页面为例,在这里我们将点击已创建链接。

我们将验证其页面标题,即Selenium 实践 - 链接。点击“已创建”链接后,我们还将验证文本 - 链接已响应状态 201 和状态文本已创建。

以下是需要遵循的步骤:
步骤 1 - 点击安装后在浏览器上可见的 Selenium IDE 扩展。
步骤 2 - Selenium IDE 应随之启动,并显示欢迎消息以及工具的版本。在下图中,安装的版本为 3.17.2。
此外,它还为我们提供了选择要使用工具执行的操作的选项,例如在新项目中录制新测试、打开现有项目、创建新项目和关闭 Selenium IDE。
此外,还提供了一个带有文本 - Selenium IDE 项目页面的链接,点击该链接将带我们到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/.
步骤 3 - 点击“创建新项目”链接,然后在“请为您的新项目提供名称”下输入项目名称,例如 Test8。最后,我们将点击“确定”按钮。
步骤 4 - 我们现在将在 Selenium IDE 中准备好工作区。
步骤 5 - 在“命令”字段中输入 open,在“目标”字段中输入Selenium 自动化实践表单,以启动应用程序。
步骤 6 - 在“命令”字段中输入 verify title,在“目标”字段中输入 Selenium Practice - Links。
步骤 7 - 在“命令”字段中输入 click,在“目标”字段中输入 xpath=//*[@id="created"]。请注意,xpath=//*[@id="created"] 是链接的定位器值。
步骤 8 - 在“命令”字段中输入 wait for element visible,在“目标”字段中输入 xpath=/html/body/main/div/div/div[2]/div[1],在“值”字段中输入 30000。请注意,xpath=/html/body/main/div/div/div[2]/div[1] 是要显示的文本的定位器值。
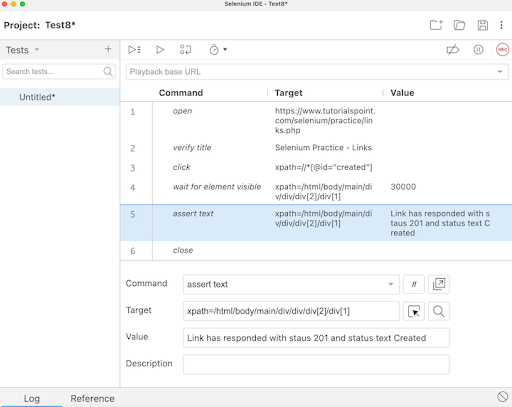
步骤 9 - 在“命令”字段中输入 assert text,在“目标”字段中输入 xpath=/html/body/main/div/div/div[2]/div[1],在“值”字段中输入 Link has responded with status 201 and status text Created。请注意,xpath=/html/body/main/div/div/div[2]/div[1] 是文本的定位器值。
步骤 10 − 在命令字段中输入 close 以关闭浏览器窗口。

步骤 11 − 点击左侧窗格中出现的三个点,然后选择“重命名”选项。
步骤 12 − 输入一个名称,例如在“重命名测试用例”字段下输入 Test8,然后点击“重命名”。输入的名称将显示在 Selenium IDE 的左侧。
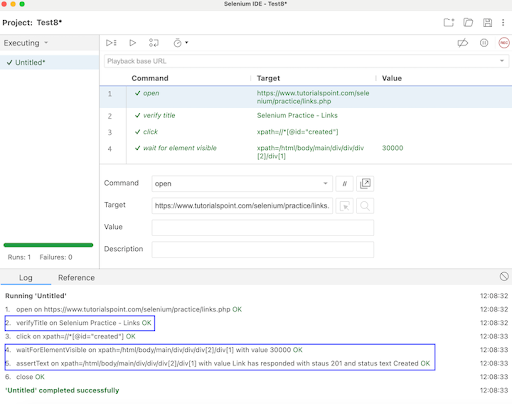
步骤 13 − 点击顶部的“运行所有测试”,并等待测试执行完成。在我们的示例中,我们将看到“运行:1”、“失败:0”,以及一个绿色条表示测试成功运行且没有任何失败。此外,“已成功完成”的消息也会出现在日志下方。

在上面的示例中,我们启动了应用程序并使用断言命令 verify title 验证了其页面标题 - Selenium Practice - Links。然后点击了 Created link,并等待文本 Link has responded with status 201 and status text Created 使用断言命令 wait for element visible 可见,并使用另一个断言命令 assert text 验证了该文本。
除此之外,所有测试步骤以及测试用例名称都变成了绿色,反映了所有步骤都通过。所有在“日志”选项卡下显示的步骤都显示为绿色的“OK”。
这总结了我们关于 Selenium IDE 验证点的教程的全面内容。我们从描述什么是验证点、如何插入验证点、基本的验证命令以及一个示例来逐步演示如何将验证命令与 Selenium 一起使用开始。
这使您对 Selenium IDE 中的验证点有了深入的了解。明智的做法是不断练习您所学到的知识,并探索与 Selenium 相关的其他知识,以加深您的理解并拓宽您的视野。
