
- Selenium 教程
- Selenium - 首页
- Selenium - 概览
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 iframe
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态网页表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键向上/向下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 杂项
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概览
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 杂项概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - 多窗口测试
Selenium Webdriver 可用于处理多窗口测试。所有启动的窗口都由会话的唯一标识符标识。当另一个窗口打开时,驱动程序的上下文将继续在父窗口上。要在子窗口上执行任务,需要将驱动程序的上下文从父窗口切换到子窗口。
在 Selenium 中处理多个窗口的基本方法
Selenium 中有各种方法可用于自动化处理多个窗口的测试。要在子窗口上工作,需要将驱动程序上下文从父窗口切换到子窗口。
示例 1
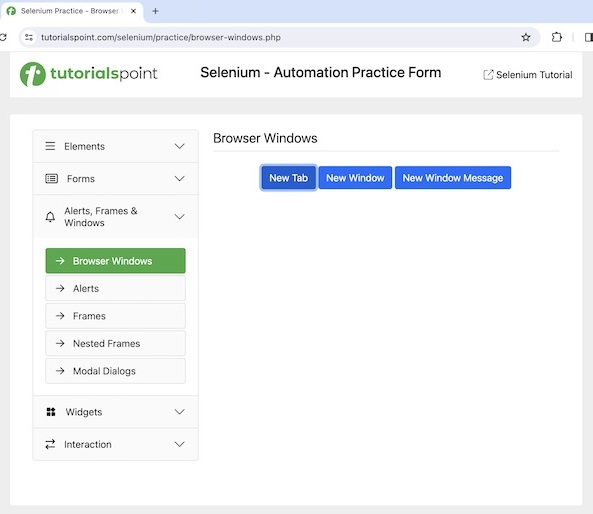
在下面的页面中,单击新标签页。

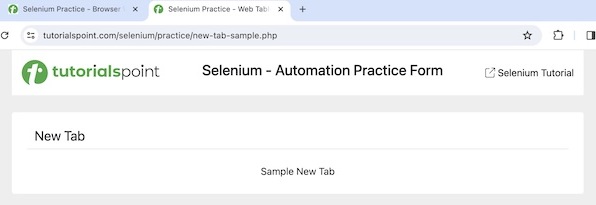
单击新标签页后,我们将切换到另一个包含文本新标签页的标签页。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.edge.EdgeDriver;
import java.util.Set;
import java.util.concurrent.TimeUnit;
public class TabsHandling {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new EdgeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage with new tab
driver.get("https://tutorialspoint.com/selenium/practice/browser-windows.php");
// click link then navigate to next tab
WebElement b = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/button[1]"));
b.click();
// Get original window handle id
String oW = driver.getWindowHandle();
// get every windows handle ids
Set<String> windows = driver.getWindowHandles();
// loop through all window handles
for (String w : windows) {
if(!oW.equalsIgnoreCase(w)) {
// switch to the child tab
driver.switchTo().window(w);
// get element in new tab
WebElement e = driver.findElement(By.xpath("/html/body/main/div/div/h1"));
System.out.println("Text in new tab: " + e.getText());
break;
}
}
// quit the browser
driver.quit();
}
}
输出
Text in new tab is: New Tab Process finished with exit code 0
在这里,我们获取了新打开的标签页上的文本,并在控制台中获得了消息 - 新标签页中的文本:新标签页。
最后,收到消息进程已完成,退出代码为 0,表示代码已成功执行。
示例 2
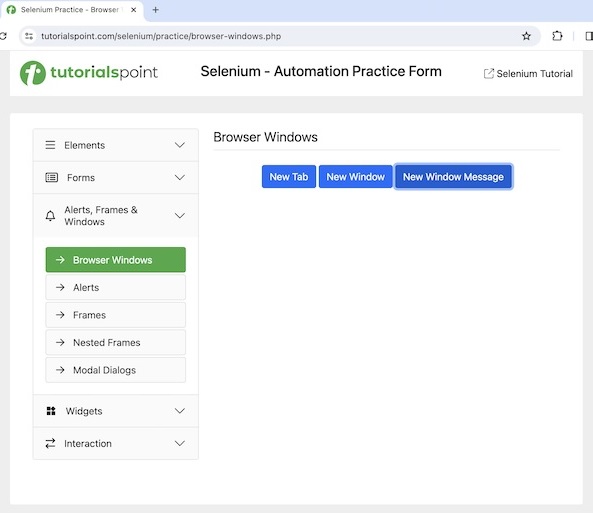
在下面的页面中,单击新窗口消息。

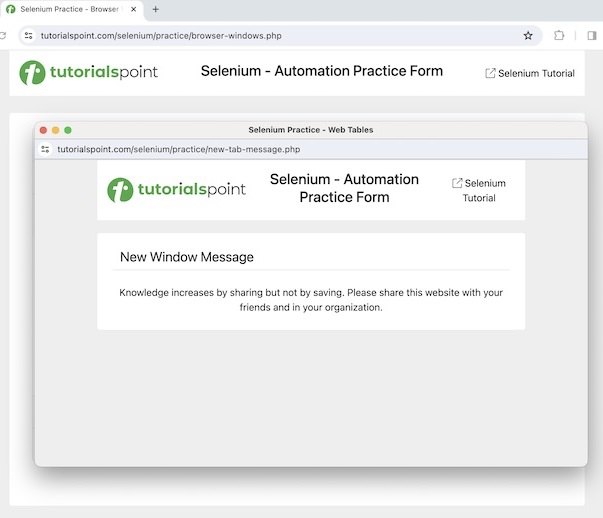
单击新窗口消息后,我们将切换到另一个包含文本新窗口消息的窗口。

关闭新窗口,切换回原始窗口,并在那里获取文本 - 浏览器窗口。最后,退出会话。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.edge.EdgeDriver;
import java.util.Set;
import java.util.concurrent.TimeUnit;
public class WindowsOpen {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new EdgeDriver();
// adding implicit wait of 20 secs
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
// Opening the webpage to open a new window
driver.get("https://tutorialspoint.com/selenium/practice/browser-windows.php");
// click link to next window
WebElement b = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/button[3]"));
b.click();
// Obtain original window handle id
String oW = driver.getWindowHandle();
// obtain all opened windows handle ids
Set<String> windows = driver.getWindowHandles();
// Loop through all window handles
for (String w : windows) {
if(!oW.equalsIgnoreCase(w)) {
// switch to child window
driver.switchTo().window(w);
// get element in new window
WebElement e = driver.findElement(By.xpath("/html/body/main/div/div/h1"));
System.out.println("Text in new window: " + e.getText());
driver.close();
break;
}
}
// switch to parent window
driver.switchTo().window(oW);
// get element in parent window
WebElement e1 = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/h1"));
System.out.println("Text in parent window: " + e1.getText());
// quit browser session
driver.quit();
}
}
输出
Text in new window: New Window Message Text in parent window: Browser Windows
在这里,我们捕获了新窗口中的文本,并在控制台中获得了消息 - 新窗口中的文本:新窗口消息。然后,我们结束子窗口并返回到父窗口。最后,我们在控制台中获取了父窗口中的文本 - 父窗口中的文本:浏览器窗口。
因此,close() 和 quit() 方法之间存在细微差别。close() 方法仅关闭活动浏览器窗口,而 quit() 方法同时终止所有打开的浏览器窗口。
示例 3
从版本 4 开始,我们可以使用以下方法打开一个新窗口 -
driver.switchTo().newWindow(WindowType.WINDOW)
在浏览器窗口中打开一个应用程序,并获取文本 - 如下图所示的复选框 -

然后打开另一个新窗口并启动一个包含文本 - 单选按钮的不同应用程序。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.WindowType;
import org.openqa.selenium.edge.EdgeDriver;
import java.util.concurrent.TimeUnit;
public class NewWindowOpen {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new EdgeDriver();
// adding implicit wait of 12 secs
driver.manage().timeouts().implicitlyWait(12, TimeUnit.SECONDS);
// Open a webpage in first window
driver.get("https://tutorialspoint.com/selenium/practice/check-box.php");
// get text in first window
WebElement e = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/h1"));
System.out.println("Text: " + e.getText());
// Initiate the another Webdriver
WebDriver newDriver = driver.switchTo().newWindow(WindowType.WINDOW);
// Opening another webpage in second window
driver.get("https://tutorialspoint.com/selenium/practice/radio-button.php");
// get text in second window
WebElement e1 = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/form/h1"));
System.out.println("Text in new window: " + e1.getText());
// quit the browser session
driver.quit();
}
}
输出
Text: Check Box Text in new window: Radio Button
在这里,我们捕获了第一个窗口中的文本,并在控制台中获得了消息 - 文本:复选框。然后打开另一个新窗口,并在其中启动一个应用程序。最后,我们在新窗口中获取了文本,并在控制台中获得了一条消息 - 新窗口中的文本:单选按钮。
示例 4
从版本 4 开始,我们可以使用以下方法打开一个新标签页 -
driver.switchTo().newWindow(WindowType.TAB)
在浏览器中打开一个应用程序,并获取文本 - 如下图所示的复选框 -

然后打开另一个新标签页并启动一个包含文本 - 单选按钮的不同应用程序。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.WindowType;
import org.openqa.selenium.edge.EdgeDriver;
import java.util.concurrent.TimeUnit;
public class NewTabsOpen {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new EdgeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Open a webpage in first window
driver.get("https://tutorialspoint.com/selenium/practice/check-box.php");
// get text in first window
WebElement e = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/h1"));
System.out.println("Text: " + e.getText());
// Initiate the another Webdriver
WebDriver newDriver = driver.switchTo().newWindow(WindowType.TAB);
// Open a webpage in new tab
driver.get("https://tutorialspoint.com/selenium/practice/radio-button.php");
// obtain text in other tab
WebElement e1 = driver.findElement(By.xpath("/html/body/main/div/div/div[2]/form/h1"));
System.out.println("Text in other tab: " + e1.getText());
// quit the browser session
driver.quit();
}
}
输出
Text: Check Box Text in other tab: Radio Button
在这里,我们捕获了第一个窗口中的文本,并在控制台中获得了消息 - 文本:复选框。然后打开另一个新标签页,并在其中启动一个应用程序。最后,我们在新标签页中获取了文本,并在控制台中获得了一条消息 - 其他标签页中的文本:单选按钮。
结论
这总结了我们关于 Selenium Webdriver 多窗口测试教程的全面介绍。我们从描述在 Selenium 中处理多个窗口的基本方法开始,并逐步介绍了如何使用 Selenium Webdriver 处理多个窗口的示例。这使您深入了解 Selenium Webdriver - 多窗口测试。明智的做法是不断练习您学到的知识,并探索与 Selenium 相关的其他知识,以加深您的理解并扩展您的视野。
