
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - 操作命令
- Selenium - 访问器命令
- Selenium - 断言命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 向上/向下键
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium IDE - 控制流
Selenium IDE 命令包含功能,可以使用这些功能将条件语句和循环添加到测试中。这有助于仅在满足特定条件时才运行某些步骤,或者根据特定条件多次执行相同的步骤。
JavaScript 表达式
可以使用 JavaScript 表达式验证被测应用程序中的条件。execute script 和 execute async script 命令用于在测试中执行 JavaScript 代码并将结果保存到变量以供将来使用。这些变量也可以用于控制流命令中。此外,JavaScript 表达式可以与控制流命令一起使用。
阅读更多:Selenium IDE - JavaScript 函数
条件分支的基本控制流命令
下面列出了基本控制流命令及其伴随命令:
if
这是条件分支的起始命令,可以与要评估的 JavaScript 命令一起使用,或者与在 JavaScript 命令之前创建的变量一起使用。这是 if 命令的目标输入字段的一部分。
如果表达式返回真值,则测试将运行 if 表达式之后的步骤,直到遇到下一个控制流命令(如 else、else if 或 end)。如果表达式返回假值,它将跳转到以下条件命令,如 else、else if 或 end。
else if
此命令用于 if 命令块内。与 if 命令类似,else if 命令接受要评估的 JavaScript 命令。这是 else if 命令的目标输入字段的一部分。
如果表达式返回真值,则测试将运行 if 表达式之后的步骤,直到遇到下一个控制流命令(如 else、else if 或 end)。如果表达式返回假值,它将跳转到以下条件命令,如 else 或 end。
else
此命令用于容纳 if 块中的最后一个条件。如果前面没有满足任何条件,则执行 else 命令。
end
此命令用于结束条件命令块。在条件块中没有 end 命令将导致在运行 Selenium IDE 测试时出错。
循环的基本控制流命令
下面列出了循环的基本控制流命令(允许重复一组命令/命令的执行):
times
此命令用于定义需要执行的操作/操作的迭代次数。迭代次数通过此命令馈送到目标输入字段。times 命令应以 end 命令结束。
do
此命令用于开始循环。在 do 命令之后,声明要执行的步骤。do 命令应以 repeat if 命令结束。repeat if 接受将在目标输入字段中执行的 JavaScript 表达式。do 命令后的命令将首先执行,然后是 repeat if 命令中的操作。
如果表达式返回真值,则测试执行将移动到下一个 do 命令并重做模式。这将一直持续到条件不再满足或发生无限循环。默认尝试次数为 1000。可以通过在 repeat if 命令的值字段中设置数字来修改此默认数字。
while
在此命令中,将在目标字段中提供要执行的 JavaScript 表达式。如果表达式返回真值,则命令块运行到 end 命令。再次,控制跳转回 while 命令以重复相同的模式(每次检查 JavaScript 表达式是否产生真值或假值)。while 命令应以 end 命令结束。
forEach
此命令用于循环遍历集合并引用集合中的各个项目。在目标字段中,需要提及指向要迭代的数组的变量名。在值字段中,迭代器变量名。
示例 1
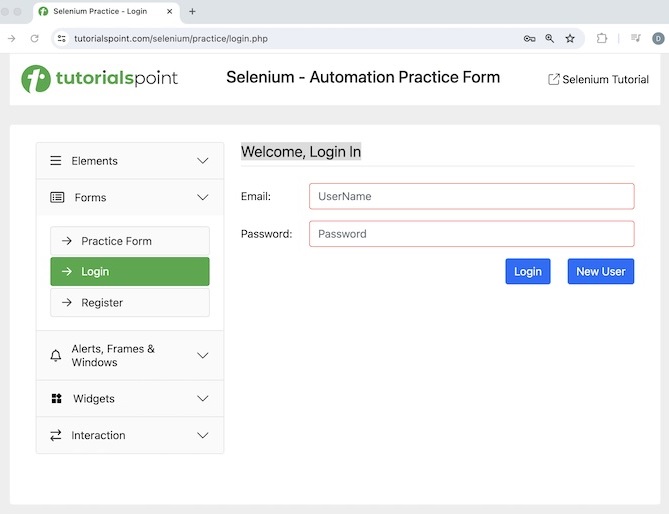
让我们以以下页面为例,我们将使用条件分支控制流命令检查顶部出现的文本 - 欢迎,登录。

以下是需要遵循的步骤:
步骤 1 - 单击安装后在浏览器上可见的 Selenium IDE 扩展。
步骤 2 - Selenium IDE 应该启动,同时应该显示欢迎消息以及工具的版本。在下图中,安装的版本为 3.17.2。
此外,它还提供了选择我们希望使用该工具执行的操作的选项,例如在新的项目中记录新的测试、打开现有的项目、创建新的项目和关闭 Selenium IDE。
此外,还提供了一个带有文本 - Selenium IDE 项目页面的链接,单击该链接将带我们到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/.
步骤 3 - 单击创建新项目链接,然后在请为您的新项目提供一个名称下输入项目名称,例如 Test12。最后,我们将单击确定按钮。
步骤 4 - 我们现在将在 Selenium IDE 中准备好工作区。
步骤 5 - 在命令字段中输入 open,在目标字段中输入 selenium,以启动应用程序。
步骤 6 - 在命令字段中输入 store text,在目标字段中输入 xpath=//*[@id="signInForm"]/h1,在值字段中输入 val。请注意,xpath=//*[@id="signInForm"]/h1 是文本的定位器值,val 是我们将用于存储文本的变量。
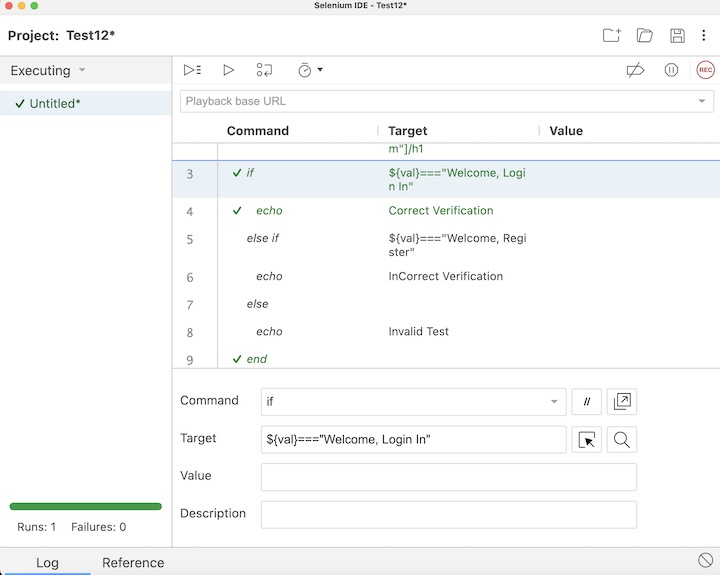
步骤 7 - 在命令字段中输入 if,在目标字段中输入 ${val}==="Welcome, Login In"。
步骤 8 - 在命令字段中输入 echo,在目标字段中输入 Correct Verification。
步骤 9 - 在命令字段中输入 else if,在目标字段中输入 ${val}==="Welcome, Register"。
步骤 10 - 在命令字段中输入 echo,在目标字段中输入 InCorrect Verification。
步骤 11 - 在命令字段中输入 else。
步骤 12 - 在命令字段中输入 echo,在目标字段中输入 InValid Test。
步骤 13 - 在命令字段中输入 end。
步骤 14 - 在命令字段中输入 close 以关闭浏览器窗口。

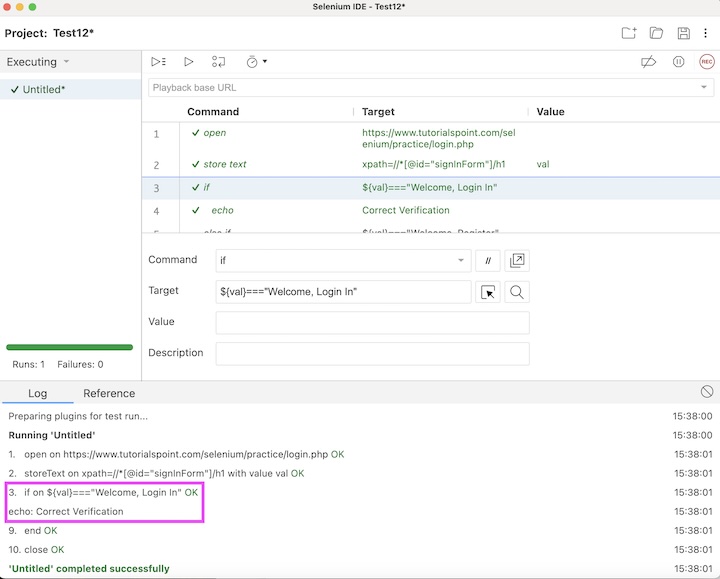
步骤 15 − 点击顶部的“运行所有测试”,并等待测试执行完成。在我们的示例中,我们将看到“运行:1”、“失败:0”,以及一个绿色条表示测试成功运行且没有任何失败。此外,成功完成的消息也会出现在日志下方。

在上面的示例中,我们验证了文本 - 欢迎,登录,并在控制台中打印了消息 - 正确验证。此外,我们在顶部看到一个绿色勾号,表示测试通过。
示例 2
让我们来看一个使用循环控制流命令(称为 while)的示例。
以下是需要遵循的步骤:
步骤 1 − 按照示例 1 中提到的步骤 1 到 4 操作。
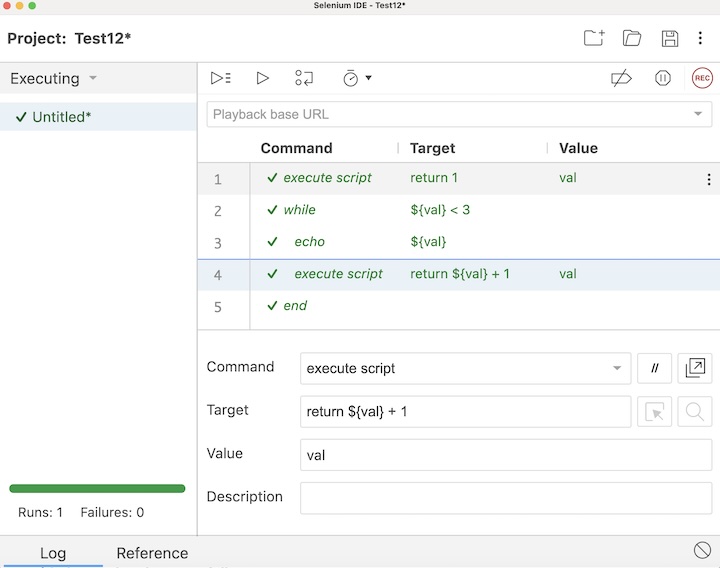
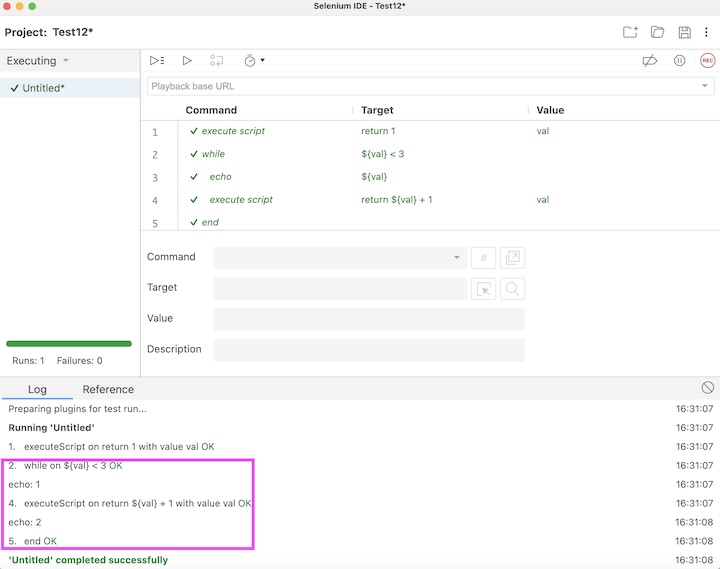
步骤 2 − 在“命令”字段中输入 execute script,在“目标”字段中输入 return 1,在“值”字段中输入 val。
步骤 3 − 在“命令”字段中输入 while,在“目标”字段中输入 ${val} < 3。
步骤 4 − 在“命令”字段中输入 echo,在“目标”字段中输入 ${val}。
步骤 5 − 在“命令”字段中输入 execute script,在“目标”字段中输入 return ${val} + 1,在“值”字段中输入 val。
步骤 6 − 在“命令”字段中输入 end。

步骤 7 − 点击顶部的“运行所有测试”,并等待测试执行完成。在我们的示例中,我们将看到“运行:1”、“失败:0”,以及一个绿色条表示测试成功运行且没有任何失败。此外,成功完成的消息也会出现在日志下方。

结论
本教程全面介绍了 Selenium IDE 中的控制流。我们从描述 JavaScript 表达式、条件分支的基本控制流命令、循环的基本控制流命令开始,并提供了示例来演示如何使用这些命令以及 Selenium。
这使您掌握了 Selenium IDE 中控制流的深入知识。明智的做法是不断练习所学内容,并探索与 Selenium 相关的其他内容,以加深您的理解并拓展您的视野。
