
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver 与 RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和选项卡
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 向上/向下键
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium IDE - 警报和弹出窗口
Selenium IDE 可用于处理警报和弹出窗口。网页上的警报旨在显示警告消息、信息或获取用户授权以继续执行进一步的操作。
Selenium IDE 警报和弹出窗口命令
以下是警报和弹出窗口的各种命令 -
Webdriver answer on visible prompt - 此命令用于在提示中输入文本,然后单击提示内的“确定”按钮。
Webdriver choose ok on visible confirmation - 此命令用于单击确认对话框中的“确定”按钮。
Webdriver choose cancel on visible confirmation - 此命令用于单击确认对话框中的“取消”按钮。
Webdriver choose cancel on visible prompt - 此命令用于取消提示。
Answer on next prompt - 此命令用于计划并在提示显示之前回答提示。
Choose cancel on next prompt - 此命令用于计划,然后选择并在提示显示之前单击提示上的“取消”按钮。
Choose ok on next confirmation - 此命令用于计划,然后选择并在确认对话框显示之前单击“确定”按钮。
Assert prompt(text) - 此命令用于验证是否已呈现提示。如果断言未通过,则执行将在不匹配点停止。
Assert alert(alert text) - 此命令用于验证警报是否具有与警报文本匹配的文本。如果断言未通过,则执行将在不匹配点停止。
Assert confirmation(text) - 此命令用于验证是否已呈现确认。如果断言未通过,则执行将在不匹配点停止。
示例 1
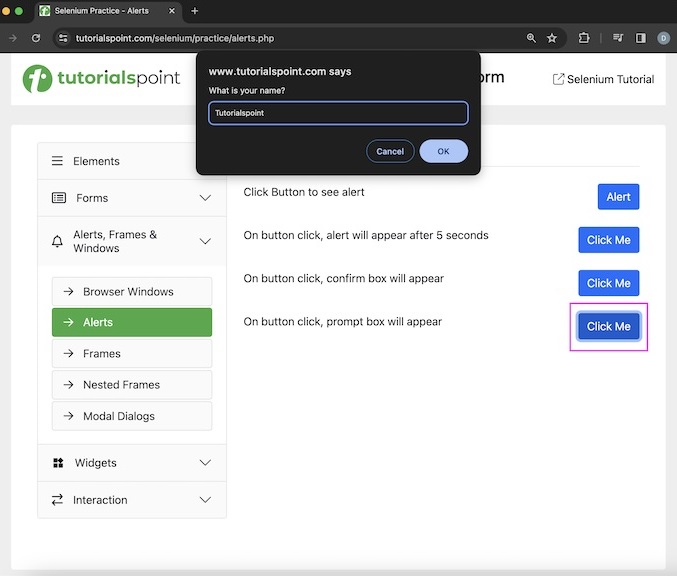
让我们以以下页面为例,单击最后一个Click Me按钮后,我们将获得提示,我们将输入文本Tutorialspoint,最后使用webdriver answer on visible prompt命令单击“确定”按钮。

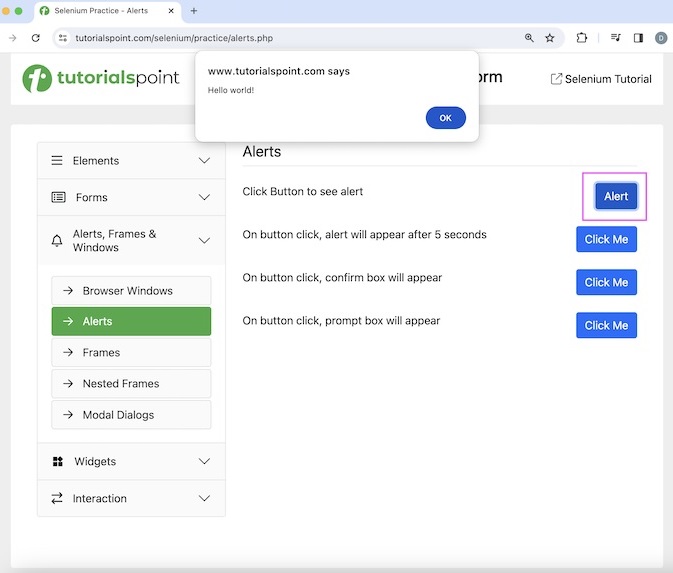
然后,我们将单击Alert按钮,这将生成一个带有文本 - Hello World!的警报。我们将使用assert alert命令验证警报文本。

以下是需要遵循的步骤 -
步骤 1 - 单击安装后在浏览器上可见的 Selenium IDE 扩展。
步骤 2 - Selenium IDE 应随之启动,应显示一条包含工具版本的欢迎消息。在下图中,安装的版本为 3.17.2。
此外,它还为我们提供了选择我们希望使用该工具执行的操作的选项,例如在新的项目中录制新的测试、打开现有的项目、创建新的项目和关闭 Selenium IDE。
此外,还提供了一个带有文本 - the Selenium IDE project page的链接,单击该链接将转到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/.
步骤 3 - 单击“创建新项目”链接,然后在请为您的新项目提供一个名称下输入项目名称,例如 Test12。最后,我们将单击“确定”按钮。
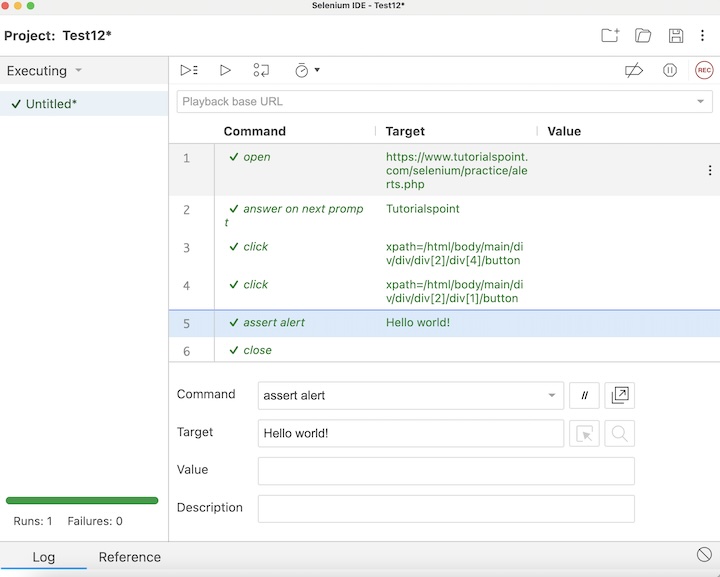
步骤 4 - 我们现在在 Selenium IDE 中拥有了工作区。
步骤 5 - 在“命令”字段中输入 open,在“目标”字段中输入https://tutorialspoint.com/selenium/,以启动应用程序。
步骤 6 - 在“命令”字段中输入 answer on next prompt,在“值”字段中输入 Tutorialspoint。请注意,Tutorialspoint 是在可见提示中输入的文本。
步骤 7 - 在“命令”字段中输入 click,在“目标”字段中输入 xpath=/html/body/main/div/div/div[2]/div[4]/button。请注意,xpath=/html/body/main/div/div/div[2]/div[4]/button 是“Click Me”按钮的定位器值。
步骤 8 - 在“命令”字段中输入 click,在“目标”字段中输入 xpath=/html/body/main/div/div/div[2]/div[1]/button。请注意,xpath=/html/body/main/div/div/div[2]/div[1]/button 是“Alert”按钮的定位器值。
步骤 9 - 在“命令”字段中输入 assert alert,在“值”字段中输入 Hello World!。请注意,Hello World! 是正在验证的警报文本。
步骤 10 - 在“命令”字段中输入 close 以关闭浏览器窗口。

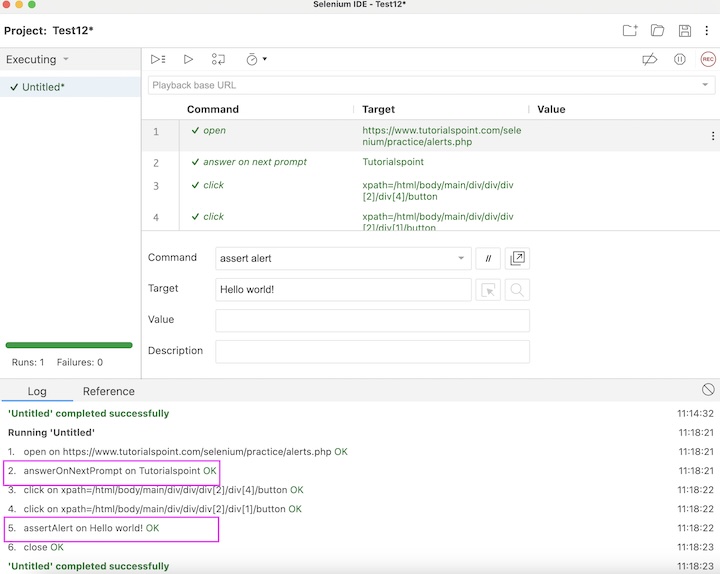
步骤 11 - 从顶部单击“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到运行:1、失败:0,以及一个绿色的条形,表示测试已成功运行,没有任何失败。此外,在“日志”下会出现已成功完成的消息。

在上面的示例中,我们使用 open 命令启动了应用程序,并在提示中输入了文本 - Tutorialspoint,还验证了警报文本 - Hello World!。此外,我们在顶部得到了一个绿色勾号,表示测试已通过。
示例 2
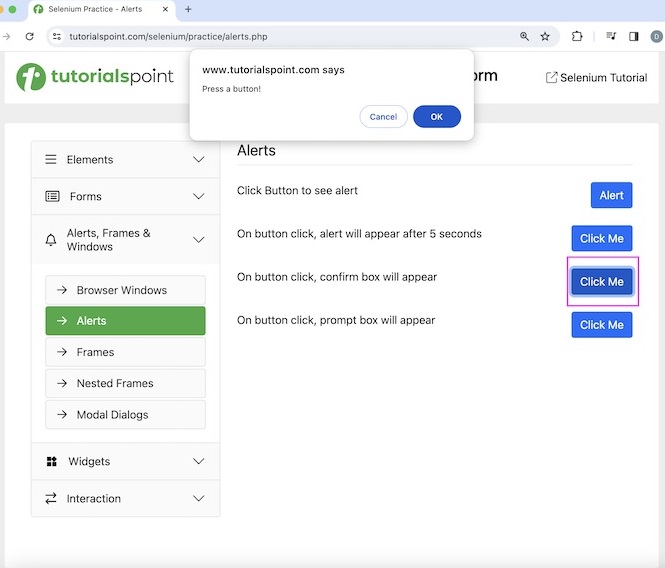
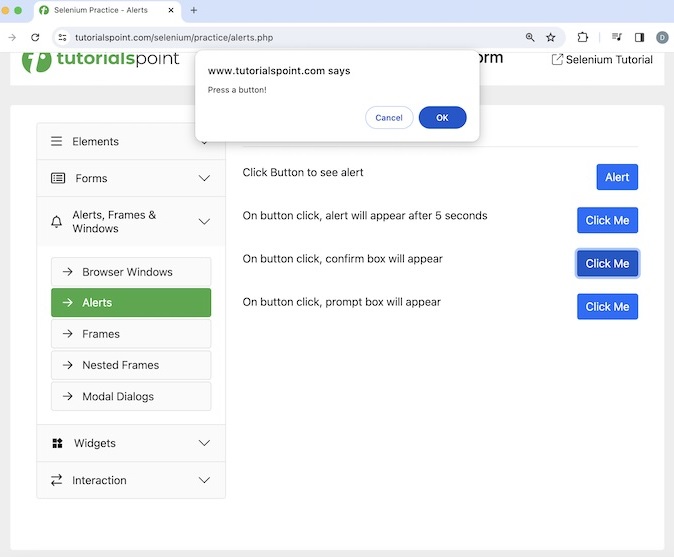
让我们以以下页面为例,单击第三个Click Me按钮后,我们将获得确认对话框,我们将使用 choose ok on next confirmation 命令单击“确定”按钮。

确认对话框关闭后,我们将获得文本 - You pressed OK!在网页上。

以下是需要遵循的步骤 -
步骤 1 - 按照示例 1 中提到的步骤 1 到 5 进行操作。
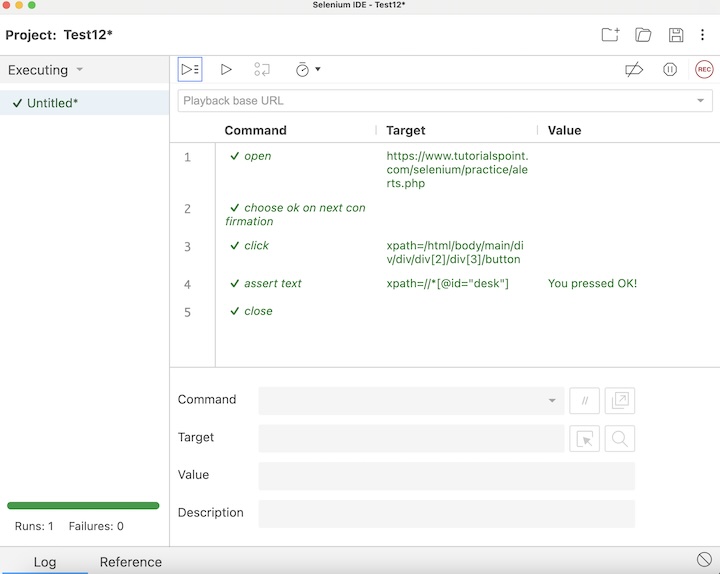
步骤 2 - 在“命令”字段中输入 choose ok on next confirmation。
步骤 3 − 在命令字段中输入 click,
在目标字段中输入 xpath=/html/body/main/div/div/div[2]/div[3]/button。请注意,xpath=/html/body/main/div/div/div[2]/div[3]/button 是“点击我”按钮的定位器值。
步骤 4 − 在命令字段中输入 assert text,在目标字段中输入 xpath=//*[@id="desk"],在值字段中输入 You pressed OK!。
步骤 5 − 在命令字段中输入 close 以关闭浏览器窗口。

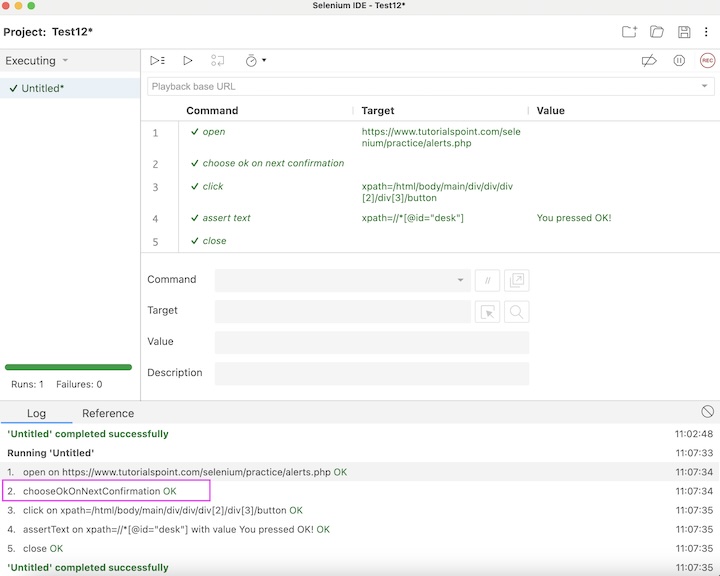
步骤 6 − 点击顶部的“运行所有测试”,并等待测试执行完成。在我们的示例中,我们将看到运行次数:1,失败次数:0,以及一个绿色条表示测试成功运行且没有任何失败。此外,成功完成的消息出现在日志下方。

在上面的示例中,我们使用 open 命令启动了应用程序,并点击了确认对话框上的“确定”按钮。此外,我们在顶部看到一个绿色勾号,表示测试通过。
这总结了我们关于 Selenium IDE - 警报和弹出窗口教程的全面介绍。我们从描述处理警报和弹出窗口的各种命令以及示例开始,以逐步演示如何在 Selenium 以及如何使用这些命令。
这使您深入了解 Selenium IDE 中的警报和弹出窗口。明智的做法是不断练习您所学到的知识,并探索与 Selenium 相关的其他知识,以加深您的理解并扩展您的视野。
