
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 iframe
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium IDE - 创建脚本
Selenium IDE 可用于创建自动化测试脚本。最新版本的 Selenium IDE 可作为 Chrome 和 Firefox 的扩展程序使用。为了在 Selenium IDE 上创建测试,基本前提是从各自的网络商店下载 Selenium IDE 的 Chrome 或 Firefox 扩展程序。
一旦我们开始在 Selenium IDE 中创建脚本,我们就可以掌握测试脚本编辑框,其中脚本编辑框的每个部分都有其特定的功能。
在 Selenium IDE 中创建测试脚本
在 Selenium IDE 中创建测试脚本的步骤如下所示:
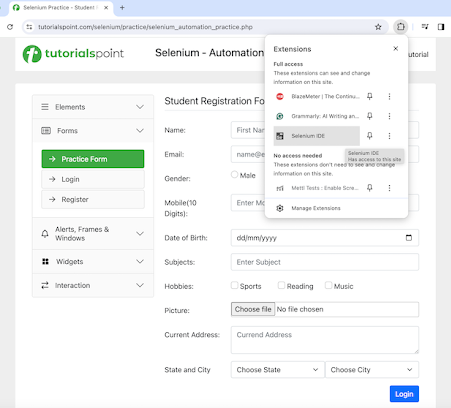
步骤 1 - 点击安装后在浏览器上可见的 Selenium IDE 扩展程序。

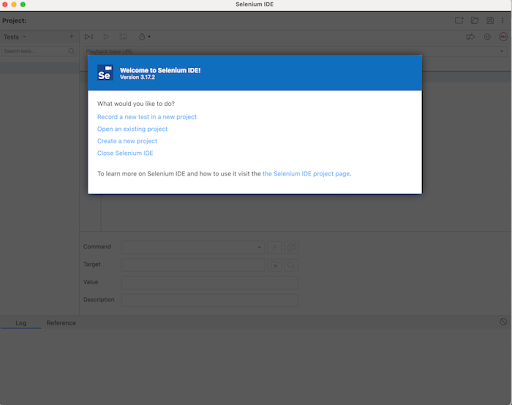
步骤 2 - Selenium IDE 应该启动,并显示包含工具版本的欢迎消息。在下图中,安装的版本为 3.17.2。
除此之外,它还提供选择我们想要使用该工具执行的操作的选项,例如在新项目中录制新测试、打开现有项目、创建新项目和关闭 Selenium IDE。
此外,还提供了一个带有文本“Selenium IDE 项目页面”的链接,点击该链接后,将跳转到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/

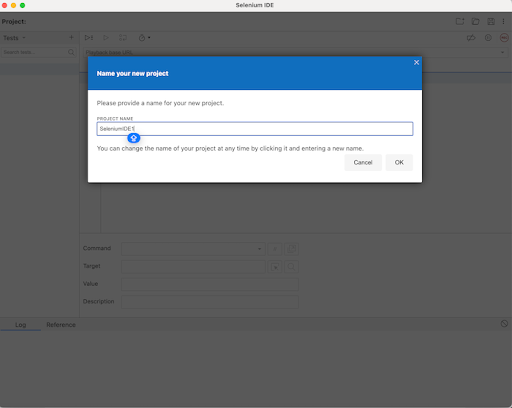
步骤 3 - 我们将点击在新项目中录制新测试选项。之后,我们需要输入项目名称,例如SeleniumIDE1。最后,点击确定。

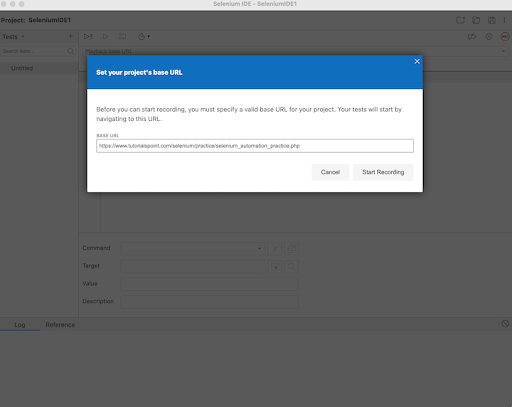
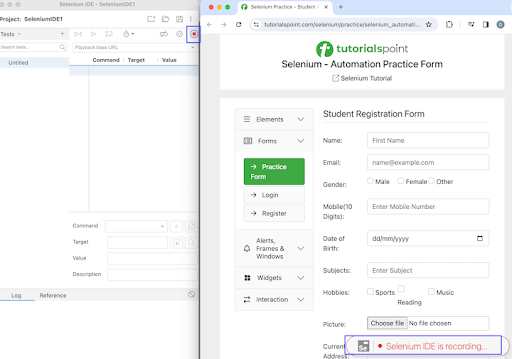
步骤 4 - 在开始在 Selenium IDE 中创建测试之前,我们需要指定应用程序基本 URL,我们将在其中录制和创建测试。在下图中,我们输入了基本 URL:https://tutorialspoint.com/selenium/。最后,我们需要点击开始录制。

步骤 5 - 应该打开在步骤 4 中提供基本 URL 的相应应用程序,其中显示 Selenium IDE 徽标和红色的 Selenium IDE 录制消息。此外,Selenium IDE 的顶部应该可见一个红色图标(在下图中突出显示),表示正在应用程序中进行录制。

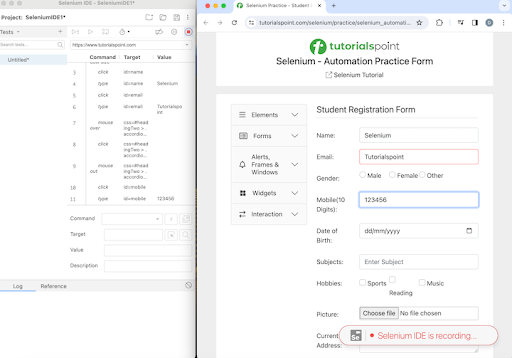
步骤 6 - 我们将在应用程序上执行一些步骤,并且相应的步骤也会记录在 Selenium IDE 中。

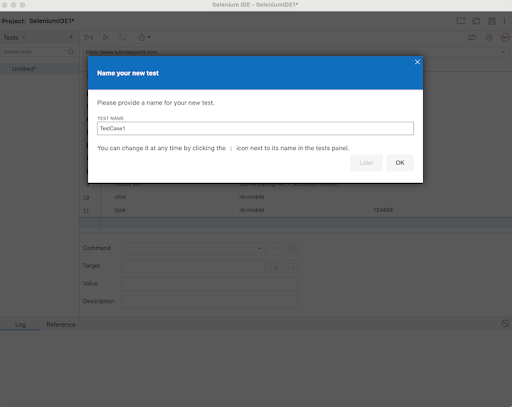
步骤 7 - 一旦所有测试都已执行完毕,我们将通过点击步骤 5 中提到的红色图标来停止录制。之后,我们需要输入测试的名称。在下图中,我们输入了测试名称为 TestCase1。最后,点击确定。

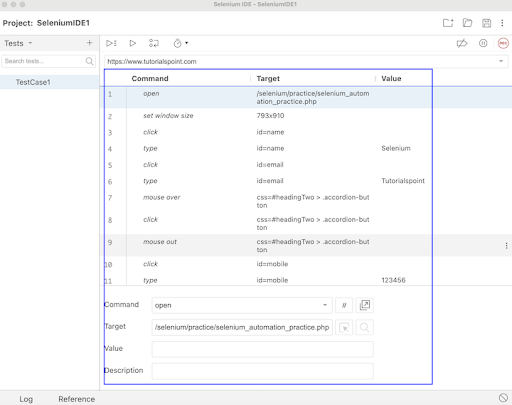
步骤 8 - 我们在应用程序上执行的所有步骤都将在 Selenium IDE 的命令、目标和值字段下进行记录。此外,测试用例名称 - TestCase1 将显示在左侧面板中,以及右上角的REC按钮。
下图中突出显示的部分描绘了 Selenium IDE 中的文本脚本编辑器面板。它包含以测试步骤形式记录的用户交互,这些测试步骤在启用录制时记录。文本脚本编辑器面板还包含三列 - 命令、目标和值。
命令列包含 Selenium 命令,目标列包含定位器值、URL 等。最后,值列可用于传递要输入的值。

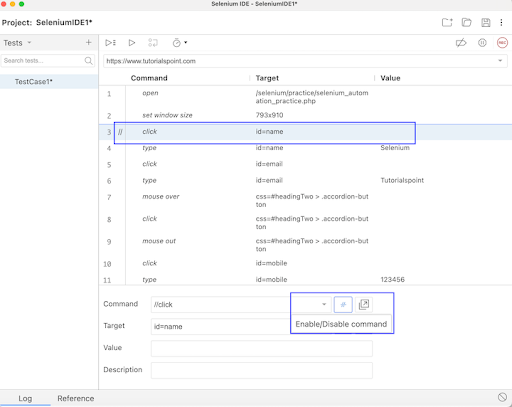
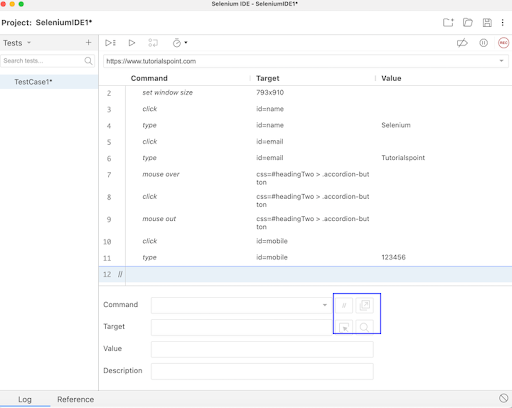
如果选择了特定步骤(就像下图中的步骤 3 一样),则启用/禁用命令选项将被启用。选择它后,该特定步骤命令将被禁用,并在左侧显示 // 符号。
触发测试后,将执行除禁用命令以外的所有步骤。我们可以通过再次点击启用/禁用命令按钮来启用相同的步骤,并且 // 符号也将消失。因此,启用/禁用命令是文本脚本编辑器的另一个重要部分。

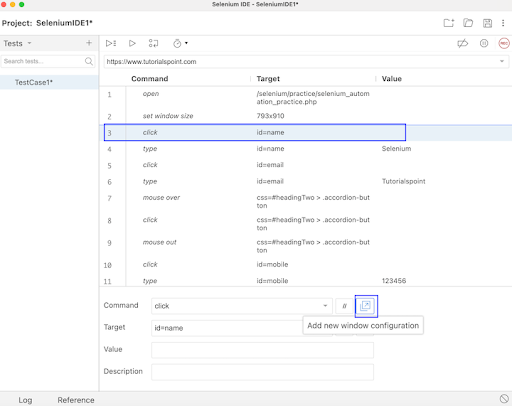
在某些情况下,观察到点击网页上的链接/按钮后,会弹出一个新窗口,这种情况可以使用下图中突出显示的添加新窗口配置按钮来处理。

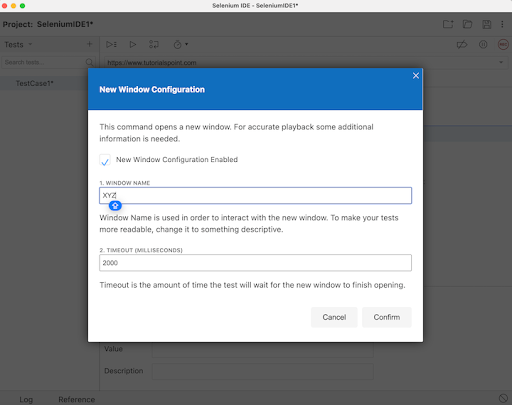
点击它后,将出现一条带有消息新窗口配置的弹出窗口。我们需要选中启用新窗口配置复选框,输入窗口名称,然后点击确认。

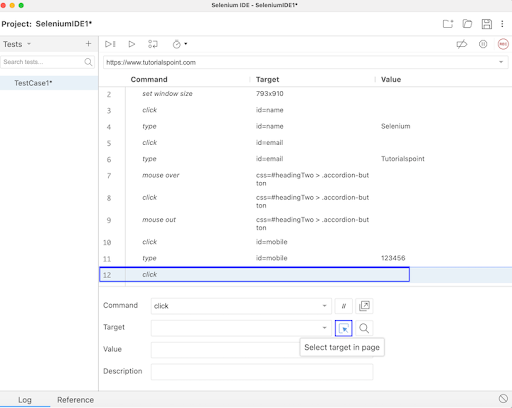
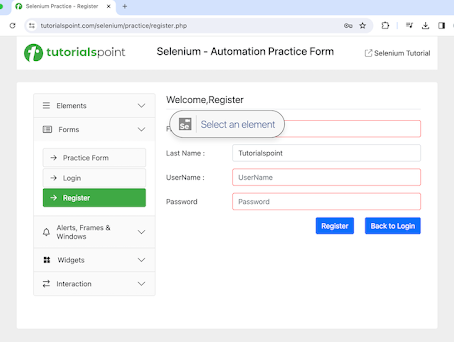
为了让 Selenium IDE 自动定位元素,我们可以使用在页面中选择目标按钮。

点击后,它将为用户提供选择元素的选项,并根据该选项,Selenium IDE 将自动生成其定位器值。

目标页面中会生成相应的定位器值。之后,如果选择了在页面中查找目标,则会高亮显示已生成定位器值的元素。

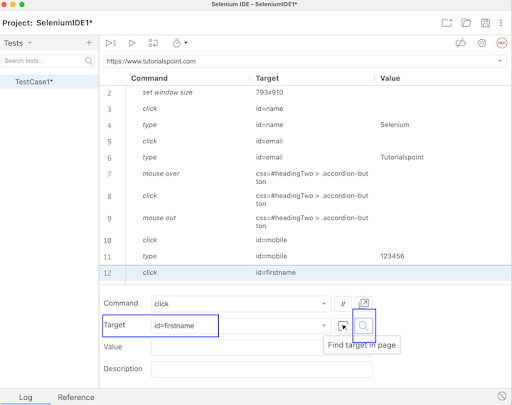
请注意,只有在命令字段中有内容的情况下,在页面中查找目标、在页面中选择目标、添加新窗口配置和启用/禁用命令按钮才会启用,否则它们将保持禁用状态,如下图所示。

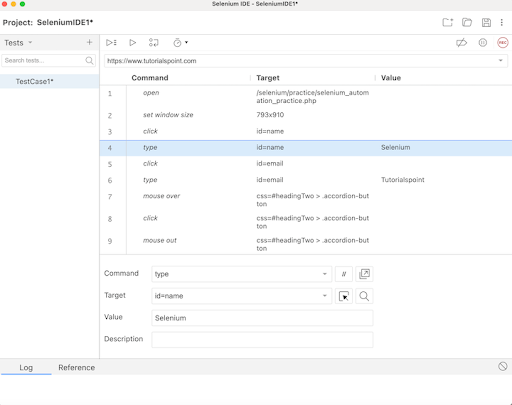
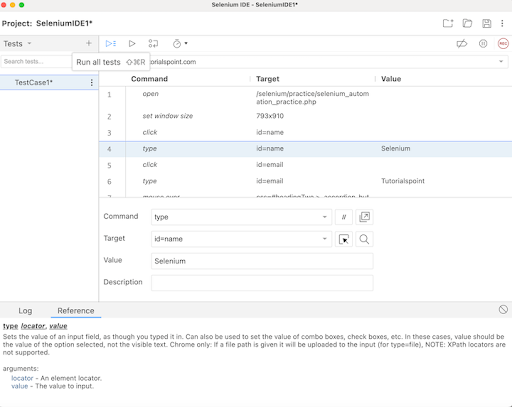
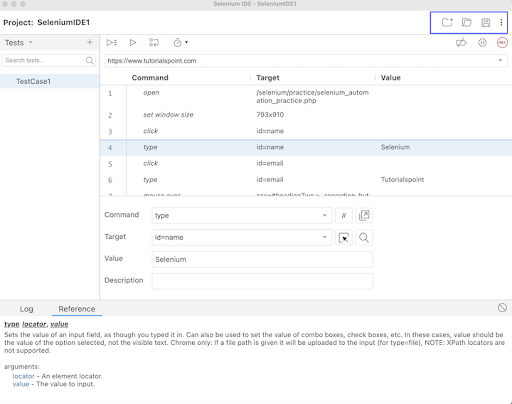
步骤 9 − 创建测试后,可以通过点击测试步骤来查看该步骤的详细信息。完成后,这些信息将显示在底部的命令、目标和值字段中。在下面的示例中,我们点击了第四步,其中命令、目标和值字段的值分别为type、id=name和Selenium。在此步骤中,我们基本上在一个输入框中输入了文本 Selenium,该输入框通过 id 定位器标识,其值为 name。
在文本脚本编辑器面板中,可以选择一个步骤来编辑命令、目标和值。

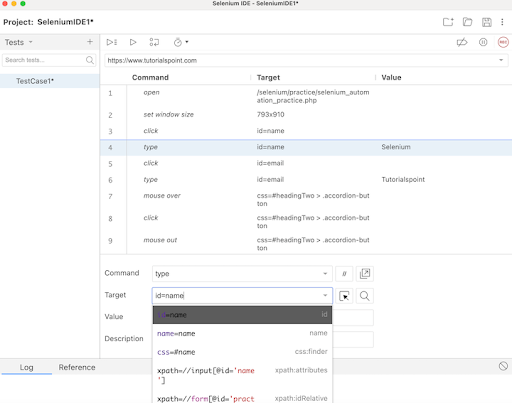
步骤 10 − 如果点击目标字段中的下拉菜单,我们会发现 Selenium IDE 在录制过程中成功捕获了元素的所有其他定位器值。在下面的示例中,我们点击了第四步,其中命令、目标和值字段的值分别为type、id=name和Selenium。在此步骤中,该元素的其他定位器值(如 name、css 等)都显示在目标下拉菜单中。

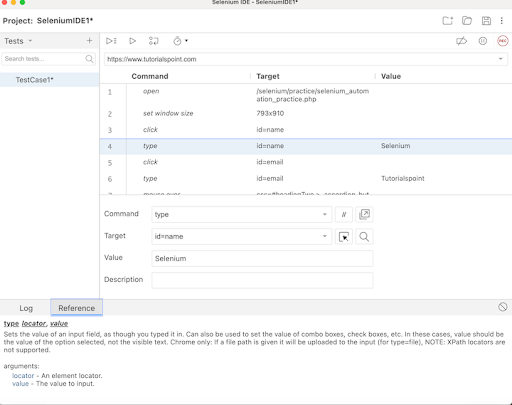
步骤 11 − 点击我们创建的测试中的任何步骤后,可以通过导航到下面的参考选项卡来查看命令的详细信息和执行的操作。

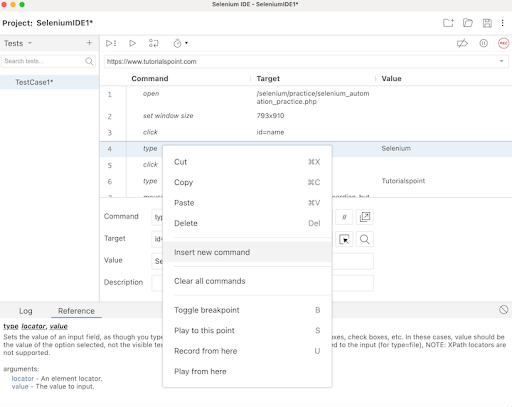
步骤 12 − 可以右键点击任何步骤,获得手动插入新命令(添加新步骤)、剪切、复制、清除、切换断点(用于调试)等选项。

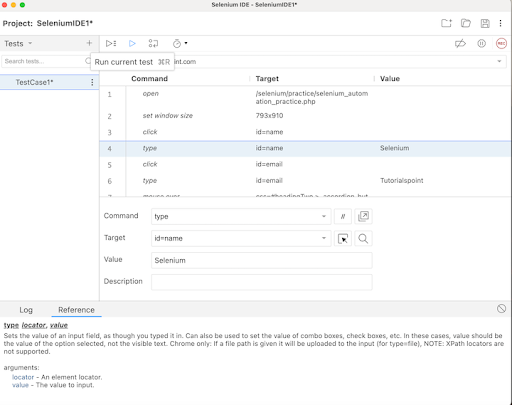
步骤 13 − 要运行创建的测试,请点击顶部运行当前测试按钮,如下图所示。

如果有多个测试,则需要点击如下图所示的运行所有测试按钮。

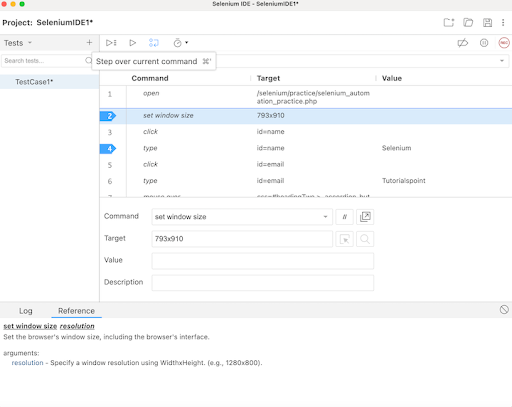
如果步骤中添加了断点,则需要点击如下图所示的单步执行当前命令按钮,其中步骤 2 和 4 有断点。

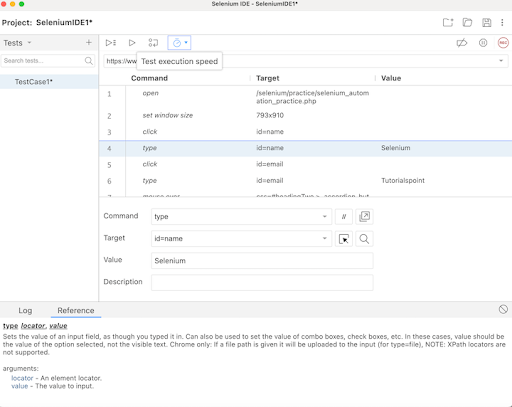
步骤 14 − 可以使用如下图所示的测试执行速度按钮来控制测试执行的速度。

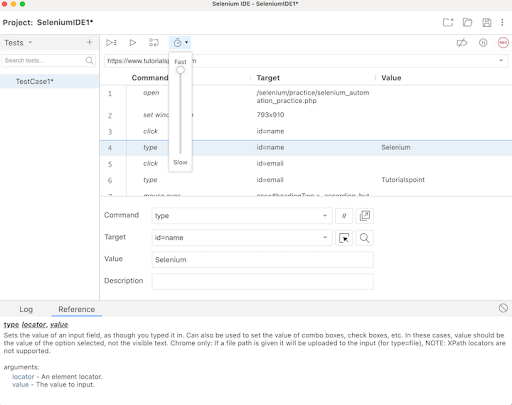
默认情况下,Selenium IDE 的速度设置为快速。

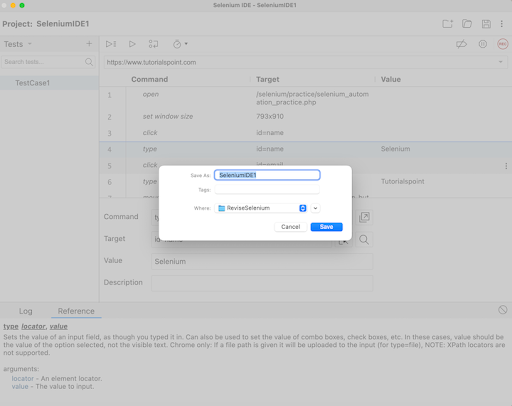
步骤 15 − Selenium IDE 提供了使用右上角的图标创建、打开和保存项目的选项,如下图所示。

我们将保存我们的项目并继续。保存后,需要指定项目名称和保存位置。

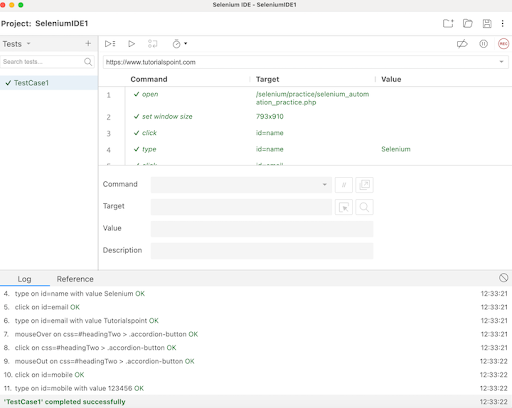
步骤 16 − 我们将使用运行当前测试按钮运行测试 - TestCase1。
步骤 17 − 执行完成后,我们将收到结果消息。如果测试通过,我们将在 Selenium IDE 底部的“日志”选项卡下收到消息 - <测试名称> 完成成功。这里,我们的测试名称是 TestCase1,因此收到了消息 - TestCase1 完成成功。
除此之外,所有测试步骤以及测试用例名称都变为绿色,反映所有步骤均通过。在“日志”选项卡下显示的所有步骤都显示为绿色的“OK”。
因此,在 Selenium IDE 中,我们可以获得测试结果信息,包括测试步骤级别,并且只有当所有步骤都成功执行后,我们才能在测试用例级别获得 PASS。

因此,在本教程中,我们讨论了如何使用 Selenium IDE 创建脚本。
