
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试用例
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码生成
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 定位器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理IFrames
- Selenium - 处理Cookie
- Selenium - 日期时间选择器
- Selenium - 动态Web表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理Ajax调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - 单元素定位
导航到网页后,我们需要与页面上可用的 web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
通过 ID
为此,我们的第一步是识别元素。我们可以使用元素的 id 属性进行识别,并使用 find_element_by_id 方法。这样,将返回具有与 id 属性匹配的值的第一个元素。
如果找不到与 id 属性值匹配的元素,则将抛出 NoSuchElementException 异常。
语法如下:
driver.find_element_by_id("value of id attribute")
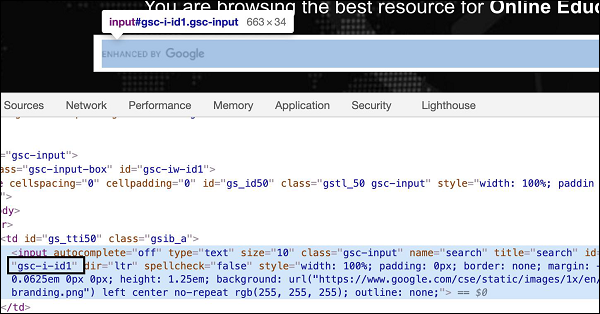
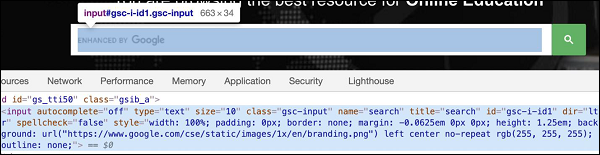
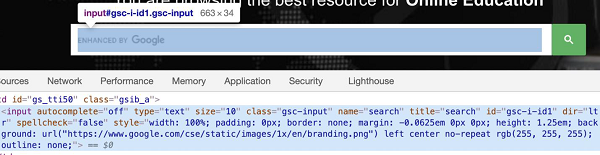
让我们看看 web 元素的 html 代码:

上图中突出显示的编辑框具有 id 属性,其值为 gsc-i-id1。让我们尝试在识别它之后向此编辑框输入一些文本。
代码实现
识别 web 元素的代码实现如下:
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://tutorialspoint.com/index.htm")
#identify edit box with id
l = driver.find_element_by_id('gsc-i-id1')
#input text
l.send_keys('Selenium')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium 已打印到控制台。
通过名称
导航到网页后,我们需要与页面上可用的 web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的第一步是识别元素。我们可以使用元素的 name 属性进行识别,并使用 find_element_by_name 方法。这样,将返回具有与 name 属性匹配的值的第一个元素。
如果找不到与 name 属性值匹配的元素,则将抛出 NoSuchElementException 异常。
通过名称识别单个元素的语法如下:
driver.find_element_by_name("value of name attribute")
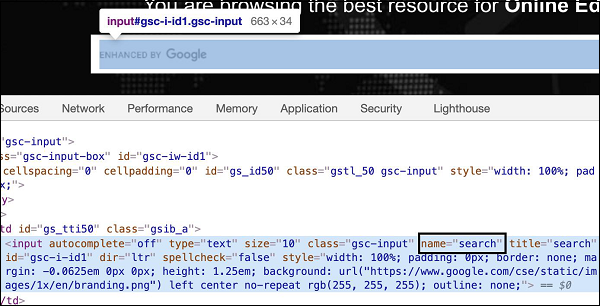
让我们看看如下所示的 web 元素的 html 代码:

上图中突出显示的编辑框具有 name 属性,其值为 search。让我们尝试在识别它之后向此编辑框输入一些文本。
代码实现
通过名称识别单个元素的代码实现如下:
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://tutorialspoint.com/index.htm")
#identify edit box with name
l = driver.find_element_by_name('search')
#input text
l.send_keys('Selenium Java')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver close
driver.close()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Java 已打印到控制台。
通过类名
导航到网页后,我们需要与页面上可用的 web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的第一步是识别元素。我们可以使用元素的 class 属性进行识别,并使用 find_element_by_class_name 方法。这样,将返回具有与 class 属性匹配的值的第一个元素。
如果找不到与 class 属性值匹配的元素,则将抛出 NoSuchElementException 异常。
通过类名识别单个元素的语法如下:
driver.find_element_by_class_name("value of class attribute")
让我们看看如下所示的 web 元素的 html 代码:

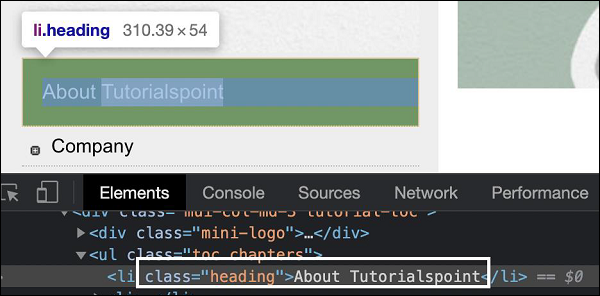
上图中突出显示的 web 元素具有 class 属性,其值为 heading。让我们尝试在识别它之后获取该元素的文本。
代码实现
通过类名识别单个元素的代码实现如下:
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://tutorialspoint.com/about/about_careers.htm")
#identify edit box with class
l = driver.find_element_by_class_name('heading')
#identify text
v = l.text
#text obtained
print('Text is: ' + v)
#driver close
driver.close()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,webelement 的文本(从 text 方法获得) - 关于 Tutorialspoint 已打印到控制台。
通过标签名
导航到网页后,我们需要与页面上可用的 web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的第一步是识别元素。我们可以使用元素的标签名进行识别,并使用 find_element_by_tag_name 方法。这样,将返回具有与标签名匹配的第一个元素。
如果找不到与标签名匹配的元素,则将抛出 NoSuchElementException 异常。
通过标签名识别单个元素的语法如下:
driver.find_element_by_tag_name("tagname of element")
让我们看看如下所示的 web 元素的 html 代码:

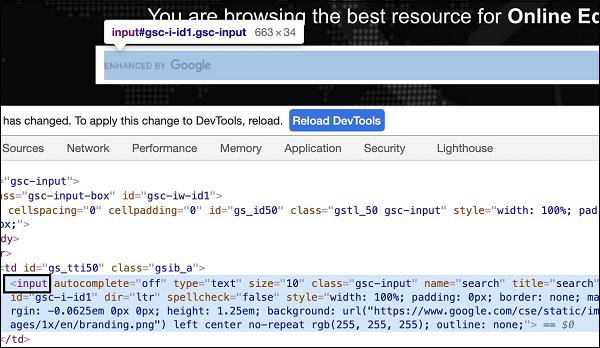
上图中突出显示的编辑框具有标签名 - input。让我们尝试在识别它之后向此编辑框输入一些文本。
代码实现
通过标签名识别单个元素的代码实现如下:
from selenium import webdriver
#set chromedriver.exe path
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://tutorialspoint.com/index.htm")
#identify edit box with tagname
l = driver.find_element_by_tag_name('input')
#input text
l.send_keys('Selenium Python')
#obtain value entered
v = l.get_attribute('value')
print('Value entered: ' + v)
#driver close
driver.close()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 已打印到控制台。
通过链接文本
导航到网页后,我们可能会通过单击链接与 web 元素进行交互以完成我们的自动化测试用例。链接文本用于具有锚标签的元素。
为此,我们的第一步是识别元素。我们可以使用元素的链接文本属性进行识别,并使用 find_element_by_link_text 方法。这样,将返回具有与给定链接文本匹配的值的第一个元素。
如果找不到与链接文本值匹配的元素,则将抛出 NoSuchElementException 异常。
通过链接文本识别单个元素的语法如下:
driver.find_element_by_link_text("value of link text")
让我们看看如下所示的 web 元素的 html 代码:

上图中突出显示的链接具有标签名 - a 和链接文本 - Privacy Policy。让我们尝试在识别它之后单击此链接。
代码实现
通过链接文本识别单个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://tutorialspoint.com/about/about_careers.htm")
#identify link with link text
l = driver.find_element_by_link_text('Privacy Policy')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,应用程序的页面标题(从 driver.title 方法获得) - Tutorials Point 的关于隐私政策 - Tutorialspoint 会打印到控制台。
通过部分链接文本
导航到网页后,我们可以通过点击链接与网页元素交互以完成自动化测试用例。部分链接文本用于具有锚标记的元素。
为此,我们的首要任务是识别元素。我们可以使用元素的部分链接文本属性进行识别,并使用 find_element_by_partial_link_text 方法。这样,将返回具有给定部分链接文本匹配值的第一个元素。
如果不存在具有部分链接文本匹配值的元素,则将抛出 NoSuchElementException 异常。
语法 通过部分链接文本识别单个元素的语法如下:
driver.find_element_by_partial_link_text("value of partial ink text")
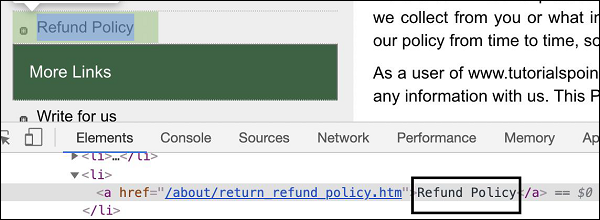
让我们看看如下所示的 web 元素的 html 代码:

上图中突出显示的链接的标签名为 a,部分链接文本为 Refund。让我们尝试在识别该链接后点击它。
代码实现
通过部分链接文本识别单个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#url launch
driver.get("https://tutorialspoint.com/about/about_careers.htm")
#identify link with partial link text
l = driver.find_element_by_partial_link_text('Refund')
#perform click
l.click()
print('Page navigated after click: ' + driver.title)
#driver quit
driver.quit()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,应用程序的页面标题(从 driver.title 方法获得) - 退款、退款和取消政策 - Tutorialspoint 会打印到控制台。
通过 CSS 选择器
导航到网页后,我们需要与页面上可用的 web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。我们可以为元素创建一个 CSS 选择器以进行识别,并使用 find_element_by_css_selector 方法。这样,将返回具有给定 CSS 匹配值的第一个元素。
如果不存在具有 CSS 匹配值的元素,则将抛出 NoSuchElementException 异常。
通过 CSS 选择器识别单个元素的语法如下:
driver.find_element_by_css_selector("value of css")
创建 CSS 表达式的规则
创建 CSS 表达式的规则如下所述
- 要使用 CSS 识别元素,表达式应为 tagname[attribute='value']。我们也可以专门使用 id 属性来创建 CSS 表达式。
- 使用 id 时,CSS 表达式的格式应为 tagname#id。例如,input#txt [此处 input 是标签名,txt 是 id 属性的值]。
- 使用 class 时,CSS 表达式的格式应为 tagname.class。例如,input.cls-txt [此处 input 是标签名,cls-txt 是 class 属性的值]。
- 如果父元素有 n 个子元素,并且我们想要识别第 n 个子元素,则 CSS 表达式应具有 nth-of –type(n)。

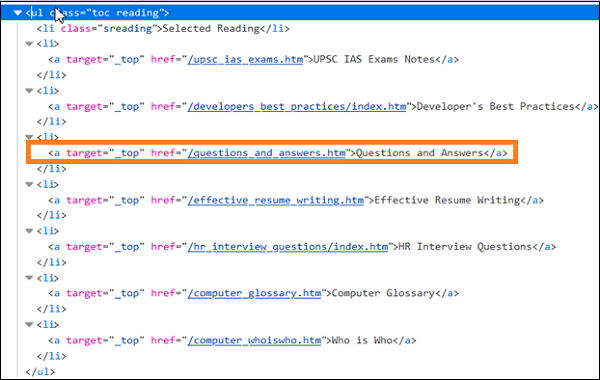
在上面的代码中,如果我们想要识别 ul[Questions and Answers] 的第四个 li 子元素,则 CSS 表达式应为 ul.reading li:nth-of-type(4)。类似地,要识别最后一个子元素,CSS 表达式应为 ul.reading li:last-child。
对于值动态变化的属性,我们可以使用 ^= 来定位其属性值以特定文本开头的元素。例如,input[name^='qa']。此处,input 是标签名,name 属性的值以 qa 开头。
对于值动态变化的属性,我们可以使用 $= 来定位其属性值以特定文本结尾的元素。例如,input[class $ ='txt']。此处,input 是标签名,class 属性的值以 txt 结尾。
对于值动态变化的属性,我们可以使用 *= 来定位其属性值包含特定子文本的元素。例如,input[name*='nam']。此处,input 是标签名,name 属性的值包含子文本 nam。
让我们看看如下所示的 web 元素的 html 代码:

上图中突出显示的编辑框具有值为 search 的 name 属性,CSS 表达式应为 input[name='search']。让我们尝试在识别它之后向此编辑框输入一些文本。
代码实现
通过 CSS 选择器识别单个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://tutorialspoint.com/index.htm")
#identify element with css
l = driver.find_element_by_css_selector("input[name='search']")
l.send_keys('Selenium Python')
v = l.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 已打印到控制台。
通过 XPath
导航到网页后,我们需要与页面上可用的 web 元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。我们可以为元素创建一个 XPath 表达式以进行识别,并使用 find_element_by_xpath 方法。这样,将返回具有给定 XPath 匹配值的第一个元素。
如果不存在具有 XPath 匹配值的元素,则将抛出 NoSuchElementException 异常。
通过 XPath 识别单个元素的语法如下:
driver.find_element_by_xpath("value of xpath")
创建 XPath 表达式的规则
创建 XPath 表达式的规则如下所述:
- 要使用 XPath 识别元素,表达式应为 //tagname[@attribute='value']。XPath 有两种类型:相对和绝对。绝对 XPath 以 / 符号开头,从根节点开始到我们要识别的元素。
例如:
/html/body/div[1]/div/div[1]/a
- 相对 XPath 以 // 符号开头,并且不从根节点开始。
例如:
//img[@alt='tutorialspoint']
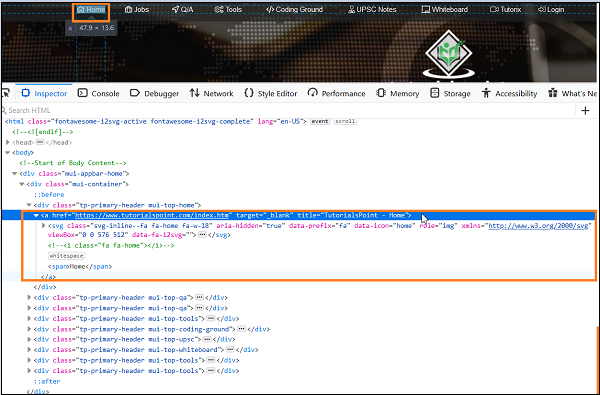
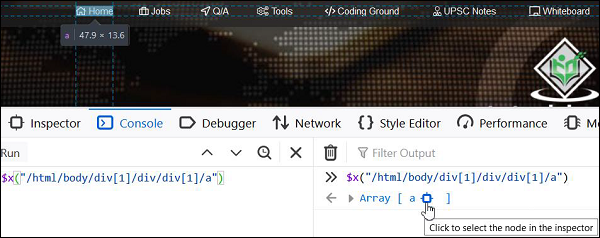
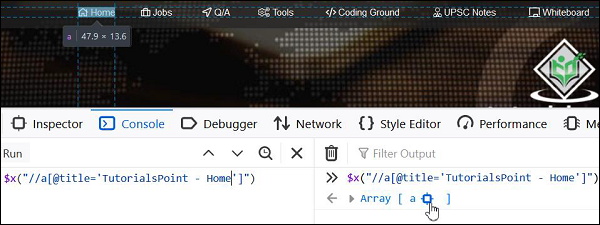
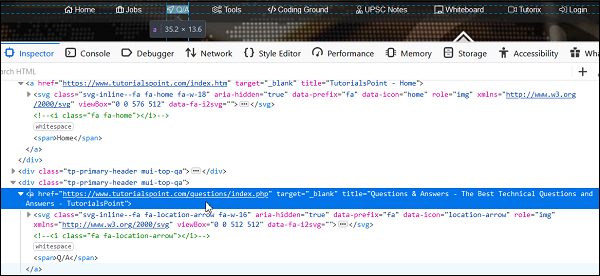
让我们看看从根节点开始的突出显示链接 - Home 的 HTML 代码。

此元素的绝对 XPath 可以如下所示:
/html/body/div[1]/div/div[1]/a.
元素 Home 的相对 XPath 可以如下所示:
//a[@title='TutorialsPoint - Home'].

函数
还有一些可用的函数可以帮助构建相对 XPath 表达式。
text()
它用于识别页面上具有可见文本的元素。XPath 表达式如下:
//*[text()='Home'].

starts-with
它用于识别其属性值以特定文本开头的元素。此函数通常用于其值在每次页面加载时都会更改的属性。
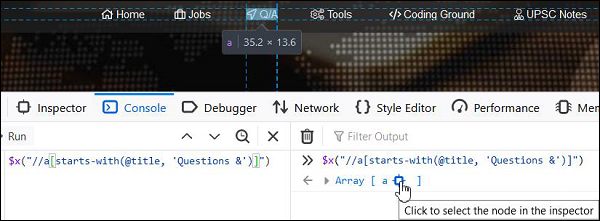
让我们看看链接 Q/A 的 HTML:

XPath 表达式应如下所示
//a[starts-with(@title, 'Questions &')].

contains()
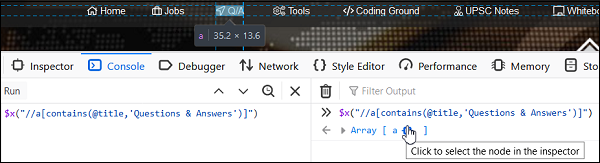
它识别其属性值包含子文本的元素。此函数通常用于其值在每次页面加载时都会更改的属性。
XPath 表达式如下:
//a[contains(@title, 'Questions & Answers')].

让我们看看如下所示的网页元素的 HTML 代码:

上图中突出显示的编辑框具有值为 search 的 name 属性,XPath 表达式应为 //input[@name='search']。让我们尝试在识别它之后向此编辑框输入一些文本。
代码实现
通过 XPath 识别单个元素的代码实现如下:
from selenium import webdriver
driver = webdriver.Chrome(executable_path='../drivers/chromedriver')
#implicit wait time
driver.implicitly_wait(5)
#url launch
driver.get("https://tutorialspoint.com/index.htm")
#identify element with xpath
l = driver.find_element_by_xpath("//input[@name='search']")
l.send_keys('Selenium Python')
v = l.get_attribute('value')
print('Value entered is: ' + v)
#driver quit
driver.quit()
输出

输出显示消息 - 进程以退出代码 0 结束,这意味着上述 Python 代码成功执行。此外,在编辑框中输入的值(从 get_attribute 方法获得) - Selenium Python 已打印到控制台。
