
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium 和其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium IDE - 浏览器执行和命令行运行器
在 Selenium IDE 中开发的测试用例应该能够在 Chrome、Firefox、Safari、Edge 等多个浏览器中运行,只需对测试用例进行少量更新。这有助于检查被测应用程序是否在所有浏览器中都按要求工作。
为什么跨浏览器执行有益?
通常在处理任何应用程序时,例如电子商务或旅游预订等,我们会观察到,在进行付款或将产品添加到购物车时,应用程序在特定浏览器上的页面加载时间过长。
作为用户,我们会立即推断该应用程序可能存在错误或正在进行的问题,然后转向具有类似产品和功能的不同公司网站。
阅读更多 - Selenium Webdriver 跨浏览器测试
Selenium IDE 跨浏览器执行的先决条件
- 在本地系统中安装 Chrome 或 Firefox 中的 Selenium IDE。有关其安装的更多信息,请参阅链接 Selenium IDE 安装。
- 使用以下链接安装 Node.js(版本高于 10):https://node.org.cn/en/download/。
- 通过在终端中运行命令:node -v 检查 Node.js 是否已成功安装。应返回已安装的 Node.js 版本。以及 Node.js 安装,npm 也应安装。通过在终端中运行命令:npm -v 检查 npm 是否已安装。应返回已安装的 npm 版本。
- 通过在终端中运行命令安装 Selenium side runner:npm install -g selenium-side-runner。
如何在多个浏览器中运行 Selenium IDE 测试?
步骤 1 - 单击安装后在浏览器上可见的 Selenium IDE 扩展程序。
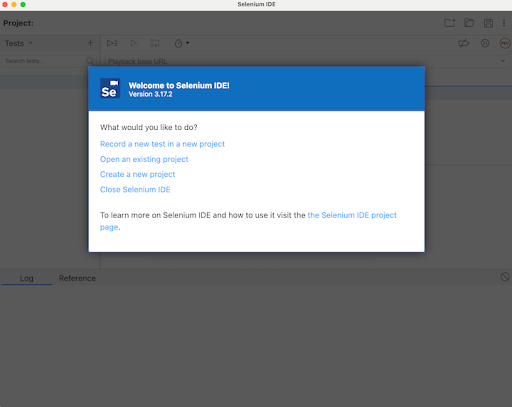
步骤 2 - Selenium IDE 应该启动,并显示包含工具版本的欢迎消息。在下图中,安装的版本为 3.17.2。
此外,它还提供选择我们想用该工具做什么的选项,例如在新项目中录制新测试、打开现有项目、创建新项目和关闭 Selenium IDE。
此外,还提供了一个带有文本“Selenium IDE 项目页面”的链接,单击该链接将带我们到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/.

步骤 3 - 单击“创建新项目”链接,然后输入项目名称(例如,Test7)到“请为您的新项目提供名称”下。最后,我们将单击“确定”按钮。
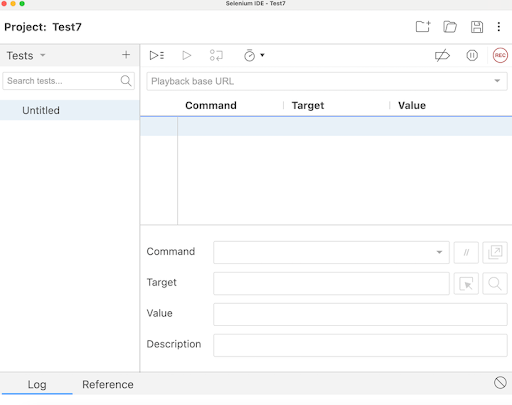
步骤 4 - 我们现在将在 Selenium IDE 中准备好工作区。

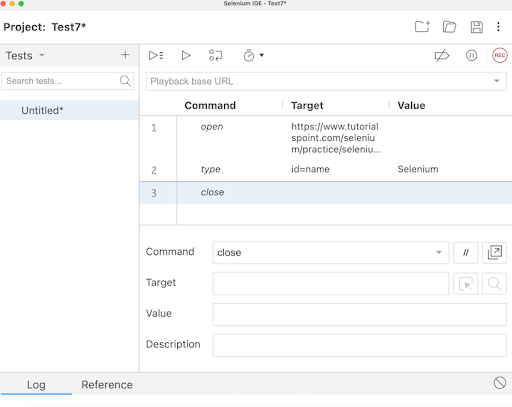
步骤 5 - 在“命令”字段中输入 open,在“目标”字段中输入 https://tutorialspoint.com/selenium/,以启动应用程序。
步骤 6 - 在“命令”字段中输入 type,在“目标”字段中输入 id=name,在“值”字段中输入 Selenium。请注意,id=name 是输入框的定位器值,Selenium 是要输入的值。
步骤 7 - 在“命令”字段中输入 close 以关闭浏览器窗口。

步骤 8 - 单击左窗格中显示的三个点,然后选择“重命名”选项。
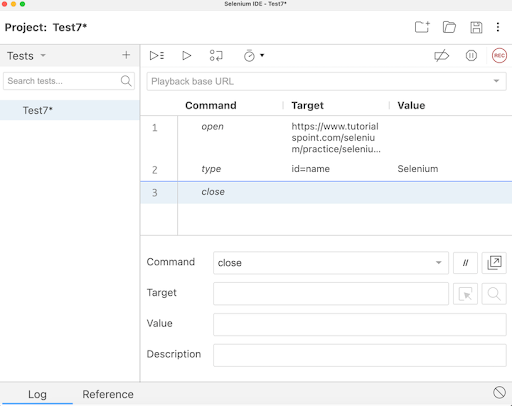
步骤 9 - 在“重命名测试用例”字段中输入名称(例如 Test7),然后单击“重命名”。输入的名称将显示在 Selenium IDE 的左侧。

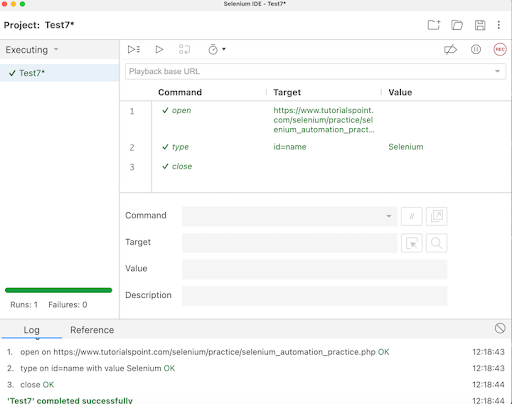
步骤 10 - 单击顶部的“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到运行:1,失败:0,以及一个绿色条,表示测试已成功运行,没有任何失败。此外,消息“Test7 已成功完成”出现在“日志”下。

在上例中,我们使用出现在“日志”下的 id 定位器在输入框中输入了文本“Selenium”。此外,我们在测试用例名称 - Test7 的旁边得到了一个绿色勾号,表示测试通过。所有这些都是使用诸如 open、type 和 close 之类的 actions 命令成功执行的。
除此之外,所有测试步骤以及测试用例名称都变为绿色,反映所有步骤都 PASS。在“日志”选项卡下显示的所有步骤都在绿色中显示“确定”。
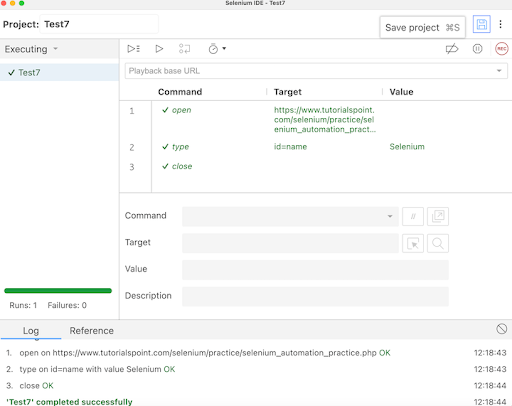
步骤 11 - 单击“保存项目”,该项目将保存为 Test7.side 文件。

步骤 12 - 要在 Chrome 浏览器中运行此测试,我们需要运行命令:npm install -g chromedriver。同样,要运行 Firefox 中的测试,我们需要运行命令:npm install -g geckodriver。要在 Edge 中运行测试,我们需要运行命令:npm install -g edgedriver。要在 Internet Explorer 中运行测试,我们需要运行命令:npm install -g iedriver。
步骤 13 - 要启动 Selenium Side Runner 并运行我们在步骤 11 中保存的测试,我们需要运行命令:selenium-side-runner /path/to/
不同浏览器执行的浏览器功能
要为本地执行添加 Chrome 浏览器功能,命令将为:
selenium-side-runner -c "browserName=chrome".
要为本地执行添加 Safari 浏览器功能,命令将为:
selenium-side-runner -c "browserName=safari".
要为本地执行添加 Edge 浏览器功能,命令将为:
selenium-side-runner -c "browserName=edge".
要为本地执行添加 Internet Explorer 浏览器功能,命令将为:
selenium-side-runner -c "browserName=internet explorer".
要为本地执行添加 Internet Firefox 浏览器功能,命令将为:
selenium-side-runner -c "browserName=firefox".
结论
本教程对 Selenium IDE 浏览器执行和命令行运行器的教程进行了全面介绍。我们首先介绍了浏览器执行的含义,为什么跨执行有益,在跨浏览器中运行 Selenium IDE 测试的先决条件,如何在不同的浏览器中运行它们,以及如何在不同的浏览器中执行它们时添加浏览器功能。这使您掌握了 Selenium IDE 中浏览器执行和命令行运行器的深入知识。明智的做法是继续练习您所学到的内容,并探索与 Selenium 相关的其他内容,以加深您的理解并拓宽您的视野。
