
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium 与其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 基于关键字的框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium - SSL证书错误
可以使用 Selenium Webdriver 处理 SSL 证书错误。SSL 是用于在浏览器和服务器之间建立连接的标准化协议。通过 SSL 证书交换的信息是加密的,并且它会验证信息是否发送到正确的服务器。它对网站进行身份验证并提供防黑客保护。如果 SSL 证书存在问题,则会抛出不受信任的 SSL 证书错误。启动应用程序时,我们应该会收到此类错误。
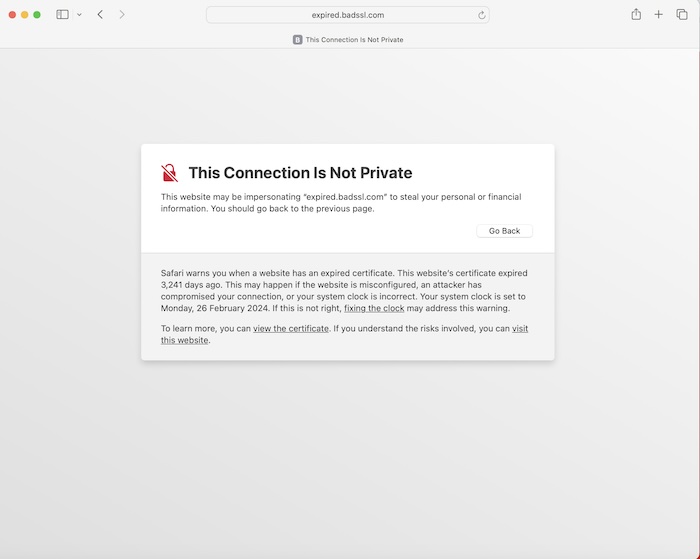
Selenium Webdriver 具有 DesiredCapabilities 类来定义浏览器的配置文件。DesiredCapabilities 类与 Option 类一起使用可以用于在 Selenium Webdriver 中处理不同浏览器中的 SSL 证书错误。下图显示了一个错误示例,该错误是通过在 Safari 浏览器中打开 URL:https://expired.badssl.com/ 获得的。

Chrome 浏览器
要在 Chrome 中处理 SSL 证书,我们必须将 ChromeOptions 类与 DesiredCapabilities 类一起使用。Chrome 中显示的 SSL 错误为您的连接不安全。
代码实现
package org.example;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.remote.CapabilityType;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.util.concurrent.TimeUnit;
public class SSLErrorChrome {
public static void main(String[] args) throws InterruptedException {
// Desired Capabilities class to profile Chrome
DesiredCapabilities dc = new DesiredCapabilities();
dc.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
// Chrome Options class
ChromeOptions opt = new ChromeOptions();
opt.merge(dc);
// Initiate the Webdriver with options
WebDriver driver = new ChromeDriver(opt);
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// launch application with SSL error
driver.get("https://expired.badssl.com");
// get browser title
System.out.println("Browser title in Chrome: " + driver.getTitle());
// quiting the browser
driver.quit();
}
}
输出
Browser title in Chrome: Privacy error
在上面的示例中,我们处理了 Chrome 中的 SSL 证书错误,启动了应用程序,然后在控制台中获取了包含消息的浏览器标题 - Chrome 中的浏览器标题:隐私错误。
Firefox 浏览器
要在 Firefox 中处理 SSL 证书,我们必须将 FirefoxOptions 类与 DesiredCapabilities 类一起使用。Firefox 中显示的 SSL 错误为警告:前方存在潜在的安全风险。
代码实现
package org.example;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxOptions;
import org.openqa.selenium.remote.CapabilityType;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.util.concurrent.TimeUnit;
public class SSLErrorFirefox {
public static void main(String[] args) throws InterruptedException {
// Desired Capabilities class to profile Firefox
DesiredCapabilities dc = new DesiredCapabilities();
dc.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
// Firefox Options class
FirefoxOptions opt = new FirefoxOptions();
opt.merge(dc);
// Initiate the Webdriver with options
WebDriver driver = new FirefoxDriver(opt);
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// launch application with SSL error
driver.get("https://expired.badssl.com");
// get browser title
System.out.println("Browser title in Firefox: " + driver.getTitle());
// quitting the browser
driver.quit();
}
}
输出
Browser title in Firefox: Privacy error
在上面的示例中,我们处理了 Firefox 中的 SSL 证书错误,启动了应用程序,然后在控制台中获取了包含消息的浏览器标题 - Firefox 中的浏览器标题:隐私错误。
Edge 浏览器
要在 Edge 中处理 SSL 证书,我们必须将 EdgeOptions 类与 DesiredCapabilities 类一起使用。Edge 中显示的 SSL 错误为您的连接不安全。
代码实现
package org.example;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.EdgeDriver;
import org.openqa.selenium.firefox.EdgeOptions;
import org.openqa.selenium.remote.CapabilityType;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.util.concurrent.TimeUnit;
public class SSLErrorEdge {
public static void main(String[] args) throws InterruptedException {
// Desired Capabilities class to profile Edge
DesiredCapabilities dc = new DesiredCapabilities();
// Desired Capabilities class to profile Edge
DesiredCapabilities dc = new DesiredCapabilities();
dc.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
// Edge Options class
EdgeOptionsOptions opt = new EdgeOptions();
opt.merge(dc);
// Initiate the Webdriver with options
WebDriver driver = new EdgeDriver(opt);
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// launch application with SSL error
driver.get("https://expired.badssl.com");
// get browser title
System.out.println("Browser title in Edge: " + driver.getTitle());
// quitting the browser
driver.quit();
}
}
输出
Browser title in Edge: Privacy error
在上面的示例中,我们处理了 Edge 中的 SSL 证书错误,启动了应用程序,然后在控制台中获取了包含消息的浏览器标题 - Edge 中的浏览器标题:隐私错误。
Safari 浏览器
要在 Safari 中处理 SSL 证书,我们必须将 SafariOptions 类与 DesiredCapabilities 类一起使用。Safari 中显示的 SSL 错误为此连接不安全。
代码实现
package org.example;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.SafariDriver;
import org.openqa.selenium.firefox.SafariOptions;
import org.openqa.selenium.remote.CapabilityType;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.util.concurrent.TimeUnit;
public class SSLErrorSafari {
public static void main(String[] args) throws InterruptedException {
// Desired Capabilities class to profile Safari
DesiredCapabilities dc = new DesiredCapabilities();
dc.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
// Safari Options class
SafariOptions opt = new SafariOptions();
opt.merge(dc);
// Initiate the Webdriver with options
WebDriver driver = new SafariDriver(opt);
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// launch application with SSL error
driver.get("https://expired.badssl.com");
// get browser title
System.out.println("Browser title in Safari: " + driver.getTitle());
// quitting the browser
driver.quit();
}
}
输出
Browser title in Safari: Privacy error
在上面的示例中,我们处理了 Safari 中的 SSL 证书错误,启动了应用程序,然后在控制台中获取了包含消息的浏览器标题 - Safari 中的浏览器标题:隐私错误。
本教程到此结束,我们全面讲解了 Selenium - SSL 证书错误。我们首先描述了什么是 SSL 证书错误,然后逐步讲解了如何使用 Selenium Webdriver 在不同浏览器中处理 SSL 证书错误的示例。这使您掌握了 Selenium - SSL 证书错误的深入知识。明智的做法是继续练习您所学到的知识,并探索与 Selenium 相关的其他内容,以加深您的理解并拓宽视野。
