
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - WebElement 命令
Selenium Webdriver 可用于提取有关网页上特定元素的多种信息。例如,我们可以验证元素在网页上是否存在/不存在,已启用/已禁用或已选中/未选中。
Selenium Webdriver 中的基本 WebElement 命令
- 要验证元素是否存在于网页上,我们可以借助 **isDisplayed()** 方法。如果元素存在,isDisplayed() 将返回 true,否则返回 false。
- 要验证元素是否在网页上被选中,我们可以借助 **isSelected()** 方法。如果元素被选中,isSelected() 将返回 true,否则返回 false。
- 要验证元素是否在网页上已启用,我们可以借助 **isEnabled()** 方法。如果元素已启用,isEnabled() 将返回 true,否则返回 false。
- 要获取元素的标签名称,我们可以借助 **getTagName()** 方法。
- 要获取元素的 x 和 y 坐标,我们可以借助 **getRect()** 方法。
- 要获取元素的背景颜色或颜色,我们可以借助 **getCssValue()** 方法。
- 要获取与 DOM 关联的元素的运行时值,我们可以借助 **getAttribute()** 方法并将值作为参数传递给该方法。
- 要获取元素的文本,我们可以借助 **getText()** 方法。
识别 HTML 中的单选按钮
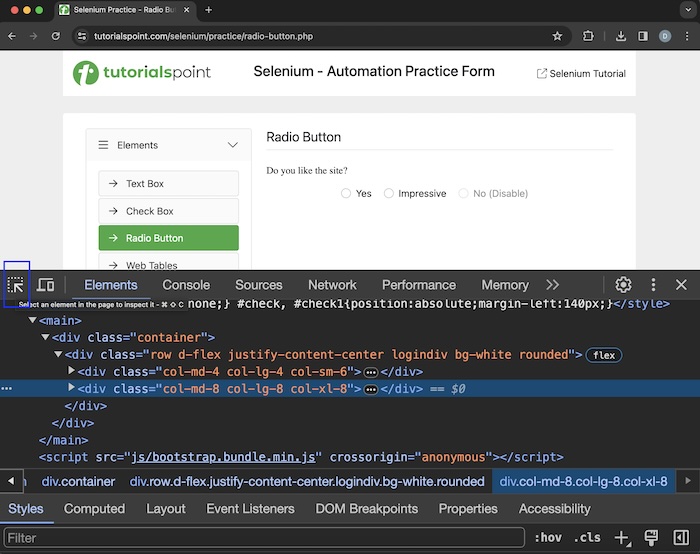
右键单击网页,然后单击 Chrome 浏览器中的“检查”按钮。要检查页面上的单选按钮,请单击位于可见 HTML 代码顶部的左上方箭头,如下所示。

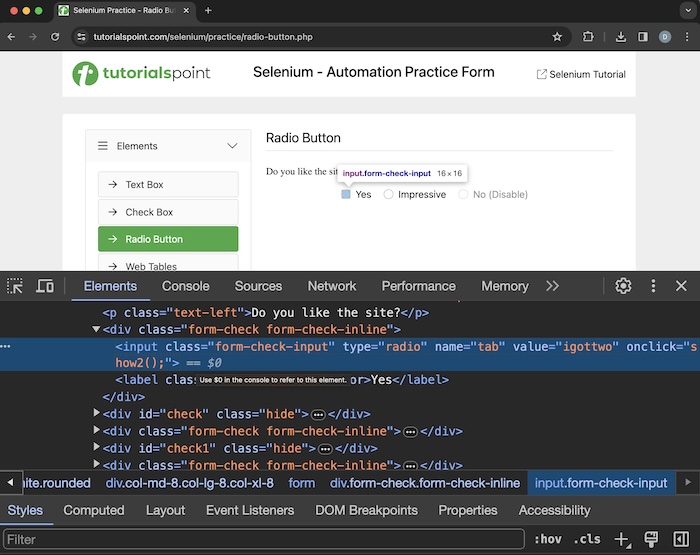
单击并将箭头指向单选按钮(如下图所示)后,可以看到其 HTML 代码,其中反映了输入标签名称和 type 属性的值为 radio。

示例 1
让我们以以上页面为例,我们将使用 click() 方法单击其中一个单选按钮。然后,我们将使用上述方法验证单选按钮是否存在、已启用和已选中。
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ValidatingRadioButtons {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will click radio button
driver.get("https://tutorialspoint.com/selenium/practice/radio-button.php");
// identify radio button then click
WebElement radiobtn = driver.findElement
(By.xpath("/html/body/main/div/div/div[2]/form/div[1]/input"));
radiobtn.click();
// verify if radio button is selected
boolean result = radiobtn.isSelected();
System.out.println("Checking if a radio button is selected: " + result);
// verify if radio button is displayed
boolean result1 = radiobtn.isDisplayed();
System.out.println("Checking if a radio button is displayed: " + result1);
// verify if radio button is enabled
boolean result2 = radiobtn.isEnabled();
System.out.println("Checking if a radio button is enabled: " + result2);
// identify another radio button
WebElement radiobtn1 = driver.
findElement(By.xpath("/html/body/main/div/div/div[2]/form/div[5]/input"));
// verify if radio button is disabled
boolean result3 = radiobtn1.isEnabled();
System.out.println("Checking if the other radio button is disabled: " + result3);
// verify if radio button is unselected
boolean result4 = radiobtn1.isEnabled();
System.out.println("Checking if the other radio button is unselected: " + result4);
// Closing browser
driver.quit();
}
}
输出
Checking if a radio button is selected: true Checking if a radio button is displayed: true Checking if a radio button is enabled: true Checking if the other radio button is disabled: false Checking if the other radio button is unselected: false Process finished with exit code 0
在上面的示例中,我们首先单击了一个单选按钮,然后在控制台中使用消息验证该单选按钮是否存在、是否已选中和是否已启用 - **正在检查单选按钮是否已选中:true,正在检查单选按钮是否已显示:true,正在检查单选按钮是否已启用:true**。
然后,我们验证了另一个单选按钮是否已禁用和未选中,控制台中的消息为 - **正在检查另一个单选按钮是否已禁用:false,以及正在检查另一个单选按钮是否未选中:false**。
最后,收到消息 **进程已完成,退出代码为 0**,表示代码已成功执行。
示例 2
我们可以使用 **getTagName()** 方法获取单选按钮的标签名称。
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class RadioButtonTagNames {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will click radio button
driver.get("https://tutorialspoint.com/selenium/practice/radio-button.php");
// identify radio button then click
WebElement radiobtn = driver.findElement
(By.xpath("/html/body/main/div/div/div[2]/form/div[1]/input"));
String text = radiobtn.getTagName();
System.out.println("Get the radio button tagname: " + text);
// Closing browser
driver.quit();
}
}
输出
Get the radio button tagname: input Process finished with exit code 0
在上面的示例中,我们在控制台中获得了单选按钮的标签名称,消息为 - **获取单选按钮标签名称:input**。
示例 3
让我们在下面的图片中再举一个例子,我们将使用 **getRect()** 方法获取页面上文本 **Selenium - 自动化实践表单** 的高度、宽度、x 和 y 坐标。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.Rectangle;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ElementPositions {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://tutorialspoint.com/selenium/practice/radio-button.php");
// Identify the element with xpath locator
WebElement e = driver.findElement(By.xpath("/html/body/div/header/div[2]/h1"));
Rectangle res = e.getRect();
// Getting height, width, x, and y coordinates of element
System.out.println("Getting height: " + res.getHeight());
System.out.println("Getting width: " + res.getWidth());
System.out.println("Getting x-cordinates: " + res.getX());
System.out.println("Getting y-cordinates: " + res.getY());
// Closing browser
driver.quit();
}
}
输出
Getting height: 29 Getting width: 395 Getting x-cordinates: 453 Getting y-cordinates: 18 Process finished with exit code 0
在上面的示例中,我们在控制台中获得了文本的高度、宽度、x 和 y 坐标,消息为 - **获取高度:29,获取宽度:395,获取 x 坐标:453,以及获取 y 坐标:18**。
示例 4
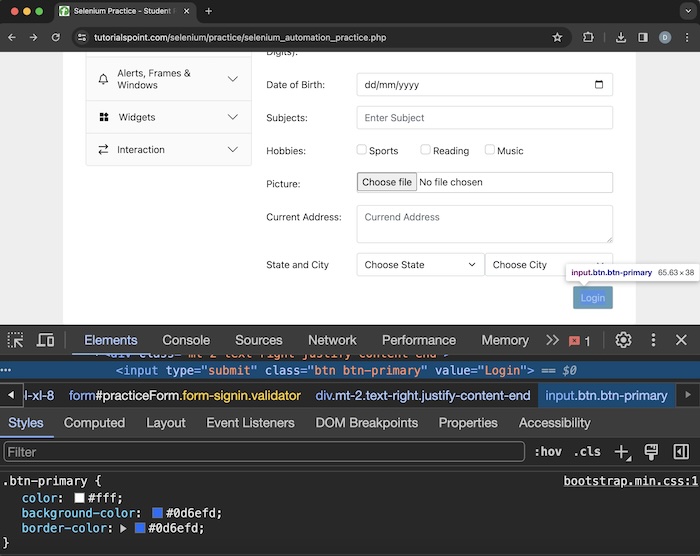
让我们在下面的图片中再举一个例子,我们将获取突出显示的元素 **登录**(在“样式”部分中显示)的背景颜色。我们将借助 **getCssValue()** 方法并将 background-color 作为参数传递给该方法。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ElementsCSSProperty {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// Identify the element with xpath locator
WebElement e = driver.findElement(By.xpath("//*[@id='practiceForm']/div[11]/input"));
// Getting background color of the element
System.out.println ("Getting background color of element: " + e.getCssValue("background-color"));
// Closing browser
driver.quit();
}
}
输出
Getting background color of element: rgba(13, 110, 253, 1) Process finished with exit code 0
在上面的示例中,我们以 rgb 格式在控制台中获得了页面上元素的背景,消息为 - **获取元素的背景颜色:rgba(13, 110, 253, 1)**。
示例 5
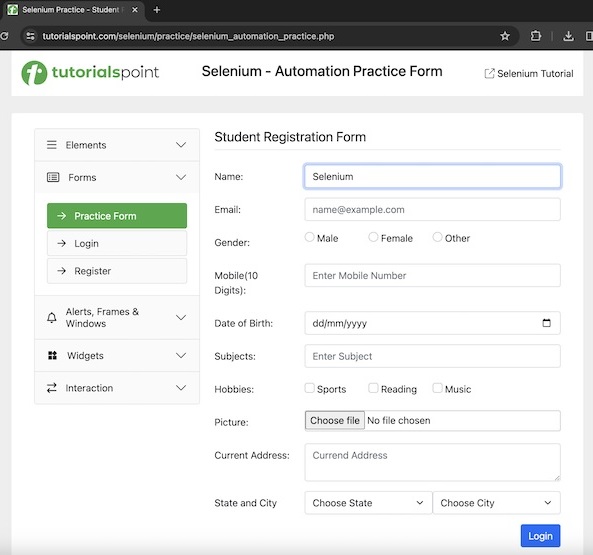
让我们以以下页面为例,我们将首先使用 sendKeys() 方法在输入框中输入文本 **Selenium**。然后,我们将使用 **getAttribute()** 方法获取与 DOM 关联的元素的运行时值,并将值作为参数传递。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class InputBoxs {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// Identify the element with xpath locator
WebElement em = driver.findElement
(By.xpath("//*[@id='name']"));
// enter text in input box
em.sendKeys("Selenium");
// Get the value entered
String t = em.getAttribute("value");
System.out.println("Text entered: " + t);
// clear the text entered
em.clear();
// Get no text after clearing text
String t1 = e.getAttribute("value");
System.out.println("Get text after clearing: " + t1);
// Closing browser
driver.quit();
}
}
输出
Entered text is: Selenium Get text after clearing: Process finished with exit code 0
在上例中,我们首先在输入框中输入文本Selenium,并在控制台中检索输入的值,消息为:输入文本:Selenium。然后清除输入的值,输入框中没有值。因此,我们还在控制台中收到了消息:清除后获取文本:。
示例 6
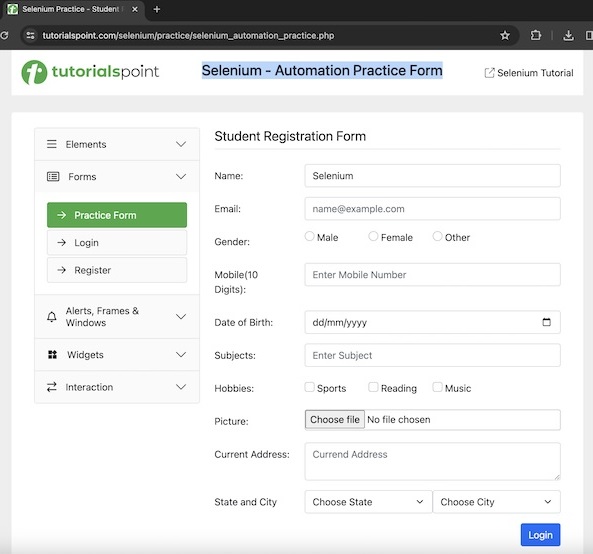
让我们来看一下下面页面的例子,我们将使用getText()方法获取突出显示元素的文本 - Selenium - 自动化实践表单。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ElementsText {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// Identify the element with xpath locator
WebElement e = driver.findElement
(By.xpath("/html/body/div/header/div[2]/h1"));
// Getting text of the element
System.out.println
("Getting element text: " + e.getText());
// Closing browser
driver.quit();
}
}
输出
Getting element text: Selenium - Automation Practice Form Process finished with exit code 0
在上例中,我们在控制台中获得了元素的文本,消息为 - 获取元素文本:Selenium - 自动化实践表单。
结论
本教程对Selenium WebDriver WebElement命令进行了全面的讲解。我们从描述HTML中如何识别单选按钮开始,讲解了Selenium Webdriver中的基本Web元素命令,并通过示例说明了如何在Selenium Webdriver中使用它们。这使您能够深入了解WebDriver WebElement命令。最好继续练习您学到的知识,并探索与Selenium相关的其他知识,以加深您的理解并拓宽您的视野。
