
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理IFrames
- Selenium - 处理Cookie
- Selenium - 日期时间选择器
- Selenium - 动态Web表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持功能
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 杂项
- Selenium - 处理Ajax调用
- Selenium - JSON 数据文件
- Selenium - CSV数据文件
- Selenium - Excel数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 杂项概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - 处理IFrames
Selenium Webdriver 可用于处理网页上的 iframe。iframe(称为内联框架)基本上是 HTML 5 中包含的 html 标签。一个iframe 标签用于在另一个HTML文档中包含 HTML 文档。
HTML 中的 frame 和 iframe 标签之间存在细微差别。frame 标签可以将网页垂直和水平方向分割,而 iframe 标签用于在另一个 HTML 文档中包含 HTML 文档。但是,从 HTML 5 版本开始,不再使用 frame 概念。
网页上 iframe 的识别
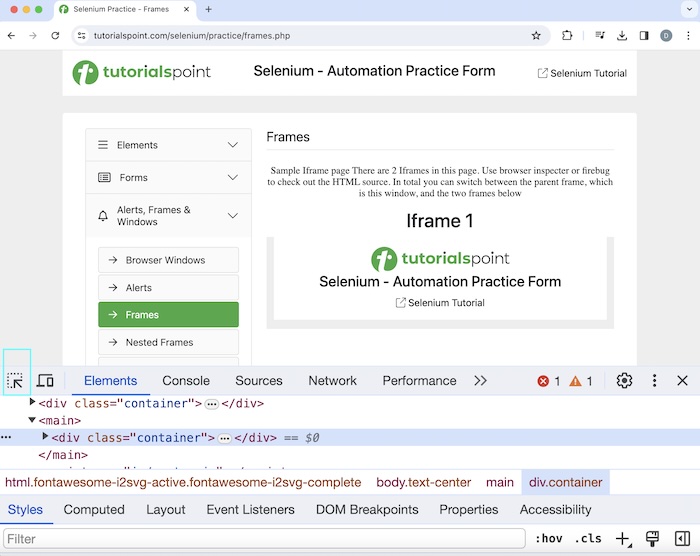
打开 Chrome 浏览器,右键单击网页,然后单击“检查”按钮。然后,整个页面的完整 HTML 代码现在就可以访问了。要调查页面上的 iframe,请单击左侧向上的箭头,该箭头位于可见 HTML 的顶部,如下所示。

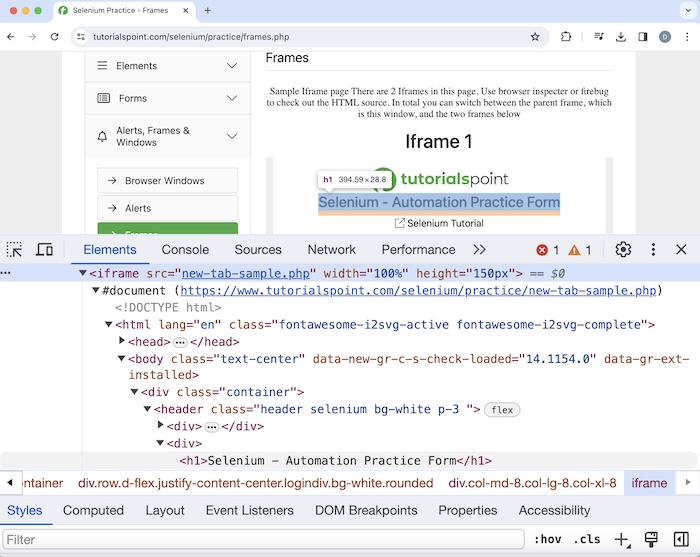
一旦我们单击并将箭头指向Selenium - Automation Practice Form(在Iframe 1下方),其 HTML 代码就可见了,显示了文本Selenium- Automation Practice Form位于 iframe 标签名内的事实。

并且文本Selenium- Automation Practice Form出现在标题标签内(称为“h1”并用<>括起来)。
<h1>Selenium - Automation Practice Form</h1>
在上面的页面中,我们将获取文本Selenium - Automation Practice Form,该文本位于 iframe 内。我们观察到该文本出现在页面上的第一个 iframe 内,因此其索引将为 0。
为了访问 html 中 iframe 标签内的 web 元素,webdriver 应该能够首先找到页面内所有 iframe,然后找到它们内部的项目。为了实现上述目的,我们必须将驱动程序上下文从主浏览器切换到内部的 iframe。
在 Selenium 中处理 iframe 的基本方法
下面列出了处理 iframe 的基本重载方法:
switchTo.frame(args)
iframe 索引号作为参数传递给方法。iframe 的起始索引为 0。驱动程序切换到传递给方法的 iframe 编号。
语法
driver.switchTo.frame(0), switching to the first iframe.
switchTo.frame(args)
iframe id 或名称作为参数传递给方法。驱动程序切换到传递给方法的 iframe id 或名称。
语法
driver.switchTo.frame(“id”), switching to the iframe having id or name value as id.
switchTo.frame("args")
iframe webelement 作为参数传递给方法。驱动程序切换到传递给方法的 iframe webelement。
语法
driver.switchTo.frame("id"), switching to the
iframe having webelement value as id.
driver.switchTo.defaultContent()
将驱动程序上下文从 iframe 切换到主网页。
示例 1
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class Iframe {
public static void main(String[] args) throws InterruptedException {
//Initiate the Webdriver
WebDriver driver = new ChromeDriver();
//adding implicit wait of 12 secs
driver.manage().timeouts().implicitlyWait(12, TimeUnit.SECONDS);
//Opening the webpage where we will access iframes
driver.get("https://tutorialspoint.com/selenium/practice/frames.php");
//switch to an iframe with first iframe index
driver.switchTo().frame(0) ;
// identify the text inside the iframe and retrieve with getText()
String text = driver.findElement(By.tagName("h1")).getText() ;
System.out.println(" Text is: " + text);
//switch back the driver out of the iframe to the main page
driver.switchTo().defaultContent();
//quitting the browser
driver.quit();
}
}
输出
Text is: Selenium - Automation Practice Form Process finished with exit code 0
在上面的示例中,我们已经识别了网页上可用的 iframe 标签,并将驱动程序上下文从主页面切换到该 iframe。一旦实现这一点,我们已经访问了该 iframe 内可用的文本,控制台中的消息为 - 文本为:Selenium - Automation Practice Form。
最后,收到消息Process finished with exit code 0,表示代码已成功执行。
因此,我们能够在网页中识别 iframe。除此之外,我们还实现了如何使用 Selenium webdriver 中可用的 switchTo 方法将驱动程序的上下文从主页面切换到 iframe。
示例 2
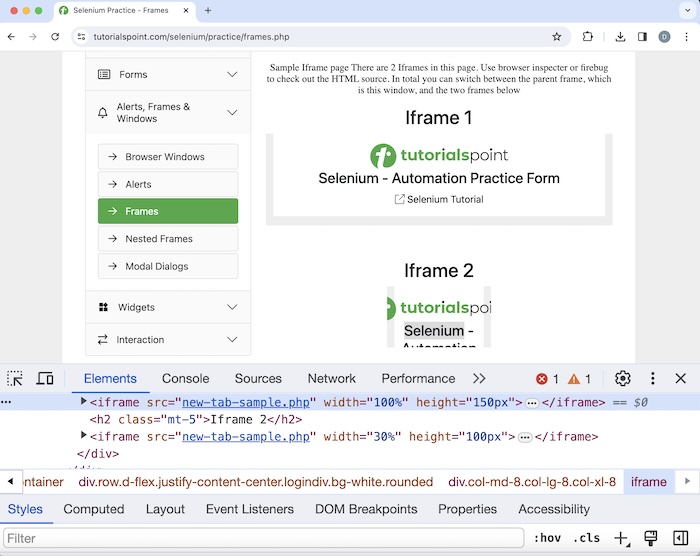
让我们以以下页面为例,其中有两个 iframe。我们可以通过识别标签名为 iframe 的元素并将其与 findElements(By.tagname()) 方法一起使用,来计算网页上 iframe 的总数。这将返回页面上 iframe 的列表。最后,列表的大小将帮助我们计算 iframe 的总数。

代码实现
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class CountIframe {
public static void main(String[] args) throws InterruptedException {
//Initiate the Webdriver
WebDriver driver = new ChromeDriver();
//adding implicit wait of 12 secs
driver.manage().timeouts().implicitlyWait(12, TimeUnit.SECONDS);
//Opening the webpage where we will access iframes
driver.get("https://tutorialspoint.com/selenium/practice/frames.php");
// count total iframes
List<WebElement> f = driver.findElements(By.tagName("iframe"));
int total = f.size();
System.out.println("Total iframes: " + total);
//quitting the browser
driver.quit();
}
}
输出
Total iframes: 2
在上面的示例中,我们已经计算了页面上 iframe 的总数,控制台中的消息为 - iframe 总数:2。
结论
这总结了我们关于 Selenium Webdriver 处理 iframe 的教程的全面概述。我们从描述如何在网页上识别 iframe、Selenium 中处理 iframe 的基本方法开始,并逐步介绍了如何使用 Selenium Webdriver 处理 iframe 的示例。这使您能够深入了解 Selenium Webdriver 处理 iframe。明智的做法是不断练习您学到的知识,并探索与 Selenium 相关的其他知识,以加深您的理解并扩展您的视野。
