
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - 断言/验证方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键向上/向下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium IDE - 断言/验证方法
Selenium IDE 使用断言和验证方法来检查某些文本、元素、页面标题等是否符合要求。这两种方法基本上帮助我们根据添加的验证点(以断言和验证命令的形式)来判断测试是否通过。
什么是断言命令?
在 Selenium IDE 中,断言命令用于验证特定情况是否与规范文档匹配。如果它们不匹配,则测试执行在不匹配点停止。
断言命令示例
让我们以以下页面为例,我们将捕获页面标题Selenium Practice Radio Button,并使用断言命令检查是否显示了正确的页面标题。

使用断言命令的步骤如下:
步骤 1 - 按照链接Selenium IDE 存储变量中描述的步骤 1 到 4 进行操作。
步骤 2 - 在“命令”字段中输入 open,在“目标”字段中输入Selenium 自动化实践表单,以启动应用程序。
步骤 3 - 在“命令”字段中输入 store title,在“值”字段中输入 pageTitle。请注意,pageTitle 是用于捕获已启动应用程序标题的变量。
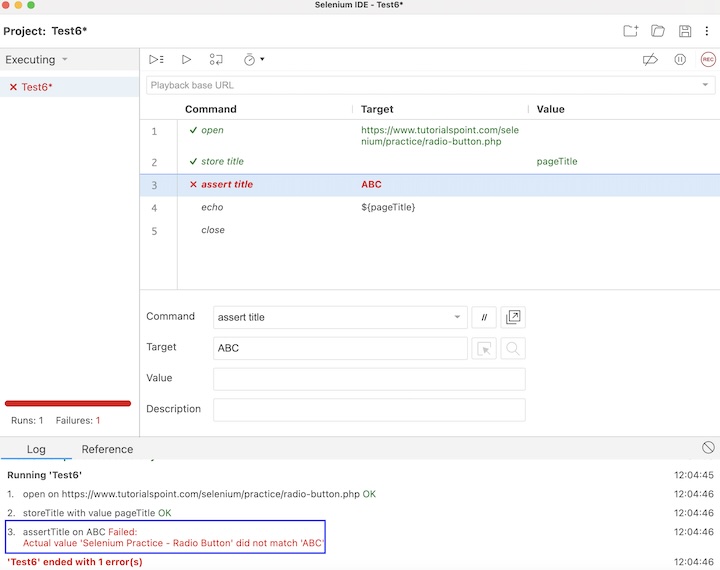
步骤 4 - 在“命令”字段中输入 assert title,在“目标”字段中输入 ABC。请注意,在此步骤中,我们正在验证页面标题是否为 ABC。
步骤 5 - 在“命令”字段中输入 echo,在“目标”字段中输入 ${pageTitle}。请注意,这将在 Selenium IDE 的日志中打印我们在步骤 6 中获得的文本。
步骤 6 - 在“命令”字段中输入 close 以关闭浏览器窗口。
步骤 7 - 点击左侧窗格中出现的三个点,然后选择“重命名”选项。
步骤 8 - 在“重命名测试用例”字段下输入名称,例如 Test6,然后点击“重命名”。输入的名称将出现在 Selenium IDE 的左侧。
步骤 9 - 点击顶部的“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到运行:1,失败:1,以及一个红色条表示测试以失败告终。此外,“Test6 以 1 个错误结束”的消息将出现在日志下。

在上面的示例中,我们获得了页面标题Selenium Practice Radio Button。但是,我们添加了 assert title 命令来检查页面标题是否等于ABC。因此,实际值和预期值不匹配。此外,由于断言命令,执行停止,步骤 4 和 5 没有执行。
什么是验证命令?
在Selenium IDE中,验证命令也用于验证特定情况是否与规范文档匹配。如果它们不匹配,则测试执行不会在不匹配点停止。错误会在 Selenium IDE 的日志中捕获,并且遇到错误后也会执行后续步骤。
验证命令示例
让我们采用相同的示例,我们将捕获页面标题 Selenium Practice Radio Button 并使用验证命令检查是否显示了正确的页面标题。
捕获浏览器标题的步骤如下:
步骤 1 - 按照链接Selenium IDE 存储变量中描述的步骤 1 到 4 进行操作。
步骤 2 - 按照前一个示例中的步骤 2 和 3 进行操作。
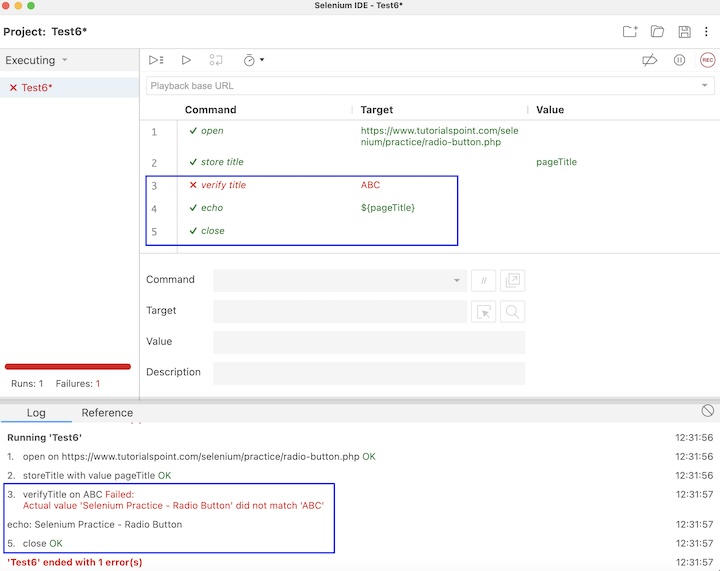
步骤 3 - 在“命令”字段中输入 verify title,在“目标”字段中输入 ABC。请注意,在此步骤中,我们正在验证页面标题是否为 ABC。
步骤 4 - 按照前一个示例中的步骤 8、9、10、11 和 12 进行操作。

在上面的示例中,我们获得了页面标题Selenium Practice Radio Button。但是,我们添加了 verify title 命令来检查页面标题是否等于ABC。因此,实际值和预期值不匹配。此外,即使在步骤 3 中遇到失败后,步骤 4 和 5 也执行,并且执行不会中途停止,同时,错误也会记录在日志中。
断言命令和验证命令之间的区别
从以上示例可以看出,断言和验证命令都可以用于验证目的。但是,如果在测试中遇到错误,则执行在失败步骤停止,并且不会执行其余步骤,而使用断言命令时,即使遇到失败步骤,执行也会继续。在 Selenium IDE 中,两种命令都会将遇到的错误记录在日志中。
结论
本教程全面介绍了 Selenium IDE 断言/验证方法。我们首先描述了 Selenium IDE 中的断言和验证命令是什么,并通过包含断言命令和验证命令的示例进行了讲解,说明了如何使用它们以及这两个命令与 Selenium 之间的基本区别。这使您能够深入了解 Selenium IDE 中的断言和验证方法。明智的做法是继续练习您学到的知识,并探索与 Selenium 相关的其他知识,以加深您的理解并拓宽您的视野。
