
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - 操作命令
- Selenium - 访问器命令
- Selenium - 断言命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和选项卡
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 杂项
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 杂项概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - 跨浏览器测试
在 Selenium WebDriver 中开发的测试用例应该能够在 Chrome、Firefox、Safari、Edge 等多个浏览器中运行,只需对测试用例进行少量更新。这有助于检查被测应用程序是否在所有浏览器中都按要求工作。
为什么跨浏览器测试有益?
通常在处理任何应用程序时,例如电子商务或旅行预订等,我们观察到在进行支付或将产品添加到购物车时,应用程序在特定浏览器上花费了过多的页面加载时间。
作为用户,我们会迅速推断该应用程序可能存在错误或正在进行的问题,然后转向具有类似产品和功能的不同公司网站。
尽管浏览器供应商基于开放式 Web 标准,但使用 JavaScript、HTML 和 CSS 构建的 Web 应用程序和应用程序的呈现方式却大不相同。这导致应用程序在不同浏览器中的呈现方式不同。任何应用程序的源代码调试都不会提供任何关于它在不同浏览器中如何呈现的见解。
因此,跨浏览器测试有助于尽早检测任何应用程序在任何浏览器中的兼容性问题,以便它可以广泛地用于各种用户,而不仅仅是任何目标用户群体。此外,在执行自动化跨浏览器测试时,我们最终可能会创建一个具有并行执行的测试套件,这将有助于我们扩展测试。
跨浏览器测试确保构建的应用程序可以流畅地使用,并具有良好的用户参与度,而无论使用任何浏览器或操作系统。
示例
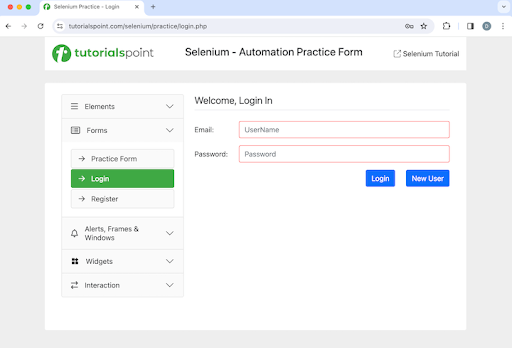
让我们以以下页面为例,其中我们在**欢迎页面**上有一个**新用户按钮**。

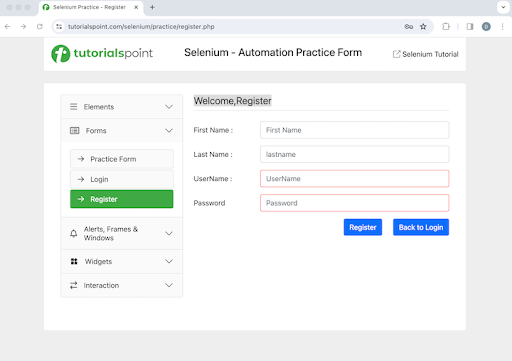
单击**新用户**按钮后,我们将导航到注册页面,其中包含**欢迎,注册**文本,如下面的图像所示。

对于上述示例,我们将对 Chrome 和 Edge 浏览器中的上述功能进行跨浏览器测试。为了在同一本地系统中的两个浏览器中同时运行测试,我们将借助 TestNg 单元测试自动化框架。所有测试用例都将在同一个**CrossBrw**包下。我们将通过在测试类**BrowserTest.java**中使用**@Parameters**标签传递值,并在 testng.xml 文件中指定**parameter = browser**及其**value = Chrome**和**value = Edge**,在两个浏览器中运行测试。

测试类 BrowserTest.java 上的代码实现。
package CrossBrw;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.testng.annotations.*;
import java.util.concurrent.TimeUnit;
public class BrowserTest {
WebDriver driver;
@BeforeTest
@Parameters("browser")
public void setup(String browser) throws Exception{
// Initiate browser driver as per browser value
if (browser.equalsIgnoreCase("Chrome")) {
driver = new ChromeDriver();
System.out.println("Browser opened in Chrome");
} else if (browser.equalsIgnoreCase("Edge")) {
driver = new EdgeDriver();
System.out.println("Browser opened in Edge");
}
// adding implicit wait of 12 secs
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://tutorialspoint.com/selenium/practice/login.php");
}
@Test(priority = 1)
public void verifyWelcomePageHeading() {
WebElement t = driver.findElement(By.xpath("//*[@id='signInForm']/h1"));
System.out.println("Page heading in Welcome Page: " + t.getText());
}
@Test(priority = 2)
public void moveToRegisterPage() {
WebElement btn = driver.findElement(By.xpath("//*[@id='signInForm']/div[3]/a"));
btn.click();
}
@Test(priority = 3)
public void verifyRegisterPageHeading() {
WebElement t = driver.findElement(By.xpath("//*[@id='signupForm']/h1"));
System.out.println("Page heading in Register Page: " + t.getText());
}
@AfterTest
public void teardown() {
// quitting browser
driver.quit();
}
}
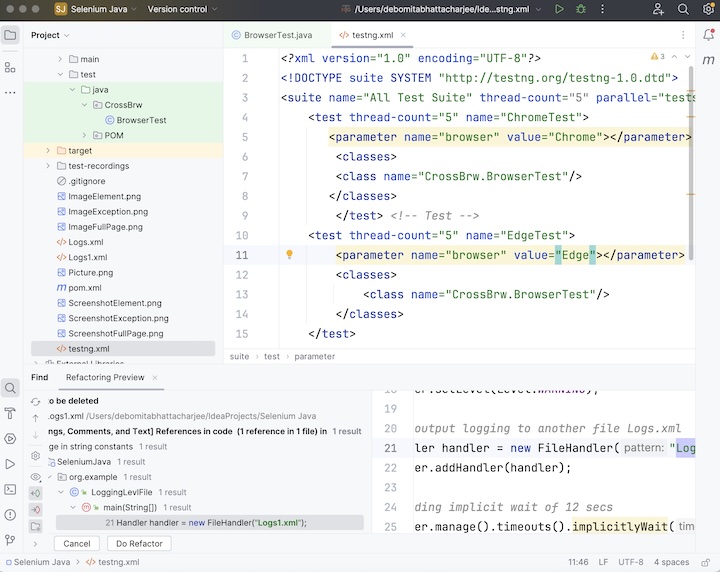
testng.xml 中的配置。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="All Test Suite" thread-count="5" parallel="tests">
<test thread-count="5" name="ChromeTest">
<parameter name="browser" value="Chrome"></parameter>
<classes>
<class name="CrossBrw.BrowserTest"/>
</classes>
</test> <!-- Test -->
<test thread-count="5" name="EdgeTest">
<parameter name="browser" value="Edge"></parameter>
<classes>
<class name="CrossBrw.BrowserTest"/>
</classes>
</test>
</suite>
pom.xml 中的依赖项。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SeleniumJava</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>16</maven.compiler.source>
<maven.compiler.target>16</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.9.0</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
我们需要从 testng.xml 文件运行测试,方法是右键单击它并选择运行 testng.xml 选项。
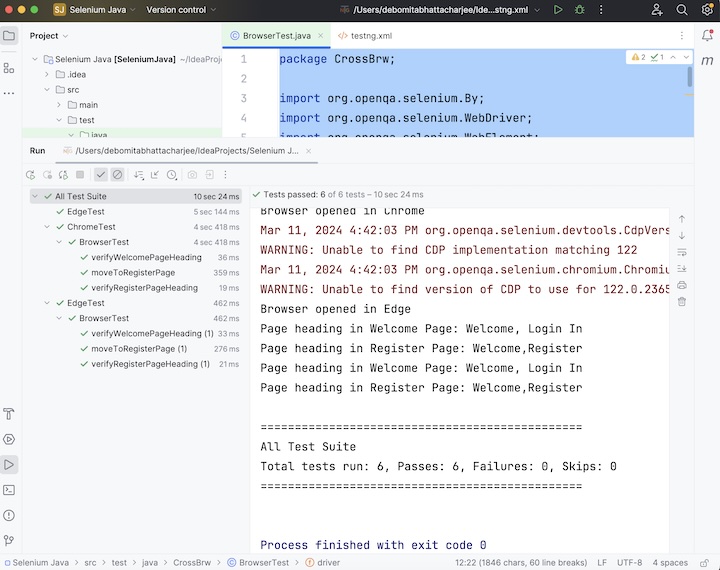
输出
Browser opened in Chrome Browser opened in Edge Page heading in Welcome Page: Welcome, Login In Page heading in Register Page: Welcome,Register Page heading in Welcome Page: Welcome, Login In Page heading in Register Page: Welcome,Register =============================================== All Test Suite Total tests run: 6, Passes: 6, Failures: 0, Skips: 0 =============================================== Process finished with exit code 0

在上面的示例中,我们首先在 testng.xml 文件中传递了参数**browser**及其值**Chrome**和**Edge**。在测试类 BrowserTest.java 中,我们在 Chrome 中执行了一次测试方法 - verifyWelcomePageHeading()、moveToRegisterPage() 和 verifyRegisterPageHeading(),然后在 Edge 中执行了一次。
我们借助 TestNG 测试框架以及 Selenium WebDriver 来实现跨浏览器测试,并在控制台中两次检索带有消息的页面标题(一次在 Chrome 中,一次在 Edge 中) - **欢迎页面中的页面标题:欢迎,登录,注册页面中的页面标题:欢迎,注册,欢迎页面中的页面标题:欢迎,登录,注册页面中的页面标题:欢迎,注册**。我们还在控制台中获得了具有**@BeforeTest**注释的测试方法**setup()**的消息 - **Chrome 中打开了浏览器**和**Edge 中打开了浏览器**。
控制台中的结果显示总共运行的测试:6,因为有三个带有 @Test 注释的方法 - verifyWelcomePageHeading()、moveToRegisterPage() 和 verifyRegisterPageHeading() 被执行了两次(对于 Chrome 和 Edge)。
最后,收到了消息**通过:6**和**进程已完成,退出代码为 0**,表示代码成功执行。
这总结了我们对 Selenium WebDriver - 跨浏览器测试教程的全面概述。我们从描述跨浏览器测试以及跨浏览器测试为什么有益开始,并提供了一个示例来说明如何将跨浏览器与 Selenium 和 TestNG 一起使用。这使您深入了解跨浏览器测试。明智的做法是继续练习您学到的知识并探索与 Selenium 相关的其他知识,以加深您的理解并扩展您的视野。
