
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试用例
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码生成
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键向上/向下
- Selenium - 复制和粘贴
- Selenium - 处理特殊按键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志
- Selenium - Log4j 日志
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium IDE 安装
Selenium 集成开发环境 (IDE) 的安装程序可在 Chrome 和 Firefox 商店下载。安装 Selenium 集成开发环境的前提条件是本地机器上已安装 Chrome 和 Firefox 浏览器。
要完成在 Chrome 中安装 Selenium 集成开发环境,请按照以下步骤操作:
安装 Selenium IDE 的 Chrome 扩展程序
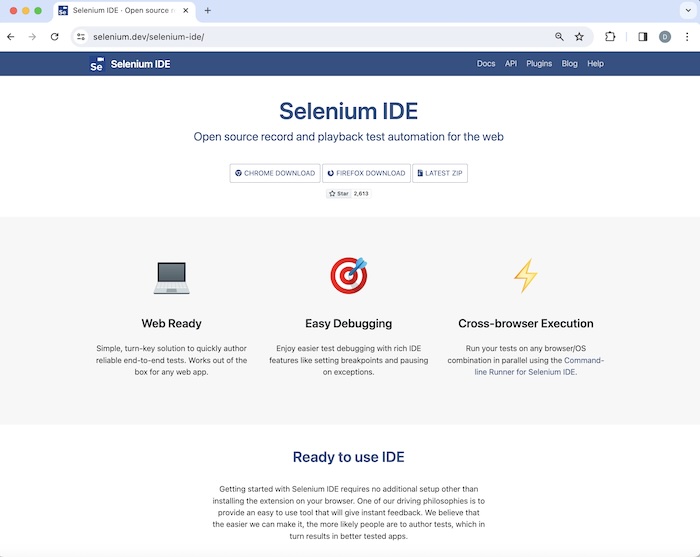
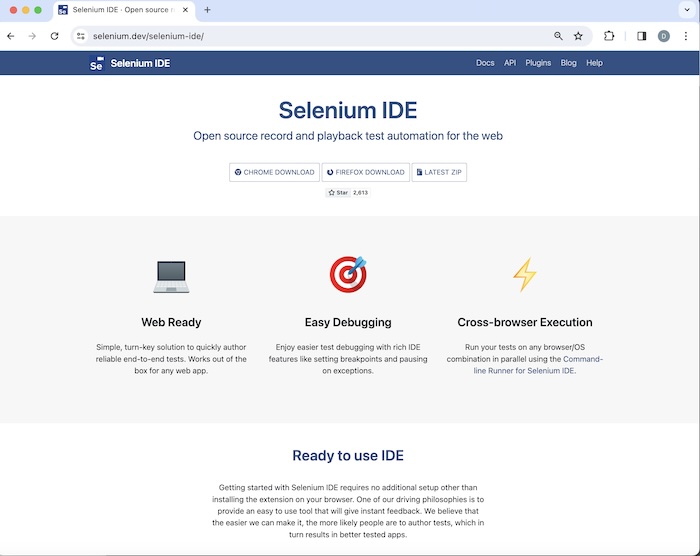
步骤 1 - 访问以下链接并选择 CHROME 下载选项卡。
https://selenium.net.cn/selenium-ide/.

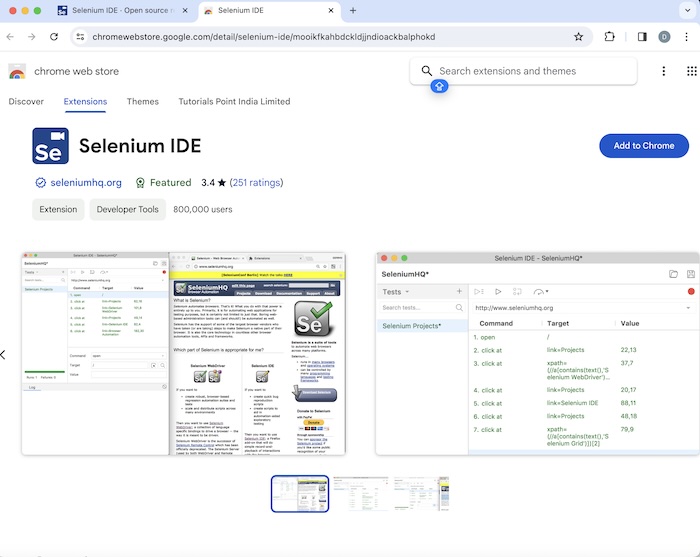
步骤 2 - 您将被导航到 Chrome 网上应用商店,Selenium 集成开发环境的扩展程序页面。然后单击“添加到 Chrome”。

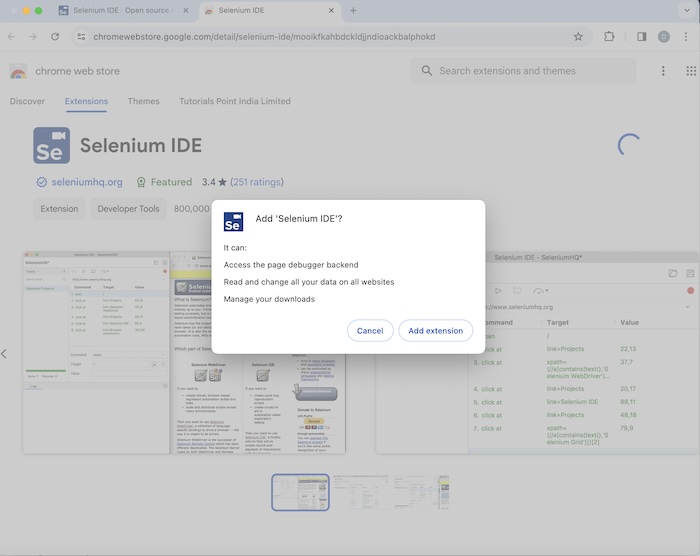
步骤 3 - 单击弹出窗口上的“添加扩展程序”按钮。

步骤 4 - 安装 Selenium 集成开发环境后,您将能够启动它。
步骤 5 - 建议您在步骤 4 后重新启动浏览器。然后,Selenium 集成开发环境图标将出现在 Chrome 浏览器右上角,您需要单击它才能启动。
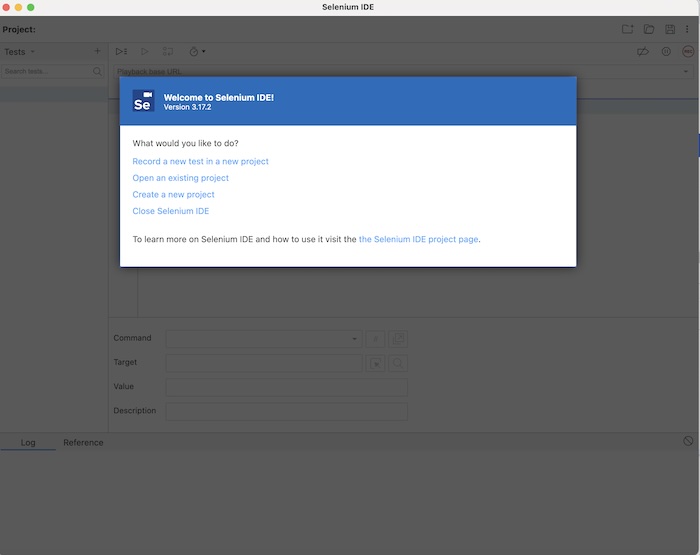
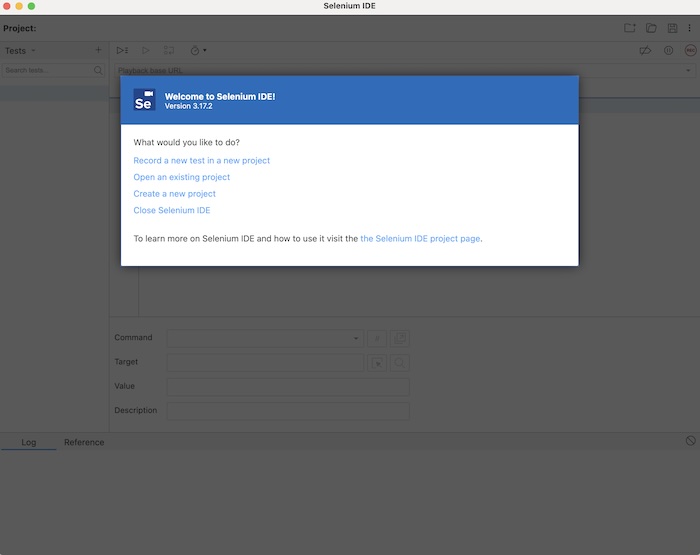
在 Chrome 中启动 Selenium IDE
在上图中,我们可以看到,从 Chrome 插件启动 Selenium 集成开发环境后,应该会显示欢迎消息以及工具的版本。此处安装的版本为 3.17.2。

此外,它还提供了选择您想使用该工具执行的操作的选项,例如在新项目中录制新测试、打开现有项目、创建新项目和关闭它。
此外,还提供了一个带有文本“Selenium IDE 项目页面”的链接,单击该链接将跳转到 Selenium 集成开发环境的文档页面。
https://selenium.net.cn/selenium-ide/
安装 Selenium IDE 的 Firefox 扩展程序
步骤 1 - 访问以下链接并选择 FIREFOX 下载选项卡。
https://selenium.net.cn/selenium-ide/.

步骤 2 - 您将被导航到 Firefox 网上应用商店,Selenium 集成开发环境的扩展程序页面。然后单击“添加到 Firefox”。
步骤 3 - 将出现一个弹出窗口。您需要单击弹出窗口上的“添加”按钮。
步骤 4 - 安装 Selenium 集成开发环境后,您将能够启动它。
步骤 5 - 建议您在步骤 4 后重新启动浏览器。然后,Selenium 集成开发环境图标将出现在 Firefox 浏览器右上角,您需要单击它才能启动。
在 Firefox 中启动 Selenium IDE
在上图中,我们可以看到,从 Firefox 插件启动 Selenium 集成开发环境后,应该会显示欢迎消息以及工具的版本。此处安装的版本为 3.17.2。

此外,它还提供了选择您想使用该工具执行的操作的选项,例如在新项目中录制新测试、打开现有项目、创建新项目和关闭它。
此外,还提供了一个带有文本“Selenium IDE 项目页面”的链接,单击该链接将跳转到 Selenium 集成开发环境的文档页面。
https://selenium.net.cn/selenium-ide/
因此,我们看到 Selenium 集成开发环境的安装过程非常简单,不需要任何特定的软件即可在本地机器上完成 Selenium 集成开发环境的设置。
