
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium IDE - 脚本调试
Selenium IDE 提供多种脚本调试选项,可以帮助我们对脚本故障进行排查,或用于其他目的。脚本调试是为了确保脚本按预期运行,方法是调查并解决任何错误。
Selenium IDE 提供多种调试技术和功能。
逐步执行
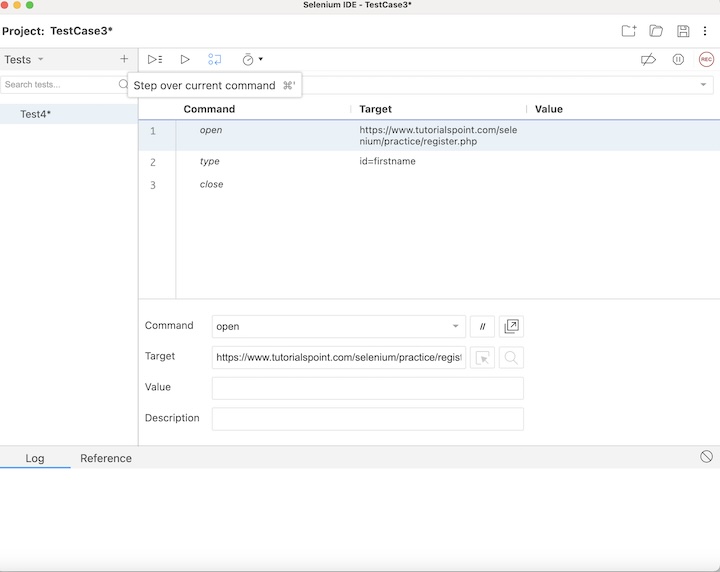
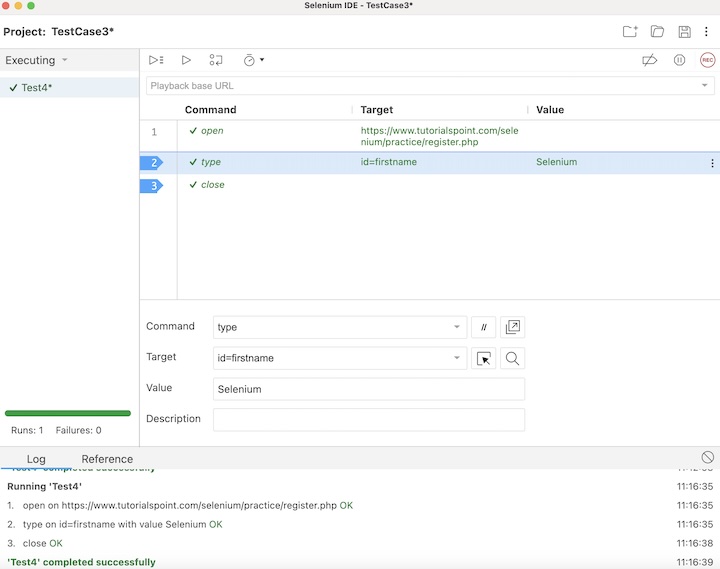
“单步执行当前命令”按钮允许您逐步运行测试,并检查是否有任何问题。

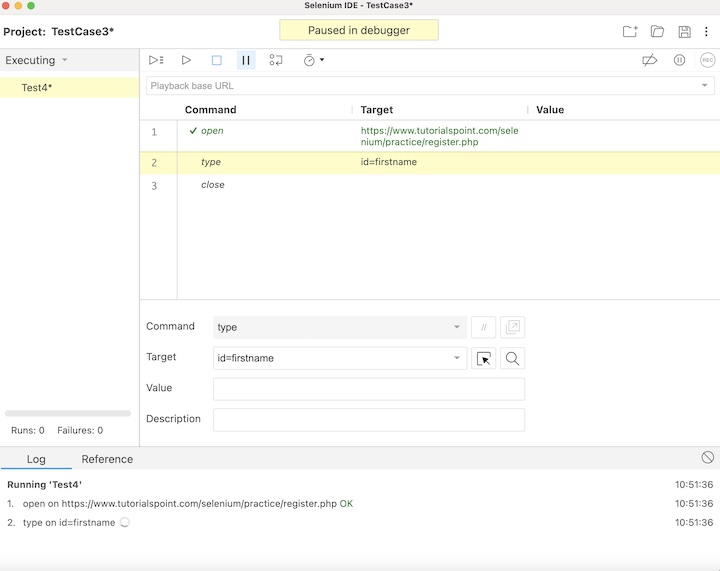
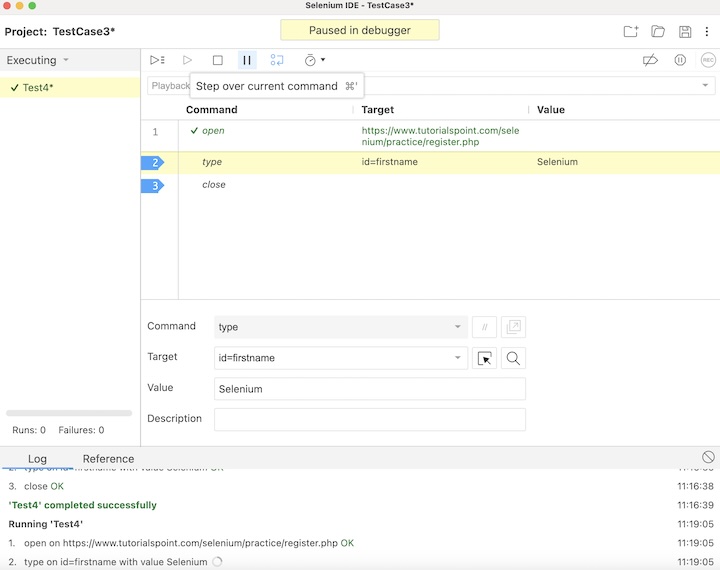
重复点击此按钮,我们可以查看是否有任何测试步骤未按预期工作。在下图中,步骤 1 成功执行,在我们点击“单步执行当前命令”按钮后。“已暂停在调试器中”消息出现,下一个要执行的步骤(此处为步骤 2)变为黄色。

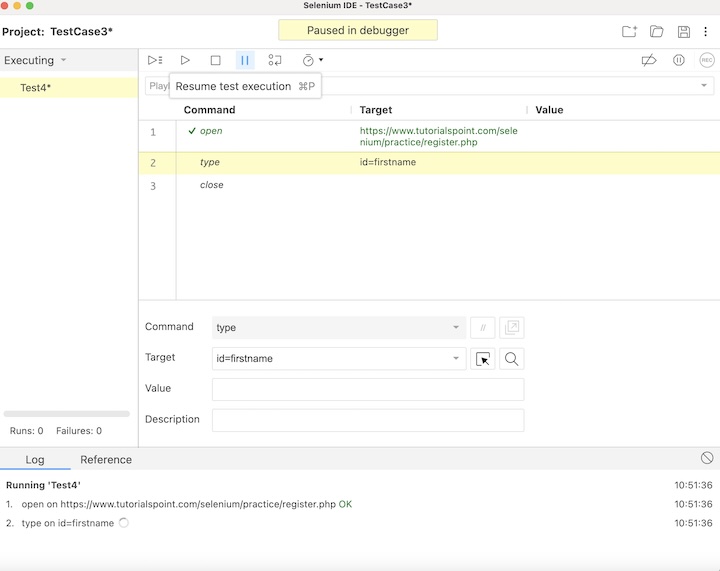
在下图中,现在显示了另一个按钮“恢复测试执行”。我们也可以点击它并重新触发执行。

再次点击“单步执行当前命令”按钮时,步骤 2 将被执行,依此类推。

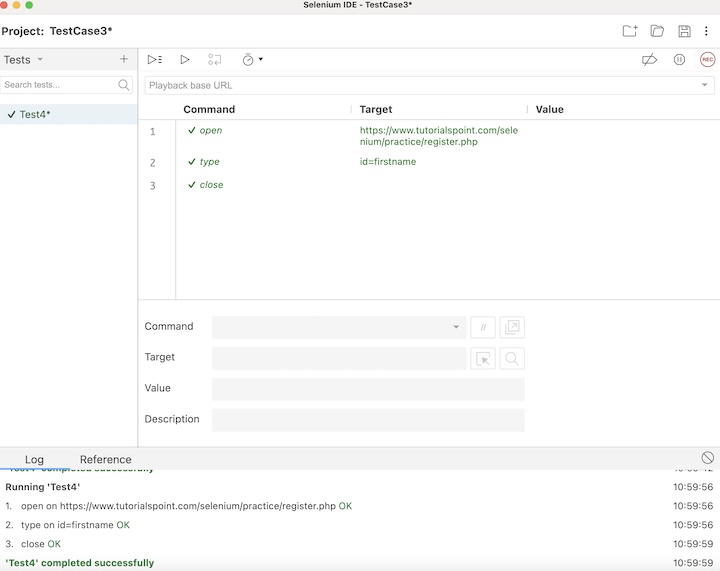
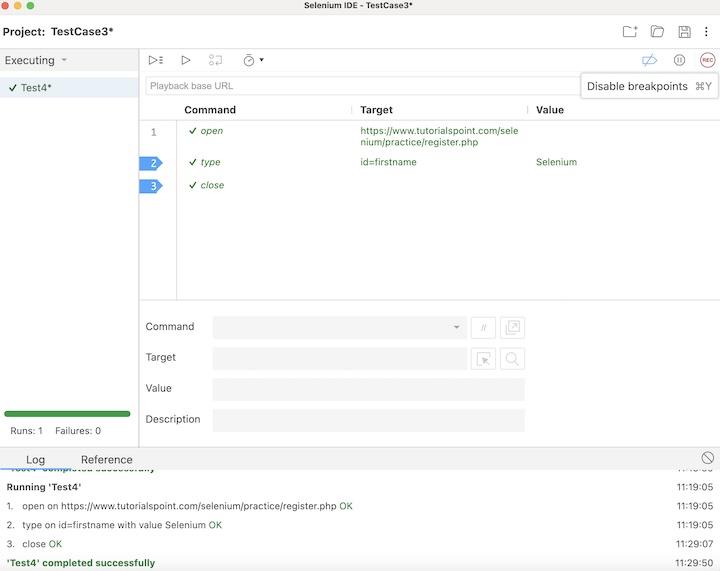
执行完成后,我们将获得结果消息。如果测试通过,我们将在 Selenium IDE 底部的“日志”选项卡下收到消息 - <TEST NAME> 已成功完成。此处,我们的测试名称为 Test4,因此收到消息 - Test4 已成功完成。
除此之外,所有测试步骤以及测试用例名称都变为绿色,表示所有步骤均通过。在“日志”选项卡下显示的所有步骤均显示绿色的“OK”。
添加断点
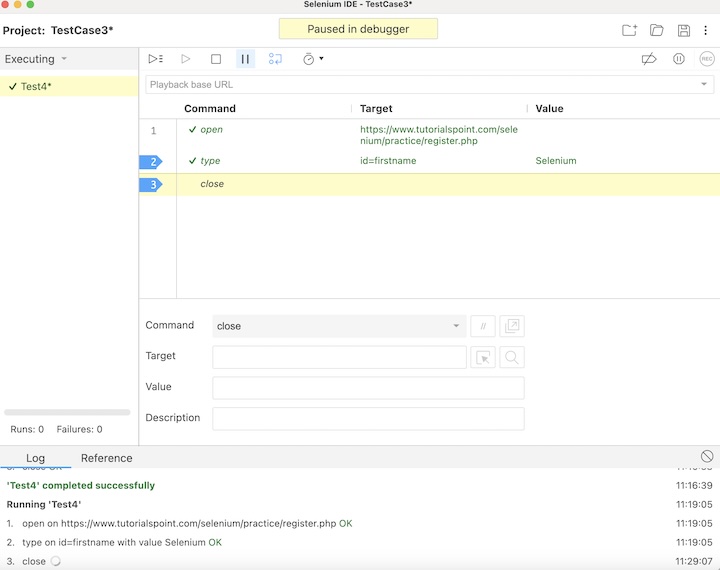
我们可以点击测试中的行号,以便在 Selenium IDE 中添加断点来调试测试步骤。在下图中,我们在行号 2 和 3 添加了断点(在 Selenium IDE 中以蓝色突出显示)。

之后,当我们运行测试时,执行将首先自动停止在第 2 行。“已暂停在调试器中”消息出现,下一个要执行的步骤(此处为步骤 2)变为黄色。
我们将再次点击“单步执行当前命令”按钮,这将帮助我们继续执行下一步。

一旦我们进入下一步,将重复相同的过程。

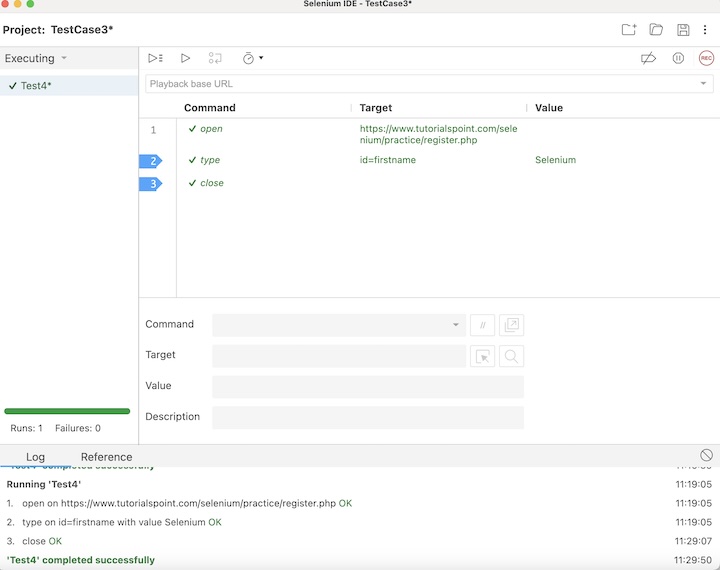
执行完成后,我们将获得结果消息。如果测试通过,我们将在 Selenium IDE 底部的“日志”选项卡下收到消息 - <TEST NAME> 已成功完成。此处,我们的测试名称为 Test4,因此收到消息 - Test4 已成功完成。
除此之外,所有测试步骤以及测试用例名称都变为绿色,表示所有步骤均通过。在“日志”选项卡下显示的所有步骤均显示绿色的“OK”。

我们可以通过点击“禁用断点”按钮来禁用所有断点。再次点击同一个按钮将启用所有断点。

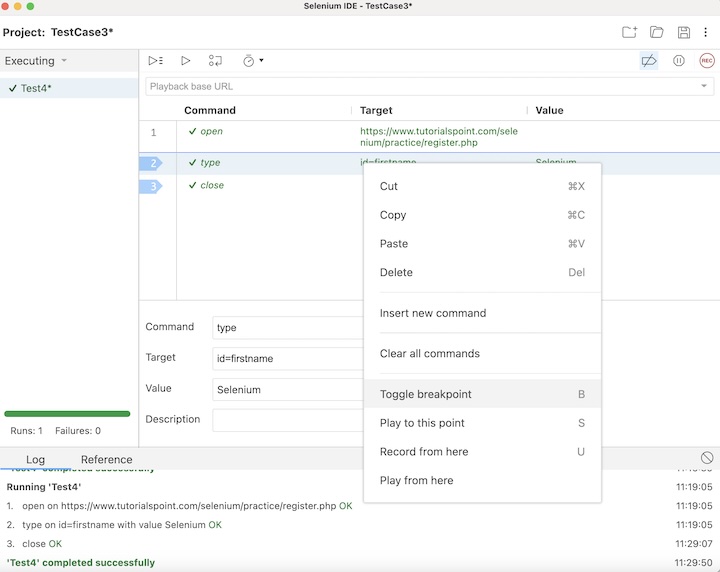
也可以通过右键点击任何步骤并选择“切换断点”选项来移除/添加步骤断点。

调试器命令
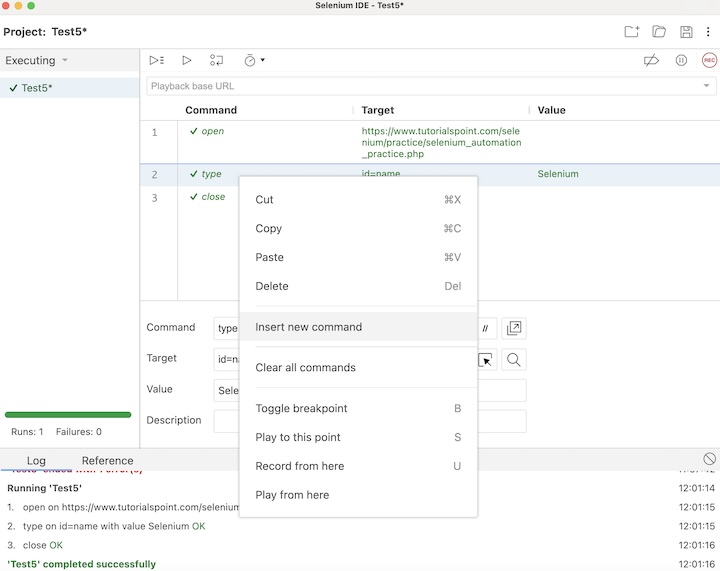
我们可以使用 JavaScript 命令 debugger 以编程方式暂停 Selenium IDE 测试。我们需要右键点击一个步骤并选择“插入新命令”选项。

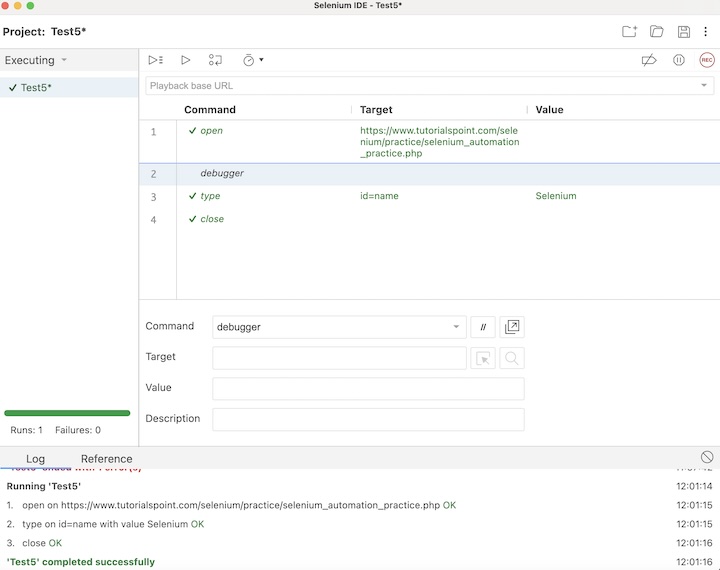
在“命令”字段中输入 debugger 以暂停执行。

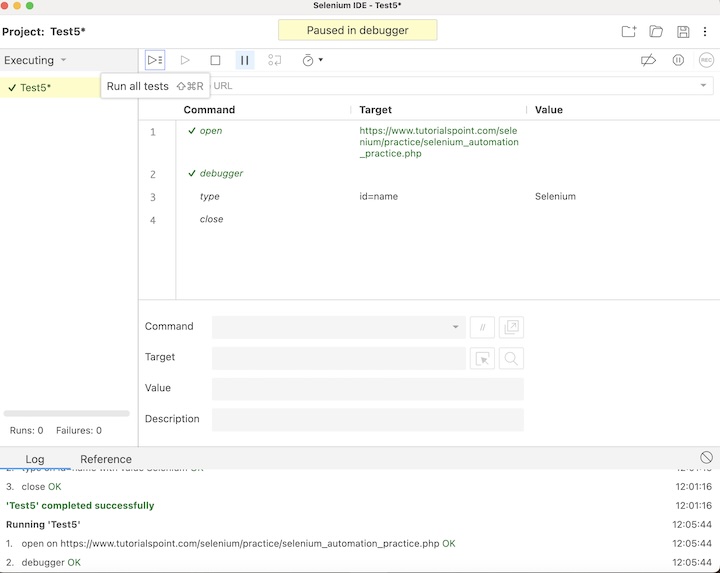
触发测试执行后,控制将停止在调试器步骤,我们需要使用“恢复测试执行”按钮恢复执行。“已暂停在调试器中”消息以及测试名称将变为黄色。

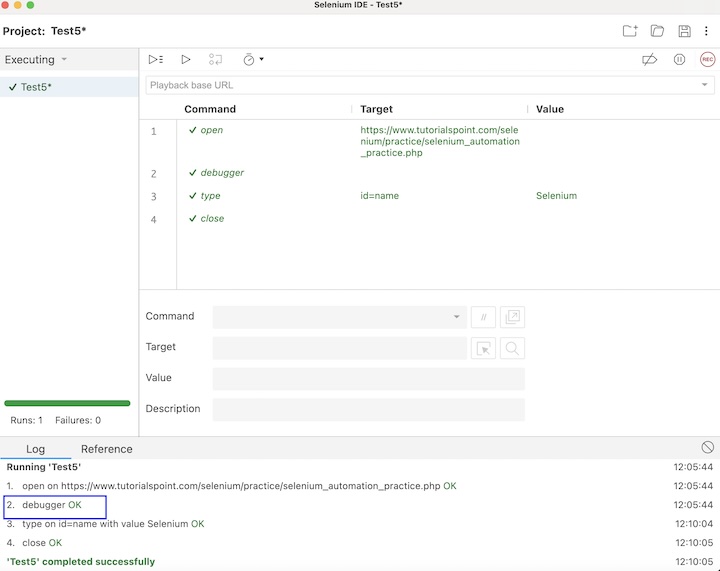
执行完成后,我们将获得结果消息。如果测试通过,我们将在 Selenium IDE 底部的“日志”选项卡下收到消息 - <TEST NAME> 已成功完成。此处,我们的测试名称为 Test5,因此收到消息 - Test5 已成功完成。
除此之外,所有测试步骤以及测试用例名称都变为绿色,表示所有步骤均通过。在“日志”选项卡下显示的所有步骤均显示绿色的“OK”。

暂停异常
Selenium IDE 中的“暂停异常”功能有助于在遇到错误时暂停测试异常。暂停后,我们可以纠正步骤并恢复执行。
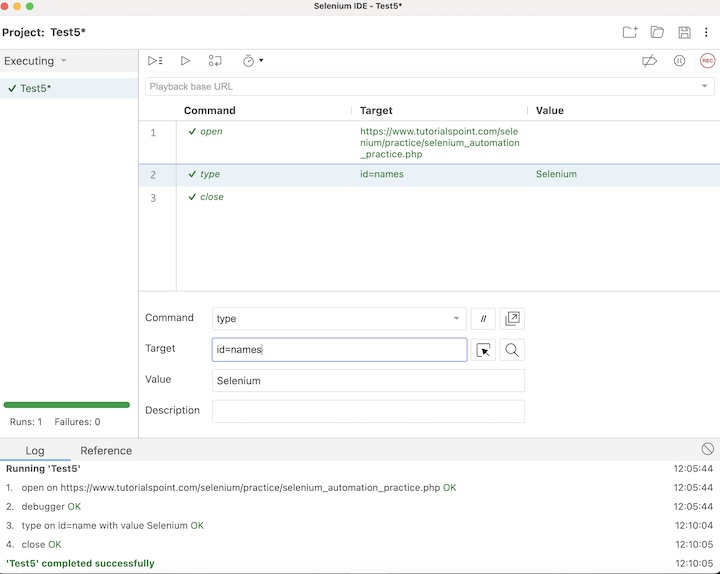
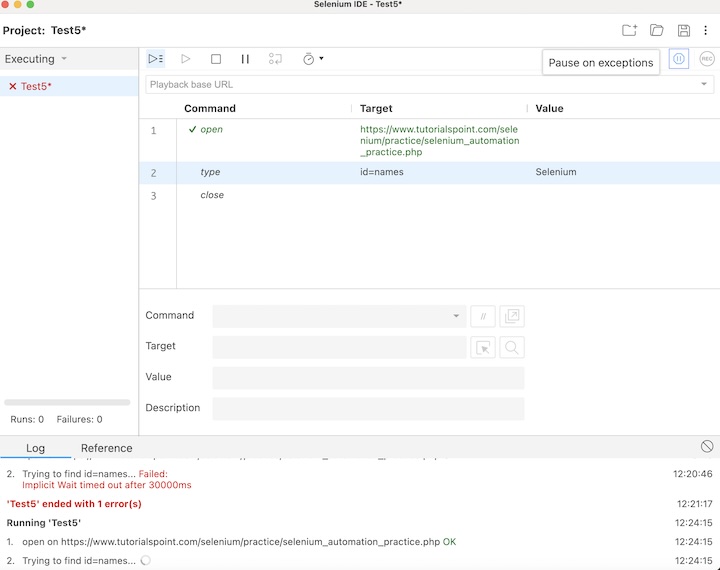
让我们以之前讨论的示例为例,我们将故意使测试用例中的一个步骤失败,方法是更改第 2 行中的定位器 ID 值。在这里,我们将定位器值更改为 id=names。

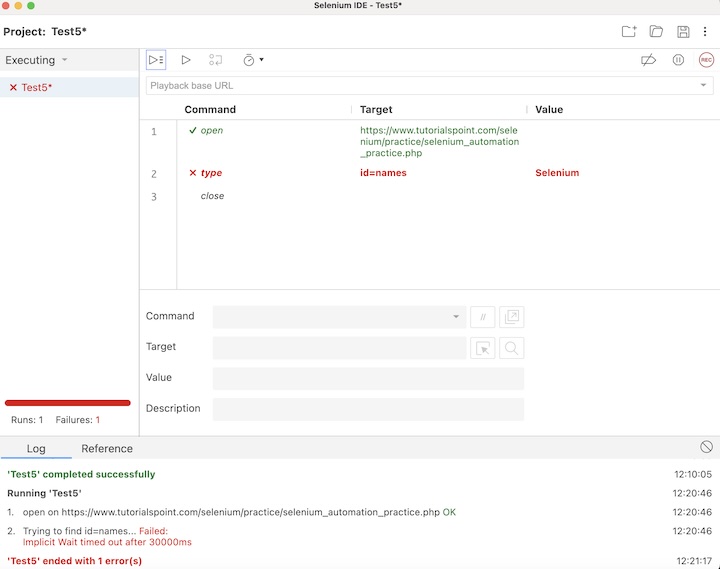
执行完成后,我们将获得失败的测试,并且失败步骤后的其余测试步骤将不会执行。

但是,为了防止执行中止,我们需要点击“暂停异常”按钮,然后再次运行测试。

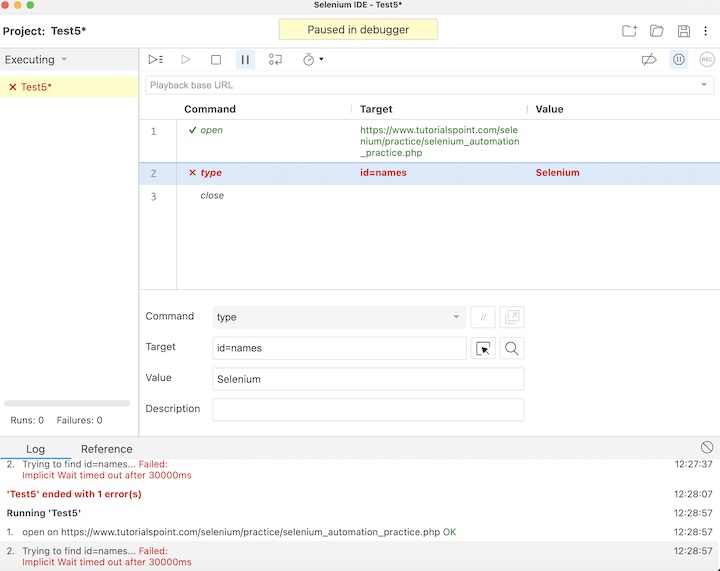
在下图中,执行在第 2 行停止(由于定位器值错误),显示调试器暂停,同时测试名称变为黄色。

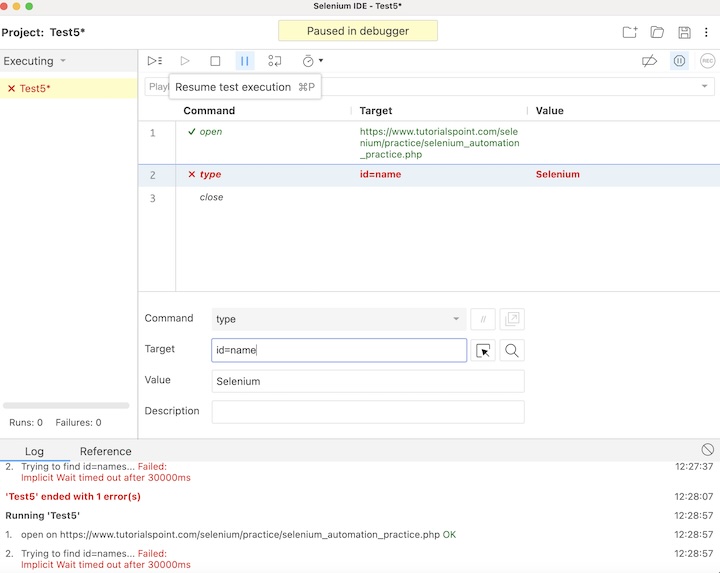
我们将把定位器值从 id=names 更正为 id=name,然后再次点击继续测试执行按钮。

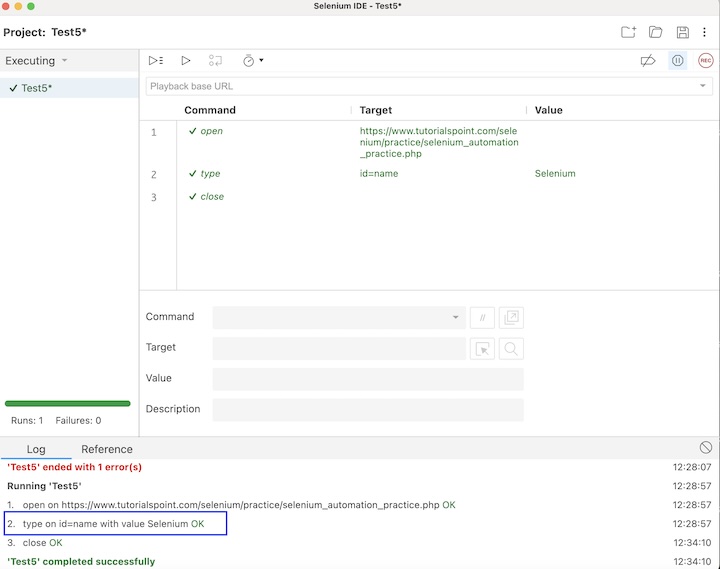
执行完成后,我们将获得结果消息。如果测试通过,我们将在 Selenium IDE 底部的“日志”选项卡下收到消息 - <TEST NAME> 已成功完成。此处,我们的测试名称为 Test5,因此收到消息 - Test5 已成功完成。
除此之外,所有测试步骤以及测试用例名称都变为绿色,表示所有步骤均通过。在“日志”选项卡下显示的所有步骤均显示绿色的“OK”。

本教程到此结束,我们全面讲解了 Selenium IDE 的脚本调试。我们从一个示例开始,逐步讲解了不同的调试策略,例如逐步执行、添加断点、调试器命令、暂停异常,并演示了如何将它们与 Selenium 一起使用。这将使您深入了解 Selenium IDE 中的调试策略。建议您多练习所学内容,并探索其他与 Selenium 相关的知识,以加深理解并拓宽视野。
