
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键向上/向下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium 和其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 基于关键字的框架
- Selenium - 基于数据的框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium IDE - JavaScript 函数
Selenium IDE 可用于执行 JavaScript 命令,以使用 Target 字段与页面上浏览器中出现的元素进行交互。有时,Selenium WebDriver 中可用的定位器无法与页面上的元素进行交互,在这些情况下,我们可以借助 JavaScript 函数。
运行 JavaScript 函数的基本命令
执行脚本命令
此命令用于在当前活动的窗口或框架中执行 JavaScript。它是一个匿名函数,支持各种数据类型,例如 WebElements、Long、String、Lists 和 Boolean。为了将 JavaScript 的返回值存储在变量中,使用 return 关键字。
执行异步脚本命令
这是一种多线程方法,用于在当前活动的窗口或框架中执行单个 JavaScript 任务。它允许页面解析继续进行,从而优化性能并提供更大的灵活性。此方法能够以最佳方式执行异步 JavaScript。
运行脚本命令
此命令允许从 Selenium IDE 运行 JavaScript 函数。
示例 1
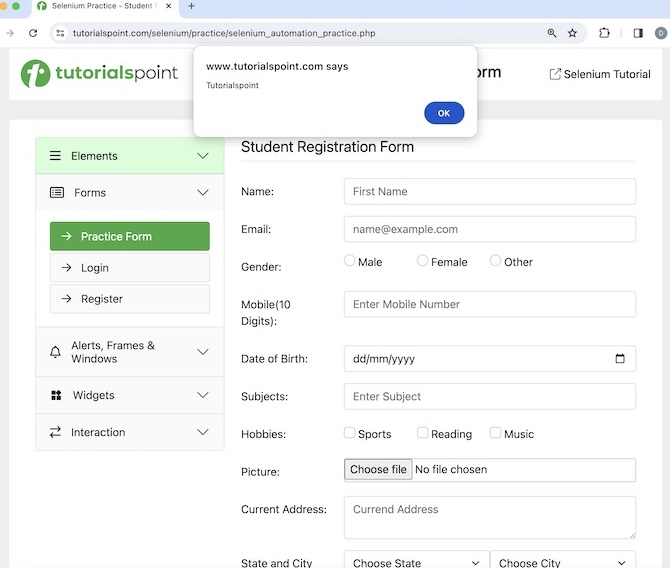
让我们使用 JavaScript 函数在下面的网页上创建一个警报 - Tutorialspoint

以下是需要遵循的步骤:
步骤 1 - 点击安装后在浏览器上显示的 Selenium IDE 扩展程序。
步骤 2 - Selenium IDE 应该启动,并显示包含工具版本的欢迎消息。在下图中,安装的版本是 3.17.2。
此外,它还提供选择我们想用该工具做什么的选项,例如在新项目中记录新测试、打开现有项目、创建新项目和关闭 Selenium IDE。
此外,还提供了一个带有文本“Selenium IDE 项目页面”的链接,单击该链接后,我们将进入 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/.
步骤 3 - 点击“创建新项目”链接,然后在“请输入新项目的名称”下输入项目名称,例如 Test11。最后,我们将点击“确定”按钮。
步骤 4 - 我们现在在 Selenium IDE 中拥有了工作区。
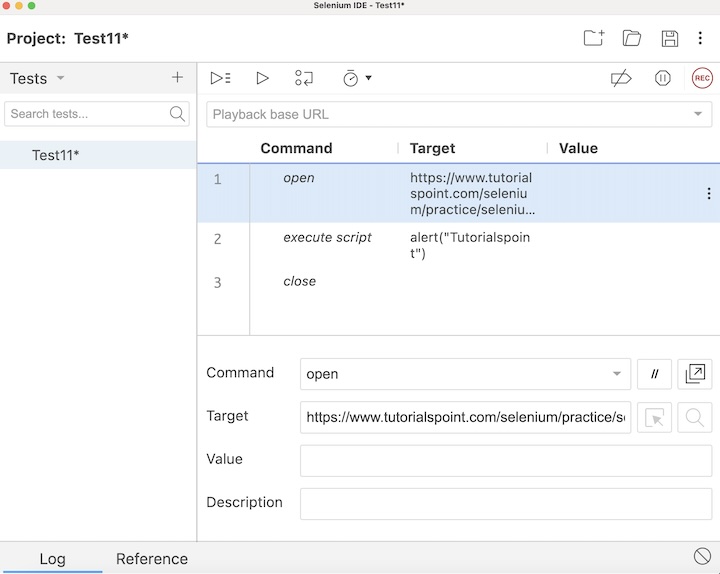
步骤 5 - 在“命令”字段中输入 open,在“目标”字段中输入 https://tutorialspoint.com/selenium/,以启动应用程序。
步骤 6 - 在“命令”字段中输入 execute script,在“目标”字段中输入 alert("Tutorialspoint")。
步骤 7 - 在“命令”字段中输入 close 以关闭浏览器窗口。
步骤 8 - 点击左窗格中显示的三个点,然后选择“重命名”选项。
步骤 9 - 在“重命名测试用例”字段中输入名称,例如 Test11,然后点击“重命名”。输入的名称将出现在 Selenium IDE 的左侧。

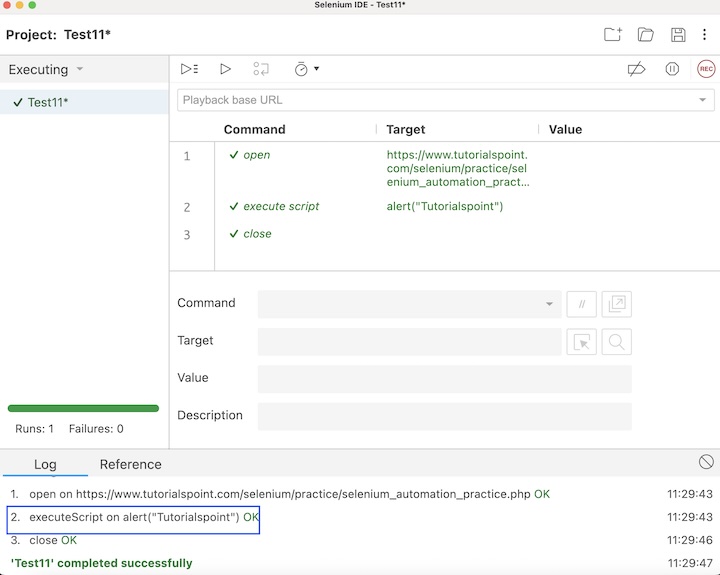
步骤 10 - 点击顶部的“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到“运行:1”、“失败:0”以及一个绿色条,表示测试成功运行且没有任何失败。此外,“日志”下还显示了成功完成的消息。

在上例中,我们启动了应用程序,使用 Selenium IDE 中的 JavaScript 函数和 execute script 命令创建了一个带有文本“Tutorialspoint”的警报。
除此之外,所有测试步骤以及测试用例名称都变为绿色,反映所有步骤均通过。所有在“日志”选项卡下显示的步骤都显示为绿色的“OK”。
示例 2
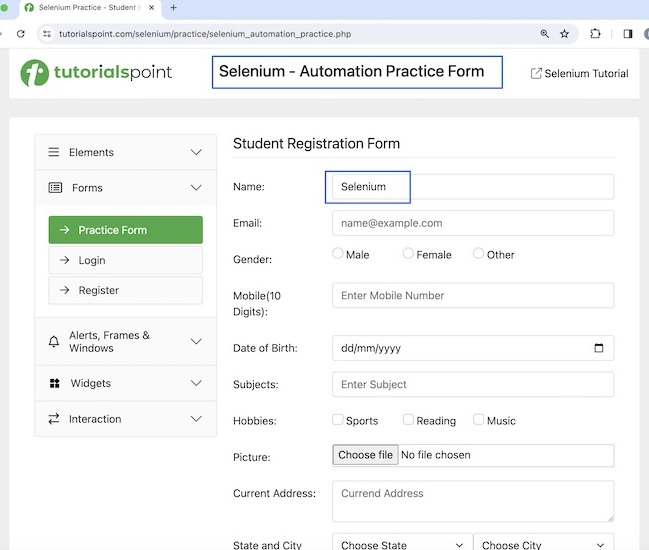
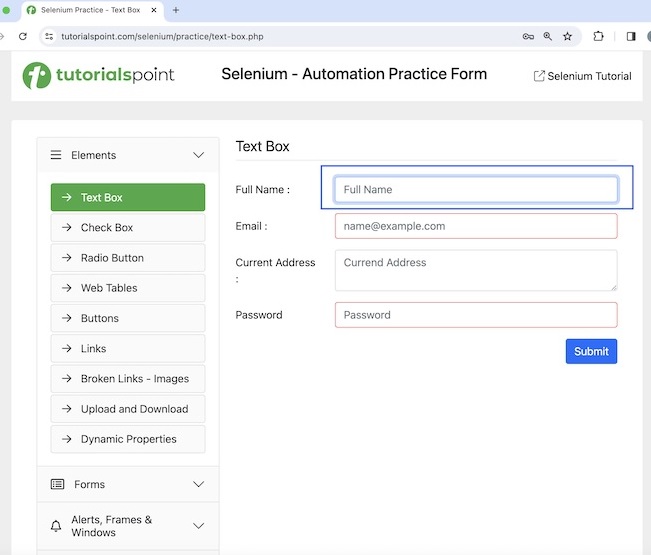
让我们再举一个关于以下页面的例子,在这个例子中,我们将访问文本“Selenium - Automation Practice”,并检索在“姓名:”标签旁边的输入框中输入的值“Selenium”。

以下是需要遵循的步骤:
步骤 1 - 按照示例 1 中的步骤 1 到 5 进行操作。
步骤 2 - 在“命令”字段中输入 execute script,在“目标”字段中输入 return document.getElementsByTagName('h1')[0].innerHTML,在“值”字段中输入 value。
请注意,document.getElementsByTagName('h1')[0] 是文本“Selenium - Automation Practice Form”的定位器值。
步骤 3 - 在“命令”字段中输入 echo,在“目标”字段中输入 ${value}。请注意,这将在 Selenium IDE 的“日志”中打印我们在步骤 2 中访问的文本。
步骤 4 - 在“命令”字段中输入 type,在“目标”字段中输入 id=name,在“值”字段中输入 Selenium。请注意,id=name 是输入框的定位器值。
步骤 5 - 在“命令”字段中输入 execute script,在“目标”字段中输入 return document.getElementById('name').value,在“值”字段中输入 valueEntered。
请注意,document.getElementById('name') 是输入框的定位器值。
步骤 6 - 在“命令”字段中输入 echo,在“目标”字段中输入 ${valueEntered}。请注意,这将在 Selenium IDE 的“日志”中打印我们在步骤 4 中输入的文本。
步骤 7 - 在“命令”字段中输入 close 以关闭浏览器窗口。
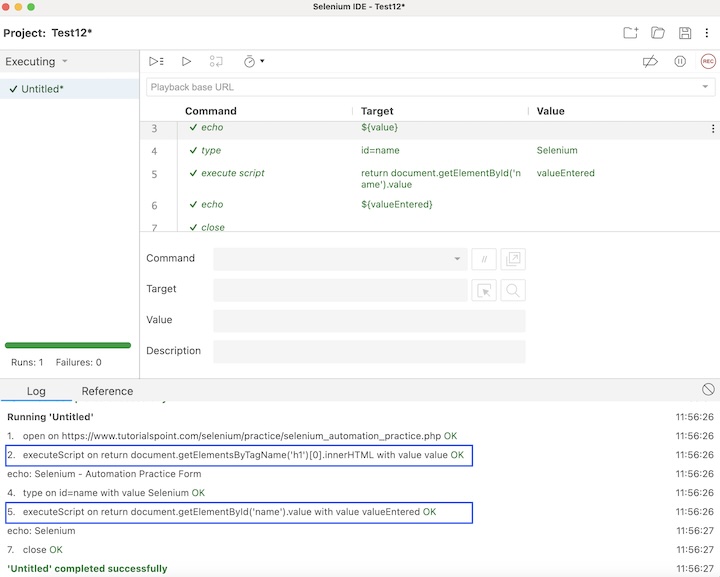
步骤 8 - 点击顶部的“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到“运行:1”、“失败:0”以及一个绿色条,表示测试成功运行且没有任何失败。此外,“日志”下还显示了成功完成的消息。

在上例中,我们启动了应用程序,并使用 JavaScript 命令“return document.getElementsByTagName('h1')[0].innerHTML”访问了文本“Selenium - Automation Practice Form”。然后使用 JavaScript 命令“return document.getElementById('name').value”获取输入框中输入的值。
除此之外,所有测试步骤以及测试用例名称都变为绿色,反映所有步骤均通过。所有在“日志”选项卡下显示的步骤都显示为绿色的“OK”。
示例 3
让我们再举一个关于以下页面的例子,在这个例子中,我们将使用 JavaScript 函数和 Selenium IDE 中的 run script 命令禁用“全名:”标签旁边的输入框。在原始状态下,输入框如下面的图片所示。

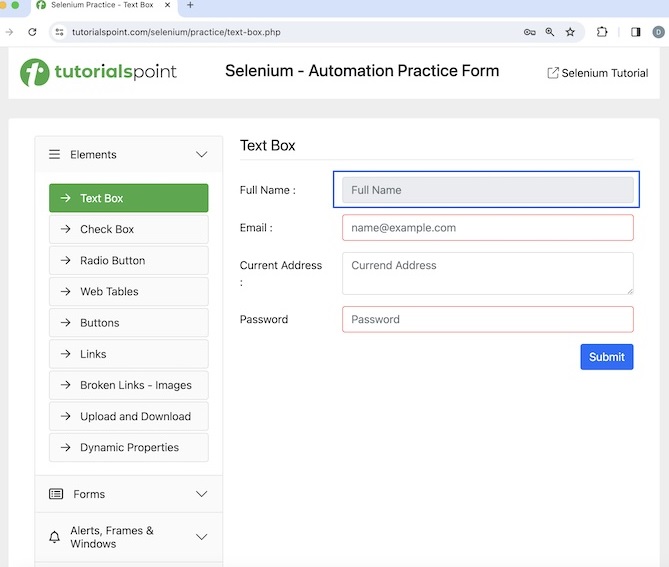
禁用后,输入框将如下面的图片中突出显示的元素一样,如果我们尝试向该禁用的字段中添加一些文本,我们将遇到错误。

以下是需要遵循的步骤:
步骤 1 - 按照示例 1 中的步骤 1 到 5 进行操作。
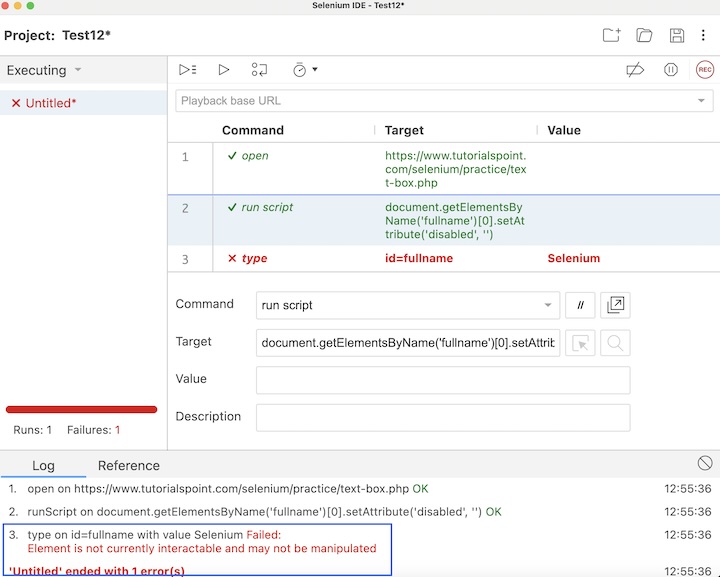
步骤 2 - 在“命令”字段中输入 run script,在“目标”字段中输入 document.getElementsByName('fullname')[0].setAttribute('disabled', '')。
请注意,document.getElementsByName('fullname')[0] 是输入框的定位器值。
步骤 3 − 在“命令”字段中输入 type,在“目标”字段中输入 id=fullname,在“值”字段中输入 Selenium。请注意,id=fullname 是输入框的定位器值。
步骤 4 − 点击顶部的“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到运行次数:1,失败次数:1,以及一条红色条表示测试由于尝试在禁用的输入框中输入文本而运行失败。此外,错误消息 - 元素当前不可交互,可能无法操作 出现在 type 命令的日志下。

示例 4
让我们来看另一个相同页面的示例,我们将首先禁用全名:标签旁边的输入框,然后使用 JavaScript 函数和 Selenium IDE 中的脚本命令启用它。我们还将刷新网页,并在浏览器中借助 JavaScript 函数和执行脚本命令进行前后导航。
以下是需要遵循的步骤:
步骤 1 - 按照示例 1 中的步骤 1 到 5 进行操作。
步骤 2 - 在“命令”字段中输入 run script,在“目标”字段中输入 document.getElementsByName('fullname')[0].setAttribute('disabled', '')。
请注意,document.getElementsByName('fullname')[0] 是输入框的定位器值。
步骤 3 − 在“命令”字段中输入 run script,在“目标”字段中输入 document.getElementsByName('fullname')[0].removeAttribute('disabled')。
请注意,document.getElementsByName('fullname')[0] 是输入框的定位器值。
步骤 4 − 在“命令”字段中输入 type,在“目标”字段中输入 id=fullname,在“值”字段中输入 Selenium。请注意,id=fullname 是输入框的定位器值。
步骤 5 − 在“命令”字段中输入 execute script,在“目标”字段中输入 history.go[0] 以刷新浏览器。
步骤 6 − 在“命令”字段中输入 open,在“目标”字段中输入 https://tutorialspoint.com/selenium/practice/links.php,以启动另一个应用程序。
步骤 7 − 在“命令”字段中输入 execute script,在“目标”字段中输入 window.history.go(-1) 以返回浏览器历史记录。
步骤 8 − 在“命令”字段中输入 store title,在“值”字段中输入 val。请注意,页面标题存储在变量 val 中。
步骤 9 − 在“命令”字段中输入 echo,在“目标”字段中输入 ${val}。请注意,这将在 Selenium IDE 的日志下在网页上打印我们在步骤 8 中获得的页面标题。
步骤 10 − 在“命令”字段中输入 execute script,在“目标”字段中输入 window.history.go(1) 以前进到浏览器历史记录。
步骤 11 − 在“命令”字段中输入 store title,在“值”字段中输入 val1。请注意,页面标题存储在变量 val1 中。
步骤 12 − 在“命令”字段中输入 echo,在“目标”字段中输入 ${val1}。请注意,这将在 Selenium IDE 的日志下在网页上打印我们在步骤 11 中获得的页面标题。
步骤 13 − 在“命令”字段中输入 close 以关闭浏览器窗口。
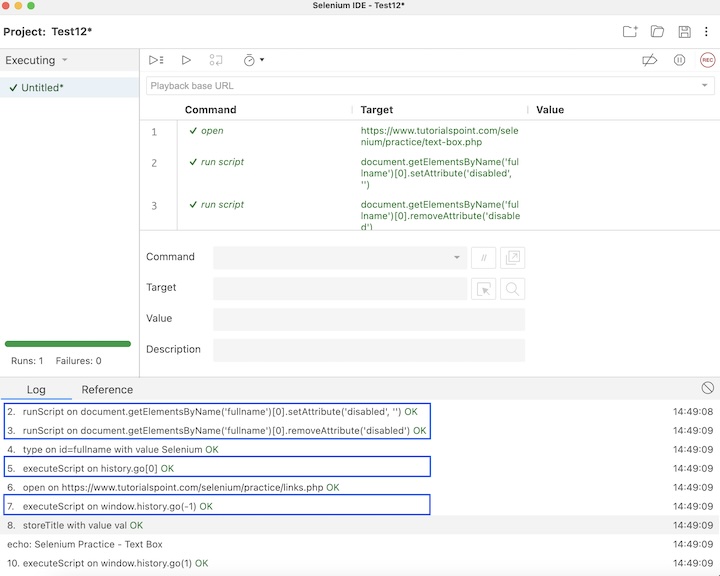
步骤 14 − 点击顶部的“运行所有测试”,然后等待测试执行完成。在我们的示例中,我们将看到运行次数:1,失败次数:0,以及一条绿色条表示测试成功运行且没有任何失败。此外,成功完成的消息也出现在日志中。

在上面的示例中,我们使用 JavaScript 函数document.getElementsByName('fullname')[0].setAttribute('disabled', '')以及run script命令禁用了输入框,然后使用 JavaScript 函数document.getElementsByName('fullname')[0].removeAttribute('disabled')和run script命令启用了相同的输入框。我们还使用 JavaScript 函数:history.go[0]以及execute script命令刷新了浏览器页面。
我们还分别使用 JavaScript 函数window.history.go(-1)和window.history.go(1)以及execute script命令在浏览器历史记录中进行了前后导航。此外,我们在测试用例名称旁边看到一个绿色勾号,表示测试通过。
本教程到此结束,我们全面介绍了 Selenium IDE - JavaScript 函数。我们首先介绍了一些基本的 Selenium IDE 命令来运行 JavaScript 函数,并通过示例演示了如何将 JavaScript 函数与 Selenium IDE 一起使用。这使您能够深入了解 Selenium IDE 中的 JavaScript 函数。最好继续练习您所学的内容,并探索与 Selenium 相关的其他内容,以加深您的理解并拓宽您的视野。
