
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报与弹窗
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码生成
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报与弹窗
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误与日志
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制与回放
- Selenium - 框架
- Selenium - 浏览器上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium 与其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志
- Selenium - Log4j 日志
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - 录制与回放
Selenium WebDriver 不能直接用于录制和回放。Selenium 组件通常被称为 Selenium 工具套件。总共有四个工具,它们一起被称为 Selenium 组件。Selenium 的各个组件列在下面:
Selenium IDE
Selenium RC
Selenium WebDriver
Selenium Grid
Selenium IDE
对于录制和回放功能,我们需要使用 Selenium IDE。
Selenium 集成开发环境 (IDE) 是 Selenium 套件的重要组成部分。它最初是作为 Firefox 插件开发的,但现在可在 Firefox 和 Chrome 浏览器中使用。Selenium IDE 的一些功能列在下面:
在 Selenium IDE 中可以进行功能测试的录制、调试、执行和编辑。
Selenium IDE 中的脚本是用 Selenese 编写的,Selenese 是 Selenium 中的一种脚本语言。
Selenium IDE 命令帮助我们执行诸如单击按钮或链接、在编辑框中输入内容、从 Web 元素中获取文本等等任务。
Selenium IDE 测试可以转换为 Java、C#、Python、TestNG 等格式。其默认格式为 .html。
Selenium IDE 测试可以导出并在 Selenium WebDriver 和 Selenium RC 中使用。
Selenium IDE 不需要技术或编程知识。因此,它只能用于测试简单的场景,而不能用于涵盖任何复杂的用例。
Selenium IDE 不提供用于数据驱动测试的测试参数化功能。
如果 Selenium IDE 用于复杂的测试项目,则对象和其他可重用组件的维护将很困难。
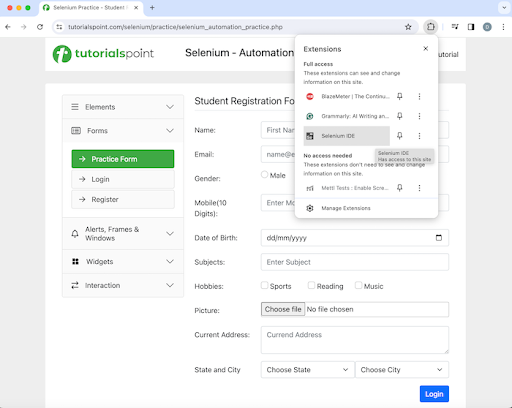
最新版本的 Selenium IDE 可作为 Chrome 和 Firefox 的扩展程序使用。要创建 Selenium IDE 测试,基本前提是从各自的网络商店下载 Selenium IDE 的 Chrome 或 Firefox 扩展程序。
下面列出了在 Selenium IDE 中创建一个测试以演示录制和回放功能的步骤:
打开 Selenium IDE
步骤 1 - 点击安装后在浏览器上显示的 Selenium IDE 扩展程序。

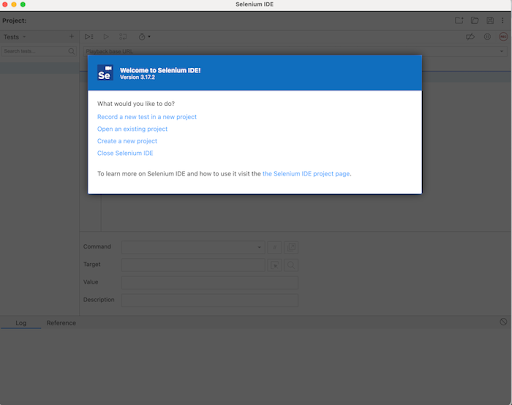
步骤 2 - Selenium IDE 应该启动,同时会显示一条包含工具版本的欢迎消息。在下图中,安装的版本是 3.17.2。
除此之外,它还提供了一些选项,例如在新项目中录制新测试、打开现有项目、创建新项目和关闭 Selenium IDE。
此外,还提供了一个带有文本“Selenium IDE 项目页面”的链接,点击该链接后将跳转到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/

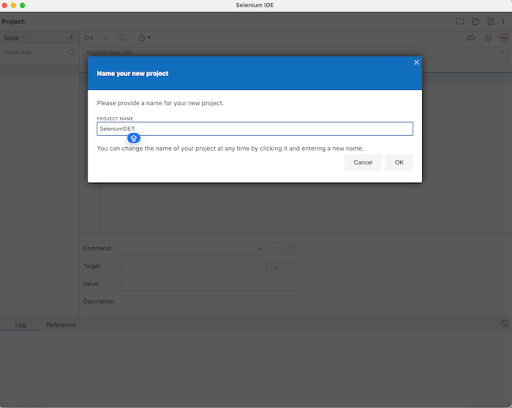
步骤 3 - 我们将点击在新项目中录制新测试选项。之后,我们需要输入项目名称,例如SeleniumIDE1。最后,我们将点击确定。

录制测试
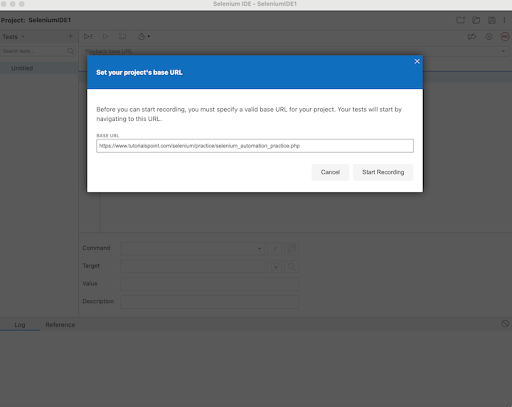
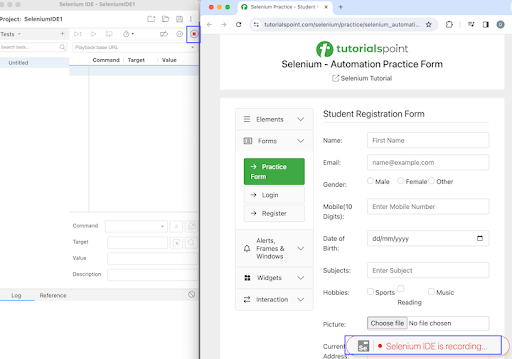
步骤 1 - 在开始在 Selenium IDE 中创建测试之前,我们需要指定应用程序的基本 URL,我们将在其中录制和创建测试。在下图中,我们输入了基本 URL:https://tutorialspoint.com/selenium/。最后,我们需要点击开始录制。

步骤 2 - 应该打开之前提供基本 URL 的相应应用程序,其中包含 Selenium IDE 徽标和红色的 Selenium IDE 录制消息。此外,Selenium IDE 的顶部应该显示一个红色图标(如下图所示),表示正在对应用程序进行录制。

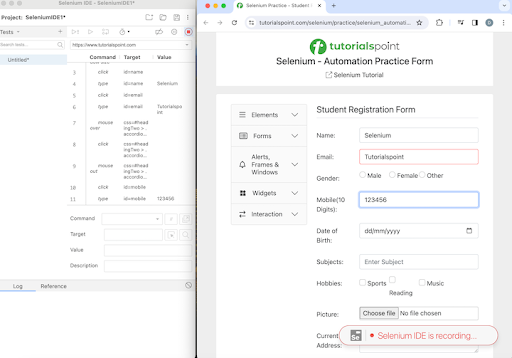
步骤 3 - 我们将在应用程序上执行一些步骤,相应的步骤也会在 Selenium IDE 中记录。

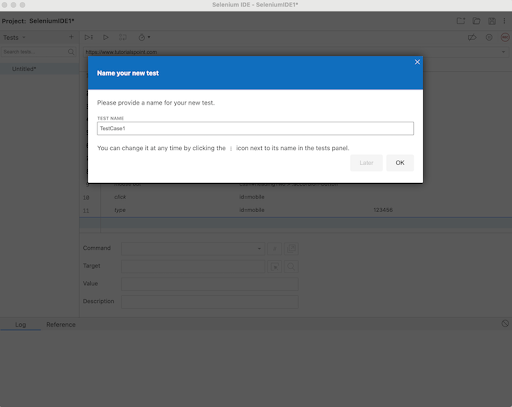
步骤 4 - 一旦所有测试都已执行完毕,我们将通过点击步骤 5 中提到的红色图标来停止录制。之后,我们需要为测试输入一个名称。在下图中,我们输入了测试名称为 TestCase1。最后,我们将点击确定。

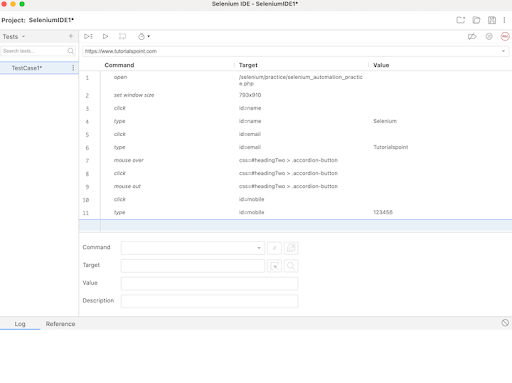
步骤 5 - 我们在应用程序上执行的所有步骤都将记录在 Selenium IDE 的“命令”、“目标”和“值”字段下。此外,测试用例名称 - TestCase1 将显示在左侧窗格中,并且右上角有一个REC按钮。

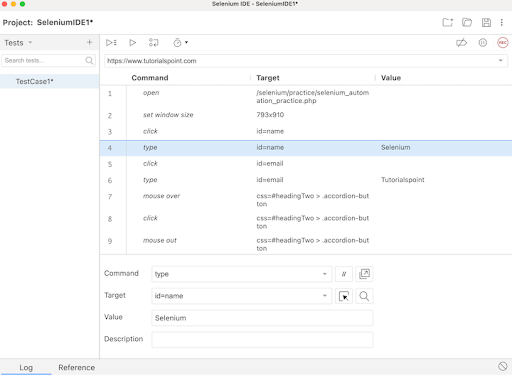
步骤 6 − 创建测试后,点击测试步骤即可查看详细信息。完成后,详细信息将显示在底部的“命令”、“目标”和“值”字段中。在下面的示例中,我们点击了第四步,其中“命令”、“目标”和“值”字段的值分别为“type, id=name”和“Selenium”。此步骤中,我们实际上是在一个使用 id 定位符(值为 name)标识的输入框中输入了文本 Selenium。

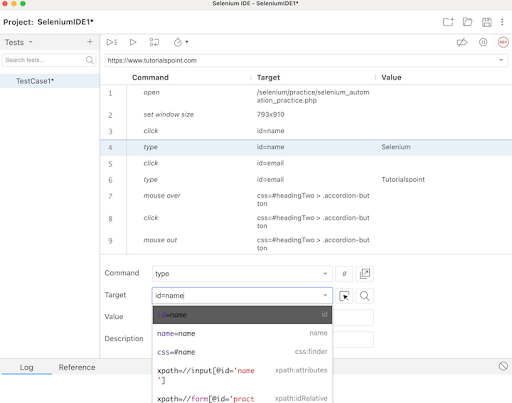
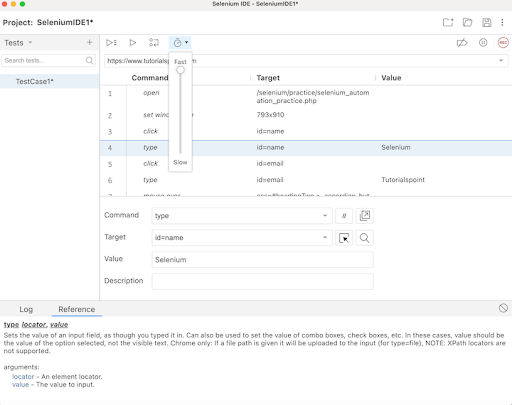
步骤 7 − 如果点击“目标”字段中的下拉菜单,我们会发现 Selenium IDE 在录制过程中成功捕获了元素的所有其他定位器值。在下面的示例中,我们点击了第四步,其中“命令”、“目标”和“值”字段的值分别为“type, id=name”和“Selenium”。此步骤中,该元素的其他定位器值(例如 name、css 等)在“目标”下拉菜单中可见。

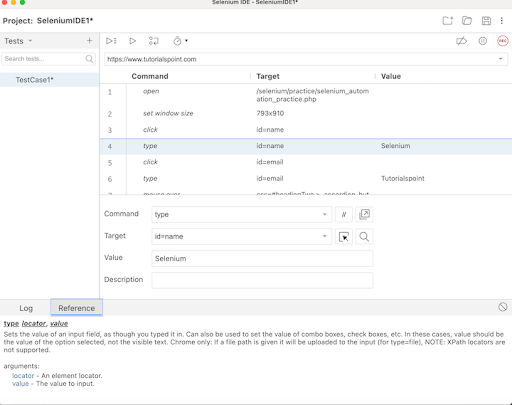
步骤 8 − 点击我们创建的任何测试步骤后,通过导航到下面的“参考”选项卡,即可查看命令的详细信息以及执行的操作。

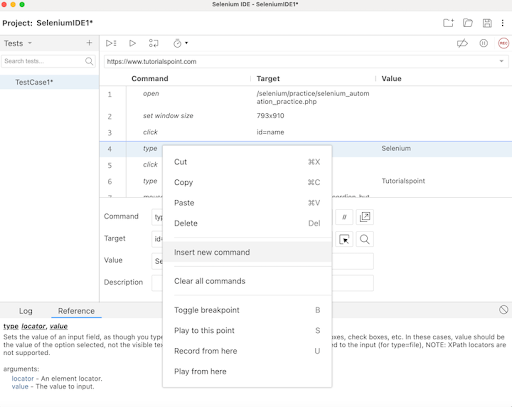
步骤 9 − 右键点击任何步骤,可以选择手动插入新命令(添加新步骤)、剪切、复制、清除、切换断点(用于调试)等操作。

回放录制的测试
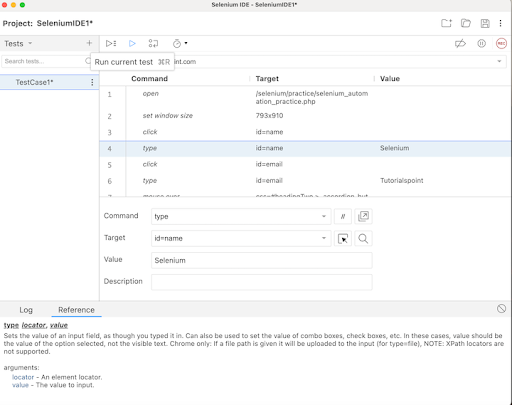
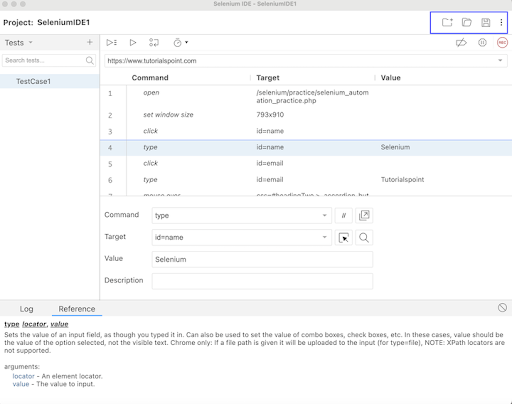
步骤 1 − 要运行创建的测试,请点击顶部所示的“运行当前测试”按钮(如下图所示)。

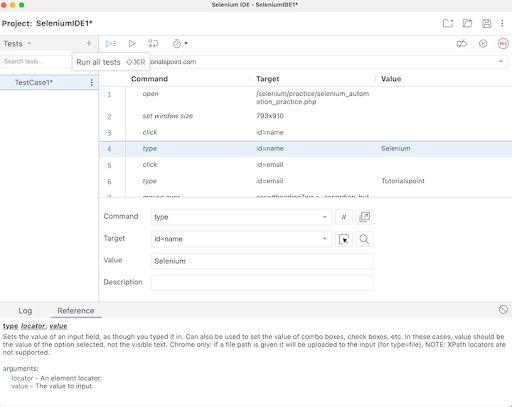
如果有多个测试,则需要点击如下图所示的“运行所有测试”按钮。

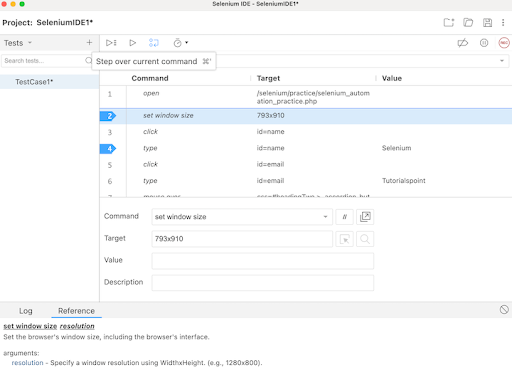
如果步骤中添加了断点,则需要点击如下图所示的“单步执行当前命令”按钮,图中步骤 2 和 4 已设置断点。

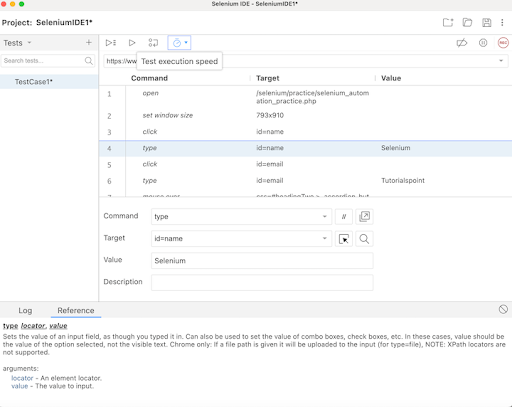
步骤 2 − 可以使用如下图所示的“测试执行速度”按钮控制测试执行速度。

默认情况下,Selenium IDE 中的速度设置为“快速”。

步骤 3 − Selenium IDE 提供了使用右上角的图标创建、打开和保存项目的选项(如下图所示)。

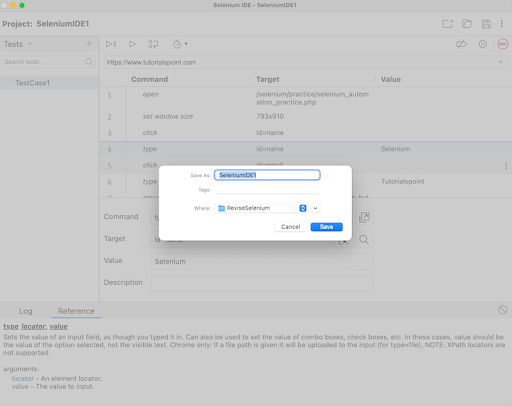
我们将保存项目并继续。保存后,需要为项目指定名称和保存位置。

步骤 4 − 我们将使用“运行当前测试”按钮运行测试 - TestCase1。
回放后分析测试结果
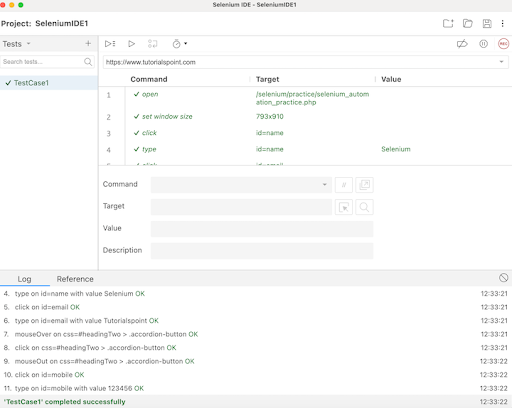
执行完成后,将收到结果消息。如果测试通过,则会在 Selenium IDE 底部的“日志”选项卡下收到消息 - <测试名称> 成功完成。这里我们的测试名称为 TestCase1,因此收到消息 - TestCase1 completed successfully。
除此之外,所有测试步骤以及测试用例名称都将变为绿色,表示所有步骤均通过。在“日志”选项卡下显示的所有步骤均显示绿色的“OK”。
因此,在 Selenium IDE 中,我们可以获得测试结果的步骤级信息,并且只有当所有步骤都成功执行时,才能在测试用例级别获得“通过”的结果。

本教程到此结束,本教程全面介绍了 Selenium Webdriver 的录制和回放功能。我们首先介绍了 Selenium IDE(因为 Selenium Webdriver 不能直接用于录制和回放),然后逐步讲解了如何打开 Selenium IDE、录制测试、回放录制的测试以及回放后分析测试结果。这使您掌握了 Selenium IDE 的深入知识。建议您多加练习所学内容,并探索与 Selenium 相关的其他知识,以加深理解并拓宽视野。
