
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - 操作命令
- Selenium - 访问器命令
- Selenium - 断言命令
- Selenium - 断言/验证方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 iframe
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium IDE - JSON 数据文件
Selenium IDE 可用于处理 JSON 数据文件。JavaScript 对象表示法或 JSON 是一种数据交换格式,并且具有轻量级的特性。它具有易于阅读的模式,并且机器可以快速分析和生成 JSON 数据。
Selenium IDE 的“store json”命令
Selenium IDE 可使用 **store json** 命令来处理 JSON 数据文件。它是一个访问器命令,用于将 JSON 数据存储到变量中。
在 Selenium IDE 中将 JSON 数据存储到变量
让我们举一个例子,我们将使用 Selenium IDE 和访问器命令 - store json 将 JSON 数据存储到变量中。
在 Selenium IDE 中存储 JSON 数据并访问它们的步骤如下所示:
**步骤 1** - 单击安装后在浏览器上可见的 Selenium IDE 扩展。
**步骤 2** - Selenium IDE 应该会启动,并显示一条包含工具版本的欢迎消息。在下图中,安装的版本为 3.17.2。
此外,它还提供了选择我们希望使用该工具执行的操作的选项,例如在新的项目中录制新的测试、打开现有项目、创建新项目和关闭 Selenium IDE。
此外,还提供了一个带有文本 - **Selenium IDE 项目页面** 的链接,单击该链接将跳转到 Selenium 集成开发环境文档页面。
https://selenium.net.cn/selenium-ide/.
**步骤 3** - 单击“创建新项目”链接,然后在 **请为您的新项目提供一个名称** 下输入项目名称。最后,我们将单击“确定”。
**步骤 4** - 我们将在 Selenium IDE 中准备好工作区。
**步骤 5** - 在“命令”字段中输入 open,并在“目标”字段中输入 https://tutorialspoint.com/selenium/,以启动应用程序。
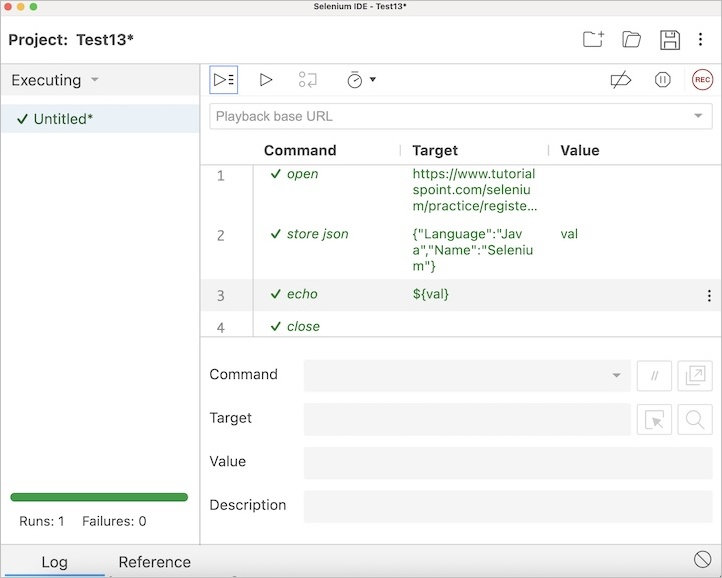
**步骤 6** - 在“命令”字段中输入 store json,在“目标”字段中输入 {"Language":"Java","Name":"Selenium"},在“值”字段中输入 val。请注意,{"Language":"Java","Name":"Selenium"} 是我们希望使用变量 val 存储的 json 数据。
**步骤 7** - 在“命令”字段中输入 echo,在“目标”字段中输入 ${val}。请注意,这将在 Selenium IDE 的日志中打印我们在步骤 6 中访问的 json 对象。
**步骤 8** - 在“命令”字段中输入 close 以关闭浏览器窗口。

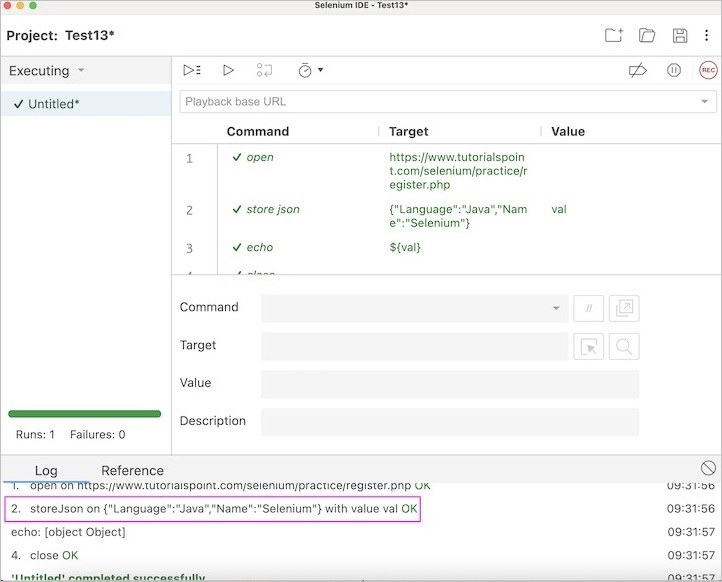
**步骤 9** - 从顶部单击“运行所有测试”,并等待测试执行完成。在我们的示例中,我们将看到运行:1,失败:0,以及一个绿色条,表示测试已成功运行,没有任何失败。此外,消息“测试已成功完成”出现在日志下方。

在上面的示例中,我们在日志中获得了 json 数据。此外,我们在测试用例旁边的顶部看到一个绿色勾号,表示测试已通过。
除此之外,所有测试步骤以及测试用例名称都变为绿色,反映所有步骤都通过了。日志选项卡下反映的所有步骤都在绿色中显示“确定”。
因此,在 Selenium IDE 中,我们将获得关于测试结果的信息,包括测试步骤级别以及只有在所有步骤都成功执行后,我们才能在测试用例级别获得“通过”。
此外,我们将推断在一个步骤中使用的变量可以使用以下语法在其他步骤中进一步访问:${<变量名称>}。在步骤 2 中,我们在测试中使用了这种方法。echo 命令用于在日志选项卡下获取 JSON 对象。
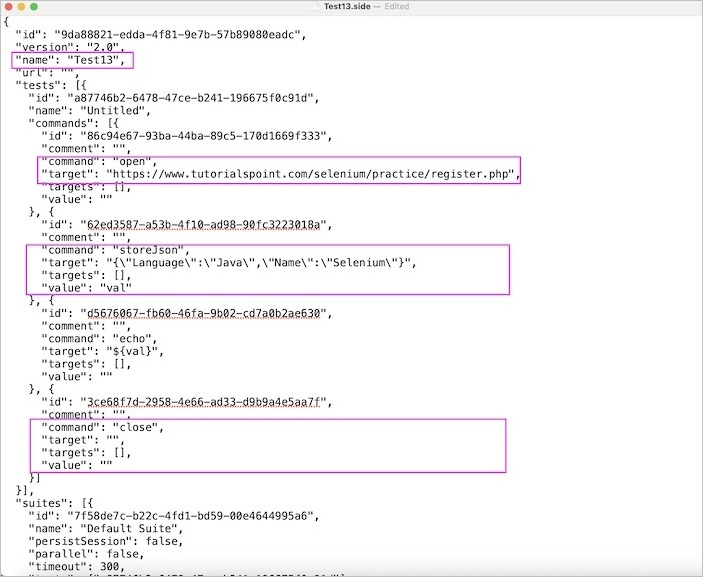
测试执行完成后,项目将保存在具有 .side 扩展名的文件中。在这里,我们将项目保存为 Test13.side。在记事本、Notepad++ 或任何文本文件格式中打开此文件,我们将以 JSON 格式获取测试的数据和其他信息。

从测试 .side 文件接收的完整 JSON 数据:
{ "id": "9da88821-edda-4f81-9e7b-57b89080eadc", "version": "2.0", "name": "Test13", "url": "", "tests": [{ "id": "a87746b2-6478-47ce-b241-196675f0c91d", "name": "Untitled", "commands": [ { "id": "86c94e67-93ba-44ba-89c5-170d1669f333", "comment": "", "command": "open", "target": "https://tutorialspoint.com/selenium/practice/register.php", "targets": [], "value": "" }, { "id": "62ed3587-a53b-4f10-ad98-90fc3223018a", "comment": "", "command": "storeJson", "target": "{\"Language\":\"Java\", \"Name\":\"Selenium\"}", "targets": [], "value": "val" }, { "id": "d5676067-fb60-46fa-9b02-cd7a0b2ae630", "comment": "", "command": "echo", "target": "${val}", "targets": [], "value": "" }, { "id": "3ce68f7d-2958-4e66-ad33-d9b9a4e5aa7f", "comment": "", "command": "close", "target": "", "targets": [], "value": "" } ] }], "suites": [{ "id": "7f58de7c-b22c-4fd1-bd59-00e4644995a6", "name": "Default Suite", "persistSession": false, "parallel": false, "timeout": 300, "tests": ["a87746b2-6478-47ce-b241-196675f0c91d"] }], "urls": [], "plugins": [] }
在上面的示例中,我们有四个测试步骤,命令为 open、store json、echo 和 close。所有这些命令及其目标和值都已捕获在 JSON 文件中。测试中传递的 JSON 数据 {"Language":"Java", "Name":"Selenium"} 也已捕获在 json 文件中。
这总结了我们关于 Selenium IDE - JSON 数据文件的教程的全面介绍。我们从描述如何在 Selenium IDE 中使用 store json 命令访问 json 数据开始,并逐步介绍了一个示例来说明如何使用 store json 命令以及具有 side 格式的文件来保存 Selenium IDE 测试,然后访问相同的文件以获取 json 格式的测试信息。
这使您深入了解 Selenium IDE 中的 JSON 数据文件。明智的做法是继续练习您学到的知识,并探索与 Selenium 相关的其他知识,以加深您的理解并拓宽您的视野。
